React中jquery引用的实现方法
add+ 人气:0在React中引用Jquery比较好玩,获取元素的数据更多
1.引入方法举例:
import $ from 'jquery';
import { Button } from 'antd';
class testJquery extends React.Component {
constructor(props) {
super(props);
this.selectElement = this.selectElement.bind(this);
}
render() {
return(
<div>
<Button onClick={this.selectElement}>点击一下</Button>
<h4 className="text">这是:12</h4>
</div>
);
}
selectElement() {
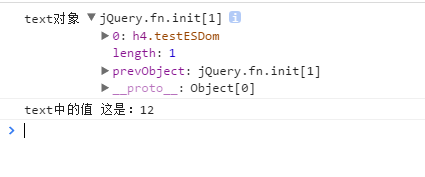
console.log('text对象:',$('.text'));
console.log('text中的值:',$('.text')[0].textContent);
}
}
export default testJquery;
2.界面样式

3. 控制台打印结果

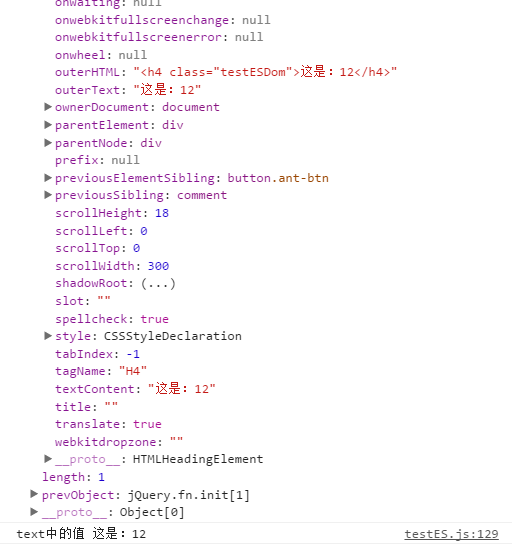
4.text对象部分属性

加载全部内容