node+express+ejs使用模版引擎做的一个示例demo
lfendo 人气:0什么是模板引擎
模板引擎(Template Engine)是一个将页面模板和要显示的数据结合起来生成 HTML 页面的工具。如果说上面讲到的 express 中的路由控制方法相当于 MVC 中的控制器的话,那模板引擎就相当于 MVC 中的视图。
模板引擎的功能是将页面模板和要显示的数据结合起来生成 HTML 页面。它既可以运 行在服务器端又可以运行在客户端,大多数时候它都在服务器端直接被解析为 HTML,解析完成后再传输给客户端,因此客户端甚至无法判断页面是否是模板引擎生成的。有时候模板引擎也可以运行在客户端,即浏览器中,典型的代表就是 XSLT,它以 XML 为输入,在客户端生成 HTML 页面。但是由于浏览器兼容性问题,XSLT 并不是很流行。目前的主流还是由服务器运行模板引擎。
在 MVC 架构中,模板引擎包含在服务器端。控制器得到用户请求后,从模型获取数据,调用模板引擎。模板引擎以数据和页面模板为输入,生成 HTML 页面,然后返回给控制器,由控制器交回客户端。
前端常用的有哪些模板引擎
一、jade
jade是超高性能的node JavaScript模板引擎,有着非常强大的API和大量杰出的特性。它主要针对node的服务端。
二、EJS
EJS是模板引擎的一种,也是我们这个教程中使用的模板引擎,因为它使用起来十分简单,而且与 express 集成良好。
三、Handlebars
Handlebars 是 JavaScript 一个语义模板库,通过对view和data的分离来快速构建Web模板。它采用"Logic-less template"(无逻辑模版)的思路,在加载时被预编译,而不是到了客户端执行到代码时再去编译, 这样可以保证模板加载和运行的速度。Handlebars兼容Mustache,你可以在Handlebars中导入Mustache模板。
使用模板引擎
在app.js中通过以下两行代码设置了模板文件的存储位置和使用的模板引擎:
// view engine setup
app.set('views', path.join(__dirname, 'views'));
app.set('view engine', 'ejs');
注意:我们通过 express -e blog 只是初始化了一个使用 ejs 模板引擎的工程而已,比如 node_modules 下添加了 ejs 模块,views 文件夹下有 index.ejs 。并不是说强制该工程只能使用 ejs 不能使用其他的模板引擎比如 jade,真正指定使用哪个模板引擎的是 app.set('view engine', 'ejs'); 。
在 routes/index.js 中通过调用 res.render() 渲染模版,并将其产生的页面直接返回给客户端。它接受两个参数,第一个是模板的名称,即 views 目录下的模板文件名,扩展名 .ejs 可选。第二个参数是传递给模板的数据对象,用于模板翻译。
打开 views/index.ejs ,内容如下:
index.ejs
<!DOCTYPE html> <html> <head> <title><%= title %></title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1><%= title %></h1> <p>Welcome to <%= title %></p> </body> </html>
当我们 res.render('index', { title: 'Express' }); 时,模板引擎会把 <%= title %> 替换成 Express,然后把替换后的页面显示给用户。
渲染后生成的页面代码为:
<!DOCTYPE html> <html> <head> <title>Express</title> <link rel='stylesheet' href='/stylesheets/style.css' /> </head> <body> <h1>Express</h1> <p>Welcome to Express</p> </body> </html>
注意:我们通过 app.use(express.static(path.join(__dirname, 'public'))) 设置了静态文件目录为 public 文件夹,所以上面代码中的 href='/stylesheets/style.css' 就相当于 href='public/stylesheets/style.css' 。
ejs 的标签系统非常简单,它只有以下三种标签:
- <% code %>: JavaScript 代码。
- <%= code %>:显示替换过 HTML 特殊字符的内容。
- <%- code %>: 显示原始 HTML 内容。
注意:
<%= code %> 和 <%- code %> 的区别,当变量 code 为普通字符串时,两者没有区别。当 code 比如为 <h1>hello</h1> 这种字符串时, <%= code %> 会原样输出 <h1>hello</h1> ,而 <%- code %> 则会显示 H1 大的 hello 字符串。
一个简单的例子
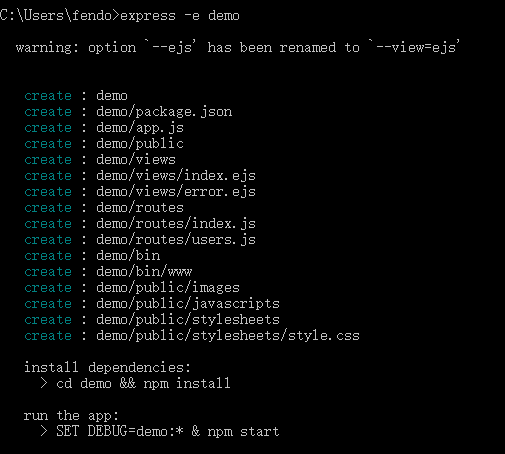
通过命令新建一个ejs的项目: express -e demo

在index.js里添加如下代码:
var express = require('express');
var router = express.Router();
var items=[{title:'文章1'},{title:'文章2'}];
/* GET home page. */
router.get('/', function(req, res, next) {
res.render('index',{title:'文章列表',items:items});
});
router.get('/form', function(req, res, next) {
res.render('form',{title:'文章列表',message:'fendo8888'});
});
router.post('/form', function(req, res, next) {
res.redirect('/');
});
module.exports = router;
在views下新建form.ejs添加如下代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title><%= title %></title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<form method="post" action="/form">
<label>new article</label><br>
<textarea name="text" cols="100" row="5"></textarea>
<input type="submit" value="pus"></input>
</form>
<div><%=message%></div>
</body>
</html>
在index.ejs里添加如下代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文章列表页</title>
<link rel='stylesheet' href='/stylesheets/style.css' />
</head>
<body>
<h1><%= title %></h1>
<p><a href="/form" rel="external nofollow" >发表新文章</a></p>
<ul>
<%items.forEach(function(item){%>
<li><%=item.title%></li>
<%})%>
</ul>
</body>
</html>
运行项目: npm start

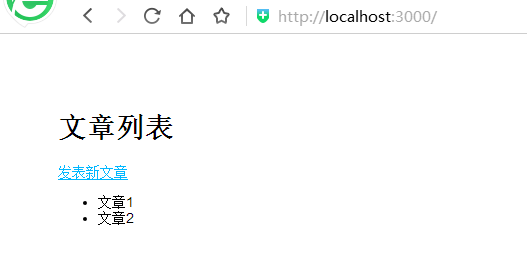
访问:http://localhost:3000/

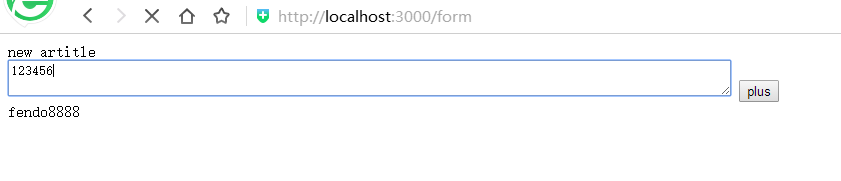
点击发表新文章

点击plus提交时,又回到首页

加载全部内容