Bootstrap Table 删除和批量删除
村西头的俏寡妇 人气:0一条记录可以看做一条数据的数组
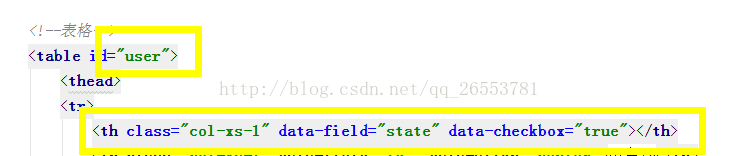
1 Html
1.1 批量选择框

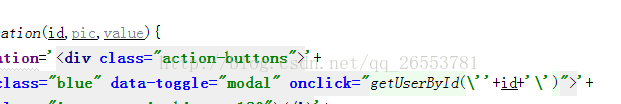
1.2 单个删除

2 bootStarp
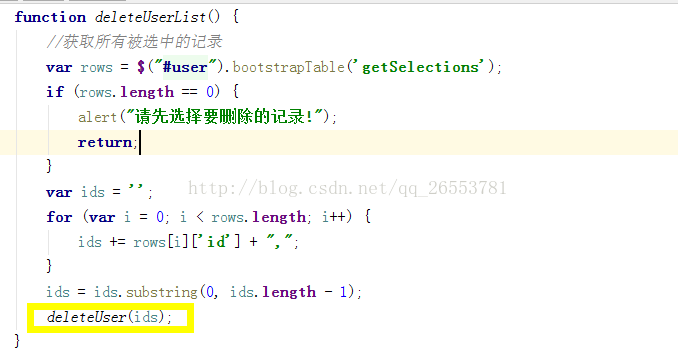
2.1 批量获得
获得选择的数据

//批量删除
function deleteUserList() {
//获取所有被选中的记录
var rows = $("#user").bootstrapTable('getSelections');
if (rows.length== 0) {
alert("请先选择要删除的记录!");
return;
}
var ids = '';
for (var i = 0; i < rows.length; i++) {
ids += rows[i]['id'] + ",";
}
ids = ids.substring(0, ids.length - 1);
deleteUser(ids);
}
2.2 单个获得

//单个删除
function deleteUserById(id) {
deleteUser(id);
}
2.3 公共操作

//删除
function deleteUser(ids) {
var msg = "您真的确定要删除吗?";
if (confirm(msg) == true) {
$.ajax({
url: "${path}/userhttps://img.qb5200.com/download-x/deleteUserList.do",
type: "post",
data: {
ids: ids
},
success: function (data) {
alert(data.msg);
//重新加载记录
//重新加载数据
$("#user").bootstrapTable('refresh', {url: '/user/getUserList.do'});
}
});
}
}
3 Java

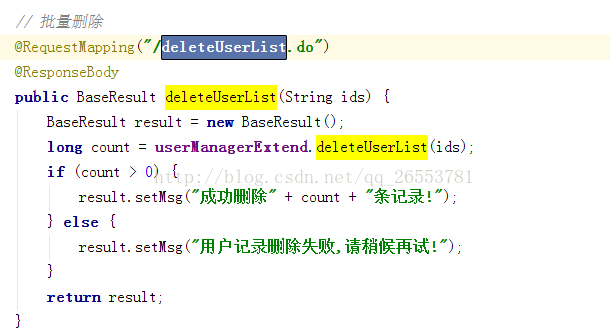
3.1 Controller
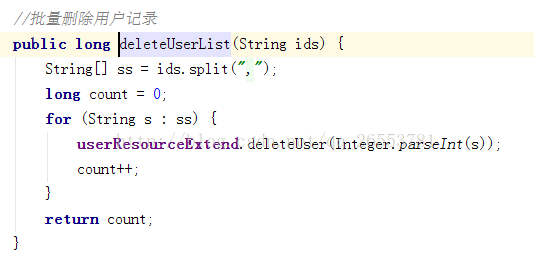
3.2 Service

public long deleteUserList(String ids) {
String[] ss = ids.split(",");
long count= 0;
for (Strings : ss) {
userResourceExtend.deleteUser(Integer.parseInt(s));
count++;
}
return count;
}
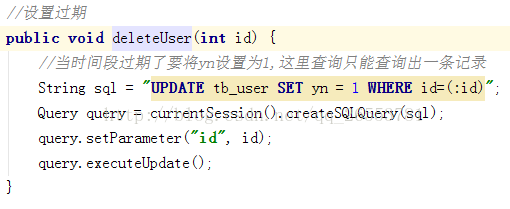
3.3 dao

总结
以上所述是小编给大家介绍的Bootstrap Table 删除和批量删除,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容