详解Vuex管理登录状态
思吾谓何思 人气:0又仔细看了一遍vuex的文档,还是云里雾里的,不过至少明白它是一个专门管理状态的,根据数据状态的改变可以驱动视图更新,既然是这样那至少登录注册是一种状态,就用登录来做测试,学习vuex,不过话说回来,既然专门管理状态,那我至少要仔细推敲一下这个learn的学习项目有那些状态逻辑。

1、据说储存的vuex store里面的状态是临时的,右键刷新一下页面这些状态就销毁了(这是据说,请大神解惑我也没办法证实),如果是这样的话,我的用户状态user还是应该要写入sessionStorage,不然登录了的一刷新页面就变成没登录了,用户不就疯了啊。所以store里面的user状态应该要从sessionStorage里面去读。
2、在这个learn项目中现存的页面中,home,paroducts,FAQ,login,regin,应该是不需要登录就可以访问,而manger和manger以下的子页面是必须要登录才可以访问的。
3、比较特殊的是login和regin,如果用户已经登录了,再去访问这2个页面,原则上来说也是可以的,但如果已经登录了,再用其它账号来登录一次,那sessionStorage存在2个user数据,那就显然不合理了,所以应该规定,如果用户已经登录,又去访问login或者regin,那我们应先remove掉sessionStorage里面user数据
4、vuex规定所有状态的改变只能依靠mutation,而要驱动mutation去改变状态的只能是action。那在这个项目里登录状态变化只会有登录、注册和登出这三种情况,登录和注册成功的时候要去执行一个存在user的action,登出的时候去执行一个不存在user的action。
5、vuex官方还提了一个getter的玩意儿,我感觉应该是在我们需要取用store里面状态的时候,确切的说应该是取出这个状态之后,给这个状态做一些加工改变用的,而且应该只能getter一次吧,多了感觉要乱套啊(不知道这个想法对不对),但看见这样的写法this.$store.getters.doneTodosCount,感觉应该可以用不止一次把。估计我想得有点多了,目前看起来也用不上,也许要经历过需要的应用场景才能理解透彻把。
6、还有个module,这个就有点迷了,没太搞懂,先不管了
预想中store的登录状态还是要从sessionStorage来取的,所以我先把路由约束好,那些页面需要user,那些不需要,访问那些页面需要remove user
打开main.js
添加代码
// 这个官方名字叫导航守卫,挺形象的
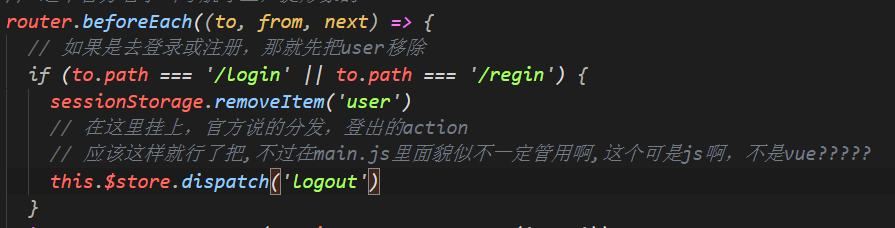
router.beforeEach((to, from, next) => {
// 如果是去登录或注册,那就先把user移除
if (to.path === '/login' || to.path === '/regin') {
sessionStorage.removeItem('user')
}
let user = JSON.parse(sessionStorage.getItem('user'))
if (!user && (to.path === '/manger/my' || to.path === '/manger/send' || to.path === '/manger/history')) {
next({ path: '/login' })
} else {
next()
}
})
这样写感觉怪怪的,不知道有没有简单点的写法?
不过想要的效果是能达到的
然后尝试写store
先写个基本结构

然后一步一步具体写

是说这需要一个function?
唉哟,不对,我蠢了,这是赋值(不知道说赋值准不准确)嘛,又不是写一个obj对象,不需要逗号的哈
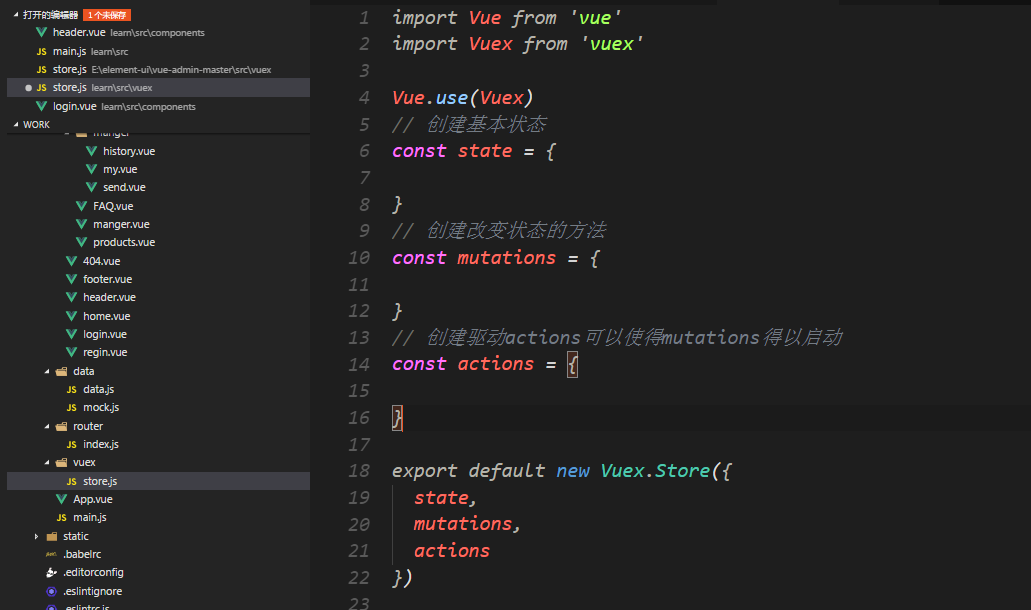
store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 创建基本状态
const state = {
// 登录状态为没登录
logined: false,
// 用户信息数据,目前只需要avatar和name,还是把username也加上吧
LoginedUser: {
name: '',
avatar: '',
username: ''
}
}
// 创建改变状态的方法
const mutations = {
// 改变状态的方法也需要2个,一个是登录或注册了,一个是登出了
// 这里不能写箭头函数???
// 登录
LOGIN (state) {
// 先让登录状态变为登录了
state.logined = true
// 然后去sessionStorage取用户数据
let user = JSON.parse(sessionStorage.getItem('user'))
// 再把用户数据发下去
state.LoginedUser.name = user.name
state.LoginedUser.avatar = user.avatar
state.LoginedUser.username = user.username
},
// 登出
LOGOUT (state) {
// 这个同理
state.logined = false
state.LoginedUser.name = ''
state.LoginedUser.avatar = ''
state.LoginedUser.username = ''
}
}
// 创建驱动actions可以使得mutations得以启动
const actions = {
// 这里先来一个驱动LOGIN的东西就叫login吧
// 这个context是官方写的,应该叫什么无所谓
login (context) {
context.commit('LOGIN')
},
// 同样来个logout
logout (context) {
context.commit('LOGOUT')
}
}
export default new Vuex.Store({
state,
mutations,
actions
})
我感觉应该就这样就可以了吧,还是要测试一下
不对还应该要把action挂到该挂的地方,然后该引用store状态的地方引用store的数据
先去登录页面挂action

应该是这样的,注册也是一样

然后是登出的页面
header.vue

同时我们就不在创建页面的时候从sessionStorage取数据了
还有一个main.js

要是不能在main.js里面生效还真是麻烦啊,试想一下,已登录用户直接去了/login页面,seeionStorage里面用户数据清除了,但store里面的数据又没更新,那在头部不是还挂一个头像啊???
还有一步获取store里面的数据
header.vue

还是赶紧测试一下吧
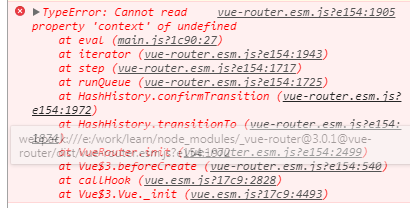
哭了.....直接四个错误

这我都是照着官方说的写的啊

把header.vue的数据注释掉,还有一个错误

但这个dispatch 是undefined 是啥意思啊,我是照着写的啊,大佬帮我解惑一下啊

把dispatch 改成context 也不行
改成commit 试一下

还是一样没脾气了,我再去看看资料吧
研究了好久解决了一部分问题
首先我把store.js,里面的action写成了这样

但我觉得原来的写法也没有错
然后在main.js里面注释掉了这句

然后就正常了,dispatch是正确的,所以我所担心的事果然发生了
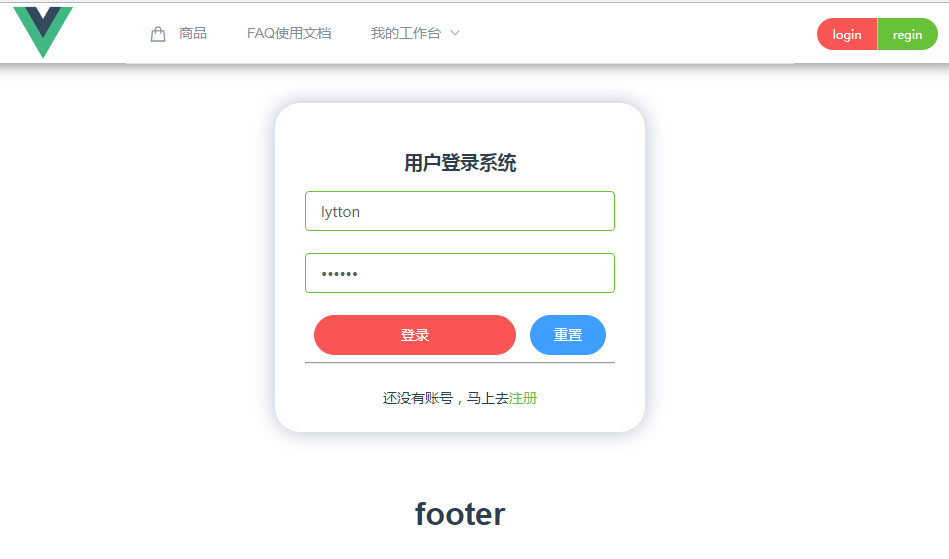
先去登录


可以看见header右上方的确立刻变成了用户信息,达到了要求,然而我要是自己去地址栏输入/login


跳到了登录页面,但头像真的还挂在右上角........,说明store里面真的还是登录的数据,虽然仔细想想其实这并没有什么影响,他要是再一次登录成功,数据自然也就变了,而且一般没人会这么去访问登录页面,但心里觉得这样不对啊。
而且我觉得这个action的分发应该有办法写在main.js里面的,不知道有没有大神指点一二!
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容