微信小程序wx.previewImage预览图片实例详解
面条请不要欺负汉堡 人气:0一.小知识

二.例子
1.wxml
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;"><view class="container">
<view wx:for="{{imgalist}}" wx:for-item="image" class="previewimg">
<image src="{{image}}" data-src="{{image}}" bindtap="previewImage"></image>
</view>
</view></span>
2.wxss
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">.container {
box-sizing:border-box;
padding:20px;
}
.previewimg{
float:left;
width:45%;
height:200px;
margin:2%;
}
.previewimg image{
width:100%;
height:100%;
}</span>
3.js
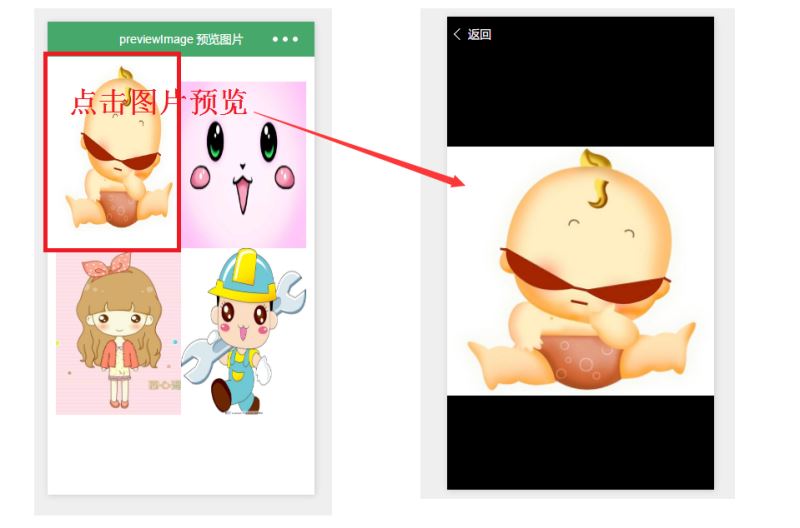
使用网络的图
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ 'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1496287851&di=0a26048f586b8521
93cb5026d60c4fad&imgtype=jpg&er=1&src=http%3A%2F%2Fpic.58pic.com%2F58pic%2F12%2F74%2F05%2F99C58PICYck.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=0d0acdebf0f532edd0fcdb7
6265623c5&imgtype=0&src=http%3A%2F%2Fimg1.3lian.com%2Fimg013%2Fv3%2F2%2Fd%2F61.jpg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185413&di=55835ae37fdc95a317b03f28162c0
de1&imgtype=0&src=http%3A%2F%2Fimg4.duitang.com%2Fuploads%2Fitem%2F201307%2F12%2F20130712224237_nSjht.jpeg',
'https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1495693185410&di=e28cc03d2ae84130eabc2
6bf0fc7495f&imgtype=0&src=http%3A%2F%2Fpic36.photophoto.cn%2F20150814%2F0005018308986502_b.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})</span>

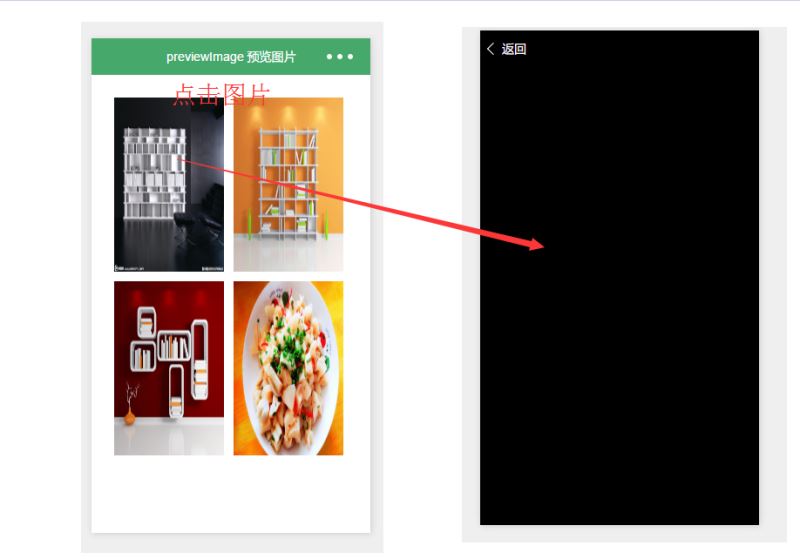
使用本地的图片:
<span style="font-family:Comic Sans MS;font-size:18px;color:#333333;">var app = getApp()
Page({
data: {
imgalist:[ '../uploads/a01.jpg',
'../uploads/a02.jpg',
'../uploads/a03.jpg',
'../uploads/foods.jpg'
]},
/**
* 预览图片
*/
previewImage: function (e) {
var current=e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imgalist // 需要预览的图片http链接列表
})
}
})
</span>

所以这个接口, 按照官方示例, 可能只支持 http 或者 https 协议的网络图片地址.
注意:
网上还有说本地图片确实是不可以的,后面通过选取手机相册内的照片,可以预览,前提是在真机上演示。

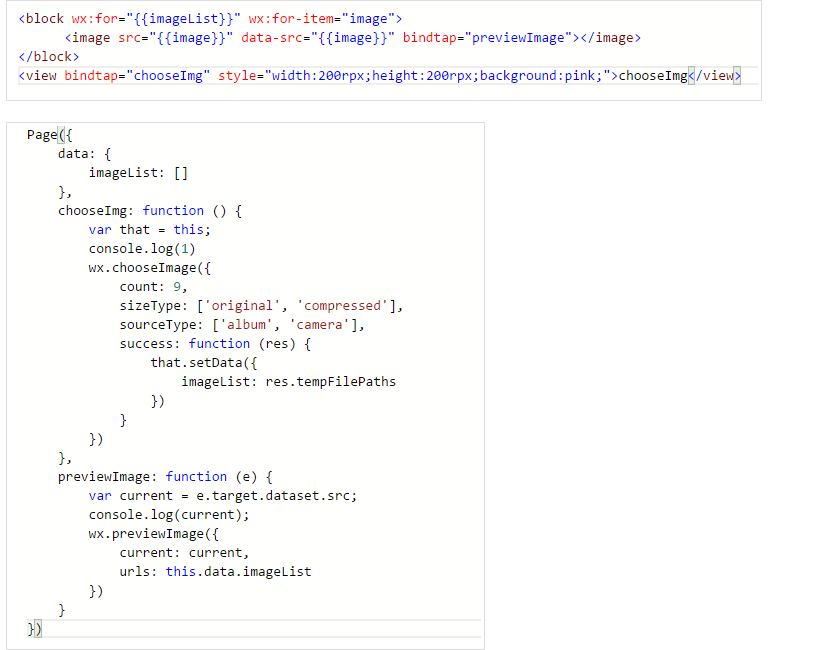
下面介绍下微信小程序:点击预览图片
在开发微信小程序时,开发人员会参考着小程序api来开发小程序,但有的时候根据情况不同很容易出现bug,以下是我在开发小程序时出现的各种bug,在开发时有需要预览图片。
1.xml
<view class='detail_img'>
<view class='view_img' wx:for="{{imglist}}" wx:for-item="image">
<image src='{{image}}' data-src="{{image}}" bindtap="previewImage"></image>
</view>
<view style='clear:both;'></view>
</view>
2.js
data: {
imglist:['图片链接','图片链接','图片链接']
},
/**
* 预览图片
*/
previewImage: function (e) {
var current = e.target.dataset.src;
wx.previewImage({
current: current, // 当前显示图片的http链接
urls: this.data.imglist // 需要预览的图片http链接列表
})
} ,
总结
以上所述是小编给大家介绍的微信小程序wx.previewImage预览图片实例详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容