AngularJS实现的根据数量与单价计算总价功能示例
Tiramisu_C 人气:0本文实例讲述了AngularJS实现的根据数量与单价计算总价功能。分享给大家供大家参考,具体如下:
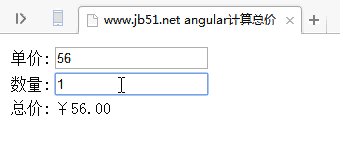
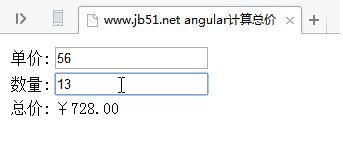
先看一下效果:

代码如下:
<!DOCTYPE html>
<html lang="en" ng-app>
<head>
<meta charset="UTF-8">
<title>www.qb5200.com angular计算总价</title>
<link rel="stylesheet" type="text/css" href="style.css" rel="external nofollow" >
<script type="text/javascript" src="../libs/angular.min.js"></script>
</head>
<body>
<table>
<tr><td>单价:</td><td><input type="text" ng-model="price"></td></tr>
<tr><td>数量:</td><td><input type="text" ng-model="number"></td></tr>
<tr><td>总价:</td><td>{{price*number|currency:'¥'}}</td></tr>
</table>
</body>
</html>
需要注意几点:
1.<script type="text/javascript" src="../libs/angular.min.js"></script> 引入angularjs脚本;
2.<html lang="en" ng-app> 声明ng-app;
3.<input type="text" ng-model="price"> 数据来自拥有ng-model="price"/ng-model="number"属性的input输入框;
4.<td>{{price*number|currency:'¥'}} 从input中获取到数据之后,进行{{ }}里的运算,将结果展示在td中。其中 | currency:'¥' 为过滤器,可将数字格式化为货币,不指定时默认是$。
PS:这里再为大家推荐几款在线计算工具供大家参考使用:
在线投资理财计算器:
http://tools.softyun.net/jisuanqi/touzilicai_calc
在线存款计算器:
http://tools.softyun.net/jisuanqi/cunkuan_calc
科学计算器在线使用_高级计算器在线计算:
http://tools.softyun.net/jisuanqi/jsqkexue
在线计算器_标准计算器:
http://tools.softyun.net/jisuanqi/jsq
希望本文所述对大家AngularJS程序设计有所帮助。
加载全部内容