vue 插值 v-once,v-text, v-html详解
钟离野 人气:0引入Vue.js ,通过script形式,vue官网语法记录
创建vue应用,数据和 DOM 已经被建立了关联,所有东西都是响应式的
1:插值
缺点:让你的网速慢,或者数据加载失败时,会在浏览器中直接渲染插值【js禁用,javascript报错也会导致这个问题】
html:
<section id="content">
<p id="Mustache">没有v-once, {{msg}}</p>
</section>
js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello my lord"
}
});
result:

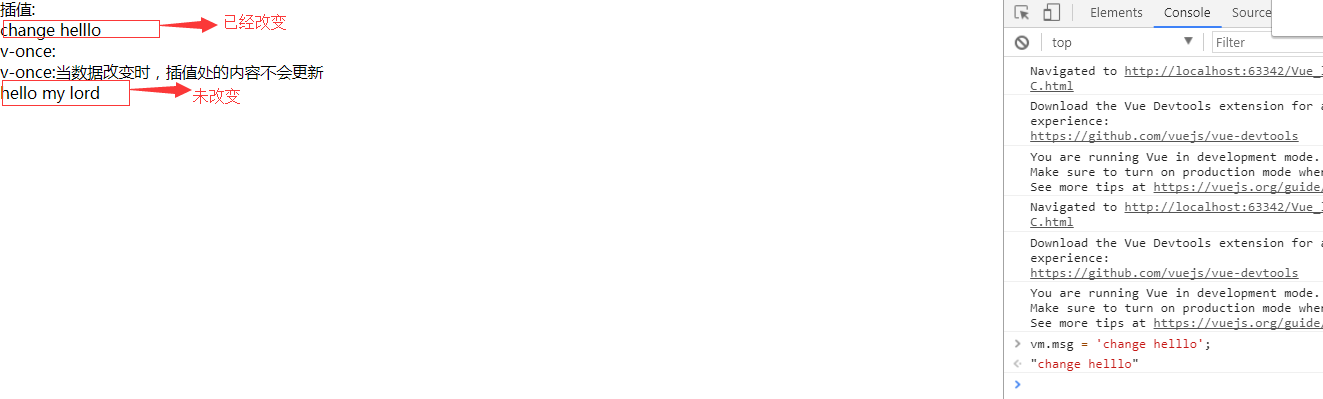
2:v-once:通过使用 v-once 指令,执行一次性的插值【当数据改变时,插值处的内容不会继续更新】
html:
<section id="content">
插值:
<p id="Mustache">{{msg}}</p>
<p>v-once:当数据改变时,插值处的内容不会更新</p>
<span v-once>{{msg}}</span>
</section>
js:
var vm = new Vue({
el:"#content",
data: {
msg: "hello once"
}
});
result:

3、v-text和v-html
html:
<section id="content"> v-text: <span v-text="tipHtml"></span><br> 原始 HTML:v-html指令 <span v-html="tipHtml"></span> </section>
js:
var vm = new Vue({
el:"#content",
data: {
tipHtml: "<b>小心点,明天</b>"
}
});
结果:

总结:v-text:会把html标签也解析为文本,而v-html可以解析html标签。
加载全部内容