使用typescript开发angular模块并发布npm包
易兒善 人气:1本文介绍了使用typescript开发angular模块并发布npm包,分享给大家,具体如下:
创建模块
初始化package.json文件
执行命名
npm init -y
会自动生成package.json文件如下,name默认为文件夹名称
{
"name": "MZC-Ng-Api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
在此基础上可以设置默认生成值
npm config set init-author-name "yiershan" # 你的名称 npm config set init-author-email "511176294@qq.com" # 你的邮箱 npm config set init-author-url "https://www.jianshu.com/u/8afb7e623b70" # 你的个人网页 npm config set init-license "MIT" # 开源授权协议名 npm config set init-version "0.0.1" # 版本号
删掉重新来一遍
{
"name": "MZC-Ng-Api",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT"
}
然后添加一个 README.md 文件
简单介绍下项目
# MZC-Ng-Api 这是一个npm包发布测试项目 ## License 请查看 [MIT license](./LICENSE).
添加一个开源协议文件
做事情还是要做的有鼻子有眼的嘛。
MIT License Copyright (c) 2017 MZC 本项目为测试项目,完全免费。
添加源码
创建一个src目录并添加一个Index.ts文件
export class MzcNgApi{
private name: string;
constructor() {
this.name = "MzcNgApi";
}
}
创建一个Index.ts文件
export * from './src/index'
使用typescript编译
没有安装typescript就先安装
npm i -g typescript
初始化tsconfig.json文件
tsc --init
自动生成文件,很全很强大,还有解释
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
//"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}
编译
tsc -p .
编译成功会生成了js文件

发布
虽然什么都没有,但是什么都有了。
修改package.json文件
{
"name": "mzc-ng-api", // 这个名字要小写且不能重复,有大写字母会报错
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}
修正下载源
npm config set registry https://registry.npmjs.org/
登录
npm login
如果没有账号就去注册一个吧
发布
npm publish
发布完成立即生效,去npm就能查到并可以下载

使用
新建一个项目安装包
npm i mzc-ng-api
发现很多东西都发布上去了。

而且在开发工作没有智能提示。
完善优化
编译时生成头文件,*.d.ts。
解决编译器提示功能
在tsconfig.json种设置
"declaration": true,

关于tsconfig.json的更多配置可以好好研究研究
指定发布文件
修改
{
"name": "mzc-ng-api",
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"types": "./index.d.ts", // 添加这个
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"files": [ // 指定发布文件
"index.js",
"index.d.ts",
"src/*.js",
"src/*.d.ts",
"src/**/*.js",
"src/**/*.d.ts",
"README.md",
"LICENSE",
"package.json"
],
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}
更新版本
npm version prepatch
更多操作
# 版本号从 1.2.3 变成 1.2.4-0,就是 1.2.4 版本的第一个预发布版本。 npm version prepatch # 版本号从 1.2.4-0 变成 1.3.0-0,就是 1.3.0 版本的第一个预发布版本。 npm version preminor # 版本号从 1.2.3 变成 2.0.0-0,就是 2.0.0 版本的第一个预发布版本。 npm version premajor # 版本号从 2.0.0-0 变成 2.0.0-1,就是使预发布版本号加一。 npm version prerelease 更新 npm publish
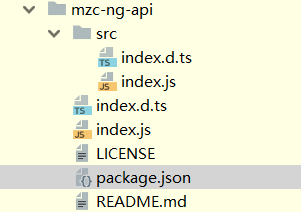
下载下来看看就好多了

封装些脚本。
可以根据自己需求编写更多快捷脚本
"scripts": {
"build": "tsc -p .",
"b":"npm run build",
"version": "npm version prerelease",
"v":"mpm run v",
"publish": "npm run b && npm publish",
"p":"npm run publish"
},
至此基本的流程算是走通了。
加载全部内容