使用vue-cli打包过程中的步骤以及问题的解决
martsforever 人气:01、打包命令是npm run build,这个命令实际上是在package.json中,scripts中build所对应的命令;

2、创建一个prod.server.js,这个文件不是必须的,这个文件的用处是在打包完毕之后,通过启动node.js本地服务来访问打包完成的静态文件,不需要的同学可以忽略这一点,
prod.server.js文件代码示例:
let express = require('express');
let config = require('./config/index');
// let axios = require('axios');
let app = express();
let apiRoutes = express.Router();
app.use('/api', apiRoutes);
app.use(express.static('.https://img.qb5200.com/download-x/dist'));
let port = process.env.PORT || config.build.port;
module.exports = app.listen(port, (err) => {
if (err){
console.error(err);
return;
}
console.log('Listening at: http://localhost:'+port+'\n');
});
3、在index.html中使用scrip标签引入的js和使用link引入的css文件,全部改为在main.js中直接import;我目前main.js的代码示例:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from './router'
import iView from 'iview'
import 'iviewhttps://img.qb5200.com/download-x/dist/styles/iview.css'
import VueAwesomeSwiper from 'vue-awesome-swiper'
import MuseUI from 'muse-ui'
import 'muse-uihttps://img.qb5200.com/download-x/dist/muse-ui.css'
import 'src/base/css/libs/museui/muse-ui-fonts.css'
import 'src/base/css/libs/museui/muse-ui-icons.css'
import VueResource from 'vue-resource'
import 'src/base/js/libs/waves/waves.min.js'
import 'src/base/css/libs/waves/waves.min.css'
import $ from 'jquery'
Vue.use(VueResource);
Vue.use(iView);
Vue.use(VueAwesomeSwiper);
Vue.use(MuseUI);
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router,
template: '<App/>',
components: { App }
})
4、图片的相对路径问题,要引用相对路径下的图片,首先是在在config/index.js中,将build.assetsPublicPath改为'',原来是'/',

在.vue文件中引用图片,如果是静态引用,直接写相对路径,如果是动态引用,需要这样写
静态引用,直接写相对路径:
<img src="../../base/img/home/me.jpg" class="round"/>
动态引用,需要require获取动态路径:
<img :src="logo" class="logo-img" @click="toggleMenu"/>
computed:{
logo(){
return require(`../../base/img/logo/logo${this.currentImg}.png`);
}
}
同样的动态设置背景图片也需要动态获取文件路径;
<div id="app" :style="backgroundStyle"> <s-homepage></s-homepage> </div>
data() {
return {
backgroundStyle: {
backgroundImage: `url("${require('./base/img/system/bg.jpg')}")`,
backgroundRepeat: "no-repeat",
backgroundSize: "100%",
}
}
}
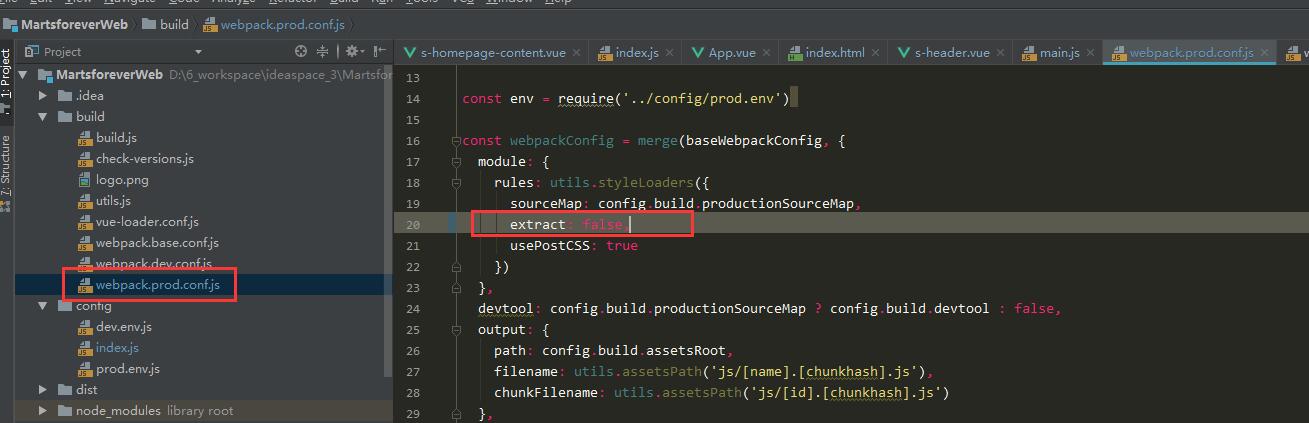
5、使用iview开发的话,打包之后,直接打开index.html之后会报错,有两个字体文件引入失败,但是我这里是没有手动引入这两个文件的,最后百度到解决办法是,在webpack.prod.conf.js中设置module.rules中的extract为false;详情见这个issue:https://github.com/iview/iview/issues/515

加载全部内容