结合Vue控制字符和字节的显示个数的示例
俱沫 人气:1需求
需求:结合Vue实现下面的效果
- 输入框中最多输入16个字符
- 汉字最多显示5个,超出部分以
...显示 - 英文最多显示10个,超出部分以
...显示
实现
搭建简单页面,并设置简单样式
在正式开始写核心代码之前,要先把代码结构搭建起来,这样后面写的时候就会看着简洁点了。
首先需要一个输入框用来输入内容,其次需要一个元素,用来显示输入框中的内容,实现数据的双向绑定。
其中,输入内容的最大长度是可以通过input标签的属性来指定的。
<div id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<div class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</div>
</div>
页面的结构已经搭建完成了,那下面就是做一些简单的样式优化了。
* { margin: 0; padding: 0; -webkit-box-sizing: border-box; box-sizing: border-box; }
body { background: #efefef; }
.clsinp { width: 100%; height: 40px; outline: none; line-height: 40px; font-size: 16px; padding: 0 10px; margin-top: 20px; color: blue; }
.clsmsg { padding: 10px 10px; }
.clsmsg span { color: blue; }
最后一步应该就是引入Vue,然后搭建一些简单的数据内容。
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
})
ASCII范围内与范围外
了解ASCII的内容,请移步到http://www.asciima.com/。
ASCII中包含256个字符,因此超过256之外的字符,全部都是非ASCII字符,一般情况下,汉字就是在这个范围中。
因此,编码不在0-255的字符可以使用正则表达式/[^\x00-\xff]/g来进行匹配。这个时候就提供了一个思路,如果不是ASCII码中的字符,那么就默认它占了两个字节。
我们修改一下页面结构,输出一些测试信息:
<div id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<div class="clsmsg">
<p>内容:<span>{{txt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</div>
</div>
补充需要的计算属性:
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
}
}
这个时候,我们输入内容,出现下面的效果:

这个时候会发现,已经实现,ASCII码范围内的占1位,超出范围的占2位。
控制显示的内容
内容显示使用计算属性来实现:
<p>内容:<span>{{computedTxt}}</span></p>
// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}
下面补充一下methodGetByteLen方法:
/**
* str 需要控制的字符串
* len 字节的长度,如5个汉字,10个英文,输入参数就是10
*/
methodGetByteLen(str, len) {
// 如果字节的长度小于控制的长度,那么直接返回
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
// Math.floor(i / 2) * 这里是控制特殊情况的显示
// 如 '一二aaa一二三四',显示的结果就是 '一二aaa一...'
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}
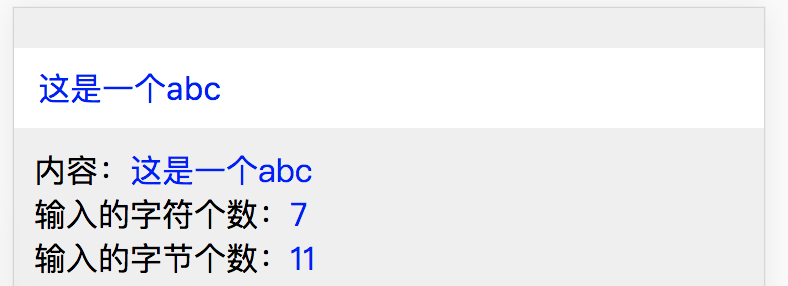
最终的显示情况没有超过最大指定长度的情况

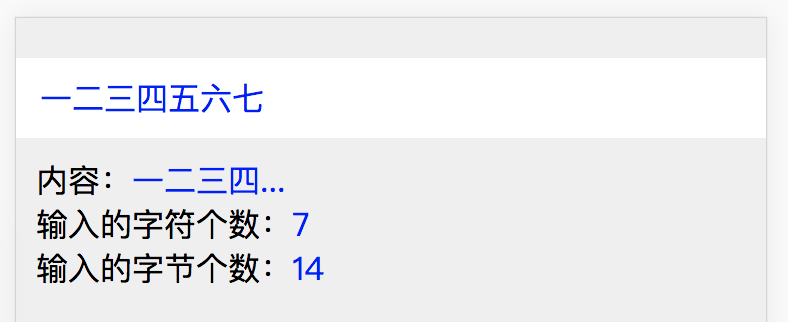
超过最大指定长度(汉字输入)

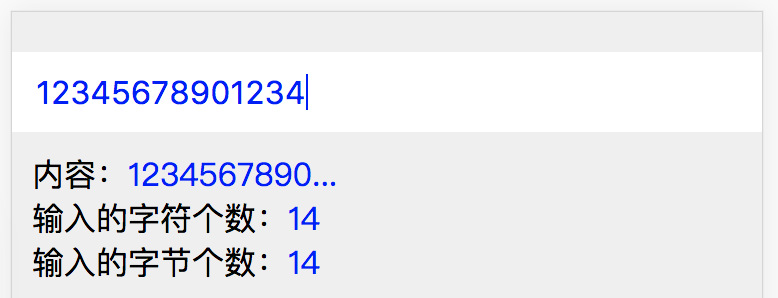
超过最大指定长度(数字输入)

超过最大指定长度(汉字和字母的组合)

完整代码
最后,把最终代码粘贴出来:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta txt="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
background: #efefef;
}
.clsinp {
width: 100%;
height: 40px;
outline: none;
line-height: 40px;
font-size: 16px;
padding: 0 10px;
margin-top: 20px;
color: blue;
}
.clsmsg {
padding: 10px 10px;
}
.clsmsg span {
color: blue;
}
</style>
</head>
<body>
<div id="app">
<input v-model="txt" class="clsinp" maxlength="16" placeholder="请输入内容" type="text">
<div class="clsmsg">
<p>内容:<span>{{computedTxt}}</span></p>
<p>输入的字符个数:<span>{{computedCharLen}}</span></p>
<p>输入的字节个数:<span>{{computedByteLen}}</span></p>
</div>
</div>
</body>
</html>
<script type="text/javascript" src="./vue2.5.1.js"></script>
<script type="text/javascript">
var vm = new Vue({
el: '#app',
data() {
return {
txt: ''
}
},
// 后期代码在下面补充
methods: {
methodGetByteLen(str, len) {
if (this.computedByteLen <= len) {
return str
}
for (let i = Math.floor(len / 2); i < str.length; i++) {
if (str.substr(0, i).replace(/[^\x00-\xff]/g, '01').length >= len) {
return str.substr(0, Math.floor(i / 2) * 2) + '...'
}
}
}
},
computed: {
// 获取字符的个数
computedCharLen() {
return this.txt.length
},
// 获取字节的个数
computedByteLen() {
return this.txt.replace(/[^\x00-\xff]/g, '01').length
},
// 控制显示的内容
computedTxt() {
return this.methodGetByteLen(this.txt, 10)
}
}
})
</script>
加载全部内容