Vue使用vue-area-linkage实现地址三级联动效果的示例
紫裳 人气:0很多时候我们需要使用地址三级联动,即省市区三级联动。网上有很多插件,在此介绍Vue的一款地区联动插件:vue-area-linkage,下面介绍如何使用这个插件实现地址联动效果:
1.安装vue-area-linkage插件:npm install --save vue-area-linkage --registry=https://registry.npm.taobao.org --verbose
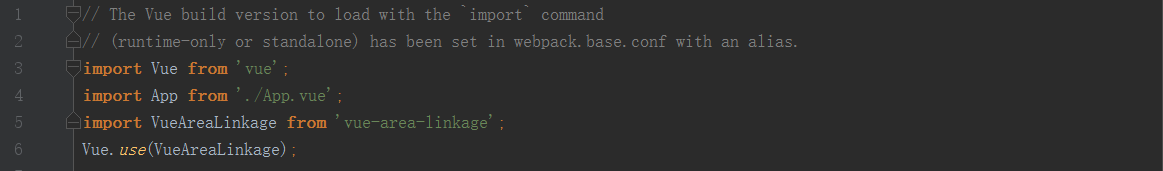
2.在main.js上进行依赖注入,如下图所示:

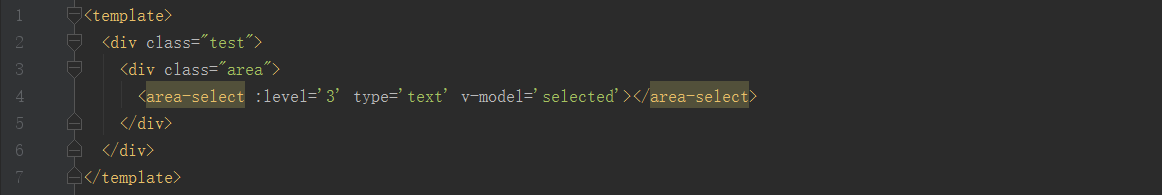
3.在对应vue文件的template模板上写html标签,如下图所示:

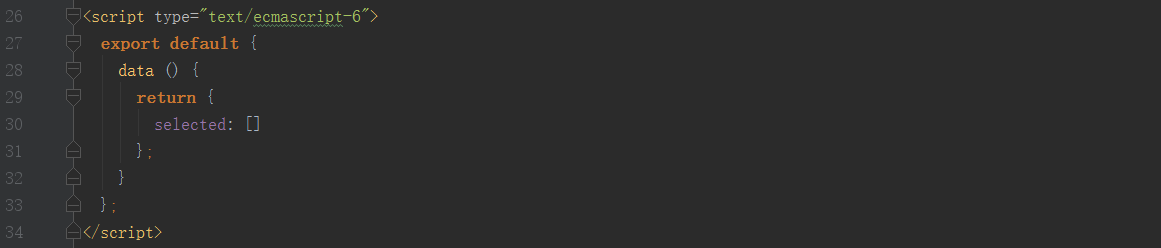
4.在对应vue文件的script上进行data默认,如下图所示:

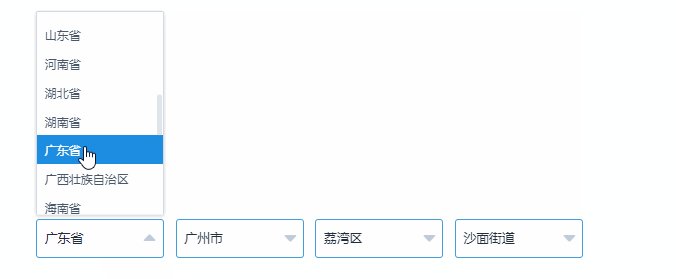
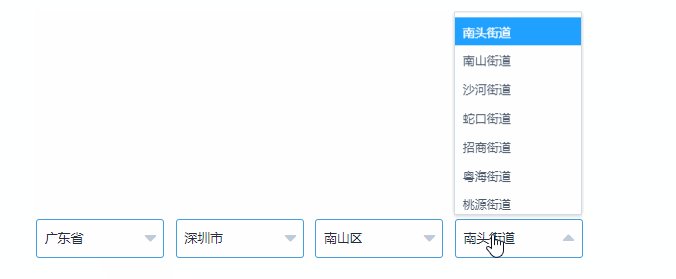
此时效果已经基本实现,如下图所示:

注意:该插件有多种联动效果,我这里做的是省市区街四级联动,所以 :level='3'。需要其他效果可去网上查询其他效果代码,点击查看。
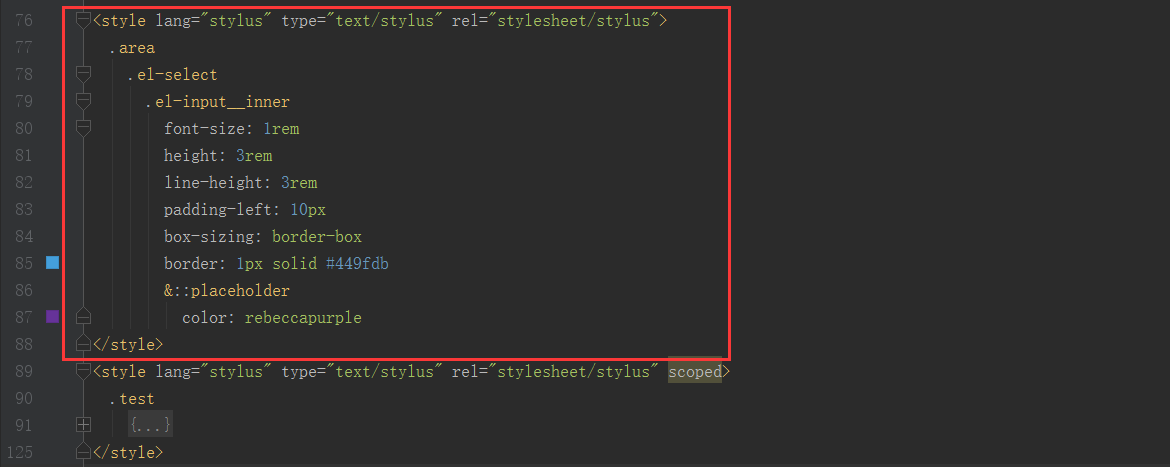
5.大家可以看到只是出现基本的效果,而样式看起来很不舒服,这是因为该插件的UI基于Element UI,所以如果需要使用样式需要依赖Element UI。但是很多情况下设计图的样式都是我们自定义的,此时可以自行修改样式代码,只需要在文件中写多一个公共的style文件修改对应的类名样式来覆盖之前的样式代码即可,需注意这个style文件不可以加上scoped,如下图红框所示:

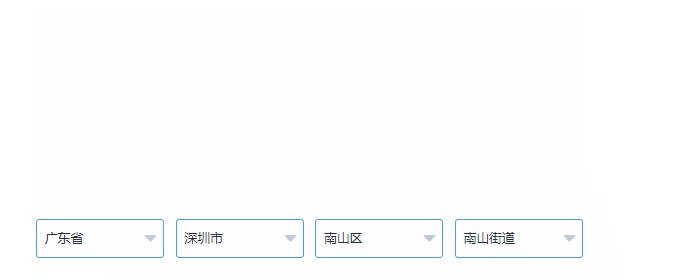
此时效果如下图所示:

加载全部内容