基于vue展开收起动画的示例代码
xilong 人气:2之前用jquery实现还很简单,然后用vue就一直不行,然后在网上找了很多,又仔细看了vue官网 的过渡&动画,发现其实很简单 (可以多看vue官网 过渡&动画 实现更多效果)
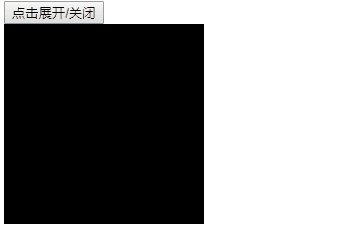
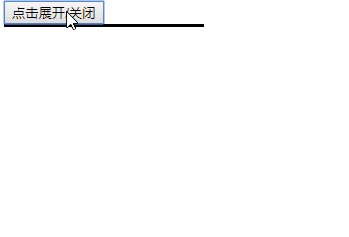
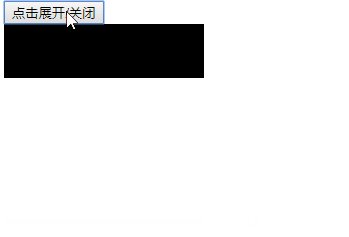
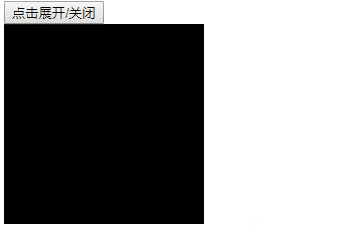
1、实际效果

2、代码
<!--css-->
.box{
height:200px;width: 200px;
background-color:black;
}
.draw-enter-active, .draw-leave-active {
transition: all 1s ease;
}
.draw-enter, .draw-leave-to /* .fade-leave-active below version 2.1.8 */ {
height: 0;
}
<div id="app">
<button @click="boxshow = !boxshow">点击展开/关闭</button>
<transition name="draw"> <!--这里的name 和 css 类名第一个字段要一样-->
<div class="box" v-show="boxshow"></div>
</transition>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.16https://img.qb5200.com/download-x/dist/vue.js"></script>
<script>
new Vue({
el:'#app',
data:{
boxshow:false
},
});
</script>
加载全部内容