JavaScript实现异步图像上传功能
程序你好 人气:1当向服务器上传图像时,根据服务器操作的复杂性和服务器性能,需要几秒钟到几分钟的时间来完成。本文的重点是在图像上传至服务器时使用JavaScript立即显示图像。
介绍
当使用JavaScript将图像上传到服务器时,根据服务器操作的复杂性,可能需要几秒到几分钟来完成操作。在某些情况下,即使图像上传成功,也需要花费更多的时间,这取决于服务器对图像进行额外处理的能力。
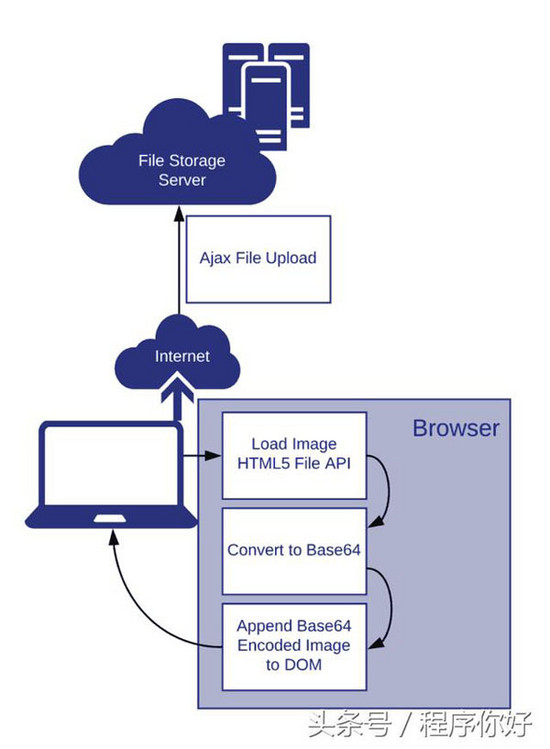
本文展示了一种使用代码示例立即显示图像的方法(使用图像的Base64编码版本),同时将其上载到服务器,而无需等待操作完成。这种方法的目的是提高web应用程序的用户体验,而不等待服务器做整个图像的处理(例如,缩略图生成、应用过滤器等)后,上传成功,因为它可以在客户端web应用程序上展示图片。

背景
在使用AWS S3作为图像存储时,最初遇到了这个问题。图像缩略图的设置是使用AWS Lambda完成的,在使用web应用程序的JavaScript成功上传图像到S3之后,S3将异步触发AWS Lambda函数,该函数将生成图像的缩略图并将其存储在另一个S3中。尽管这是一个高度可伸缩和可靠的图像缩略图生成解决方案,但是web应用程序要等到生成缩略图才能在应用程序的视图中显示它,这是不现实的。
使用的代码
此代码使用VanillaJS编写,不使用任何第三方JavaScript库,因此如果您使用任何第三方框架,您可以使用框架或库提供的构造来调整概念并实现它。
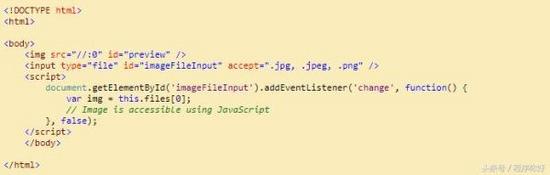
步骤1:将图像加载到浏览器

如图所示在上面的例子中,有两个HTML元素的例子。< img > DOM元素有显示选中的图像。<input> DOM元素为用户选择图像文件。使用JavaScript文件API,可以听改变事件处理程序和加载图像访问使用JavaScript。
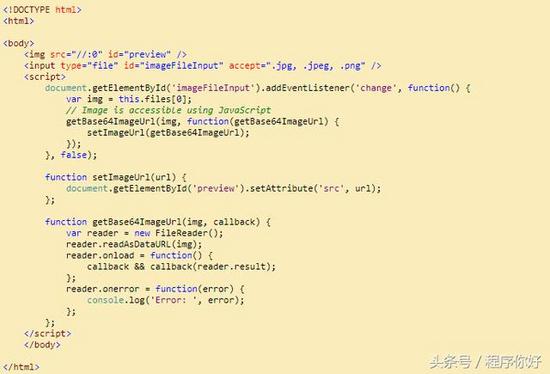
步骤2:生成Base64缩略图

使用JavaScript访问图像后,将其加载到HTML5 FileReader并转换为Base64数据URL。然后使用Base64数据URL更新 DOM元素。
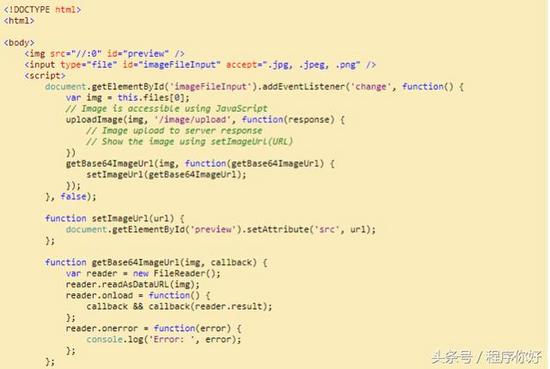
步骤3:使用Ajax上传文件


使用Ajax,图像上传被启动到服务器。使用JavaScript, HTML表单提交将异步触发,具体的代码将根据服务器实现而异,特别是在HTTP方法(例如,这里是POST)和URL方面。
如果服务器响应包含图像URL,则可以使用它相应地更新 DOM元素,或者如果服务器维护了适当的图像访问路径约定(例如,/images/),则可以使用它加载图像。
步骤4:(可选)客户端缩略图生成
<!DOCTYPE html>
<html>
<body>
<input type="file" id="imageFileInput" accept=".jpg, .jpeg, .png" />
<img src="//:0" id="preview" />
<script>
document.getElementById('imageFileInput').addEventListener('change', function() {
var img = this.files[0];
uploadImage(img, '/image/upload', function(url) {
// Image upload to server response
// Show the image using setImageUrl(URL)
});
getBase64ImageUrl(img, function(base64ImageUrl) {
var height = 100,
width = 100;
getThumbnail(base64ImageUrl, height, width, function(base64ThumbnailUrl) {
setImageUrl(base64ThumbnailUrl);
})
});
}, false);
function setImageUrl(url) {
document.getElementById('preview').setAttribute('src', url);
};
function uploadImage(img, url, callback) {
var xhr = new XMLHttpRequest();
var fd = new FormData();
xhr.open("POST", url, true);
xhr.onreadystatechange = function() {
if (xhr.readyState == 4 && xhr.status == 200) {
callback && callback(xhr.responseText);
}
};
fd.append("upload_image", img);
xhr.send(fd);
};
function getBase64ImageUrl(img, callback) {
var reader = new FileReader();
reader.readAsDataURL(img);
reader.onload = function() {
callback && callback(reader.result);
};
reader.onerror = function(error) {
console.log('Error: ', error);
};
};
function getThumbnail(base64ImageUrl, height, width, callback) {
var canvas = document.createElement('canvas');
var ctx = canvas.getContext("2d");
var image = new Image();
image.src = base64ImageUrl;
image.onload = function() {
ctx.drawImage(image, 0, 0, width, height);
callback && callback(canvas.toDataURL());
};
}
</script>
</body>
</html>
总结
以上所述是小编给大家介绍的JavaScript实现异步图像上传功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容