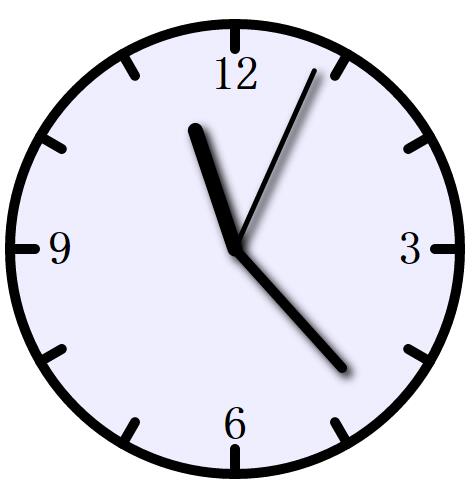
js+SVG实现动态时钟效果
rudy24 人气:1本文实例为大家分享了js+SVG实现动态时钟效果展示的具体代码,供大家参考,具体内容如下

<!DOCTYPE HTML>
<html>
<meta charset="utf-8">
<head>
<title>Analog Clock</title>
<script>
function updateTime() {
var now = new Date(); // 当前时间
var min = now.getMinutes(); // 分钟
var hour = (now.getHours() % 12) + min/60; // 转行成可以在时钟上表示的时间
var seconds = now.getSeconds(); //秒钟
var minangle = min*6; // 6度表示一分钟
var hourangle = hour*30; // 30 表示一小时
var secrangel = seconds * 6; // 6度表示一秒钟
// 获取表示时钟时针的SVG元素
var minhand = document.getElementById("minutehand");
var hourhand = document.getElementById("hourhand");
var secondhand = document.getElementById("secondhand");
// 设置这些元素的SVG属性,将它们移动到钟面上
minhand.setAttribute("transform", "rotate(" + minangle + ",50,50)");
hourhand.setAttribute("transform", "rotate(" + hourangle + ",50,50)");
secondhand.setAttribute("transform", "rotate(" + secrangel + ",50,50)");
// 每秒钟更新下时钟显示时间
setTimeout(updateTime, 1000);
}
</script>
<style>
#clock {
stroke: black;
stroke-linecap: round;
fill: #eef;
}
#face { stroke-width: 2px;}
#ticks { stroke-width: 2px; }
#hourhand {stroke-width: 3px;}
#minutehand {stroke-width: 2px;}
#secondhand{stroke-width: 1px;}
#numbers {
font-family: sans-serif; font-size: 7pt; font-weight: bold;
text-anchor: middle; stroke: none; fill: black;
}
</style>
</head>
<body onload="updateTime()">
<!-- viewBox是坐标系,width和height是指屏幕大小 -->
<svg id="clock" viewBox="0 0 100 100" width="500" height="500">
<defs> <!-- 定义下拉阴影的滤镜 -->
<filter id="shadow" x="-50%" y="-50%" width="200%" height="200%">
<feGaussianBlur in="SourceAlpha" stdDeviation="1" result="blur" />
<feOffset in="blur" dx="1" dy="1" result="shadow" />
<feMerge>
<feMergeNode in="SourceGraphic"/><feMergeNode in="shadow"/>
</feMerge>
</filter>
<https://img.qb5200.com/download-x/defs>
<circle id="face" cx="50" cy="50" r="45"/> <!-- 钟缅 -->
<g id="ticks"> <!-- 12小时的刻度 -->
<line x1='50' y1='5.000' x2='50.00' y2='10.00'/>
<line x1='72.50' y1='11.03' x2='70.00' y2='15.36'/>
<line x1='88.97' y1='27.50' x2='84.64' y2='30.00'/>
<line x1='95.00' y1='50.00' x2='90.00' y2='50.00'/>
<line x1='88.97' y1='72.50' x2='84.64' y2='70.00'/>
<line x1='72.50' y1='88.97' x2='70.00' y2='84.64'/>
<line x1='50.00' y1='95.00' x2='50.00' y2='90.00'/>
<line x1='27.50' y1='88.97' x2='30.00' y2='84.64'/>
<line x1='11.03' y1='72.50' x2='15.36' y2='70.00'/>
<line x1='5.000' y1='50.00' x2='10.00' y2='50.00'/>
<line x1='11.03' y1='27.50' x2='15.36' y2='30.00'/>
<line x1='27.50' y1='11.03' x2='30.00' y2='15.36'/>
</g>
<g id="numbers"> <!-- 标记重要的几个刻度值-->
<text x="50" y="18">12</text><text x="85" y="53">3</text>
<text x="50" y="88">6</text><text x="15" y="53">9</text>
</g>
<!-- 初始绘制成竖直的指针,之后通过js来做旋转 -->
<g id="hands" filter="url(#shadow)"> <!-- 给指针添加阴影 -->
<line id="hourhand" x1="50" y1="50" x2="50" y2="25"/>
<line id="minutehand" x1="50" y1="50" x2="50" y2="18"/>
<line id="secondhand" x1="50" y1="50" x2="50" y2="11"/>
</g>
</svg>
</body>
</html>
更多JavaScript时钟特效点击查看:JavaScript时钟特效专题
加载全部内容