nodejs之koa2请求示例(GET,POST)
骑乌龟赛跑 人气:0GET 请求
在 koa 中,GET请求获取请求数据request对象中的 query 方法和 querystring 方法, query方法返回的是格式化好的参数,querystring 方法返回的是请求字符串。废话不多说,直接上代码
app.js 中添加如下代码:
router.get('/getData', async (ctx,next) => {
// 从上下文的request对象中获取
let request = ctx.request;
let req_query = request.query; // 获取格式化参数
let req_querystring = request.querystring; // 获取字符串
// 从上下文中直接获取
let ctx_query = ctx.query;
let ctx_querystring = ctx.querystring;
let obj = {
req_query:req_query,
req_querystring:req_querystring,
ctx_query:ctx_query,
ctx_querystring:ctx_querystring
};
ctx.response.body = {status:200,msg:'这是get测试的返回数据',data:obj};
});
在index.html中引入jquery,因为用jquery的ajax,然后添加如下代码:
var getTest = () => {
$.ajax({
type:'GET',
url:'/getData?a=1&b=2&c=3',
dataType:'json',
success(data){
console.log(data);
},
error (err){
console.log(err);
}
});
}
// 添加一个按钮
<button onclick="getTest()">点击测试get方法</button>
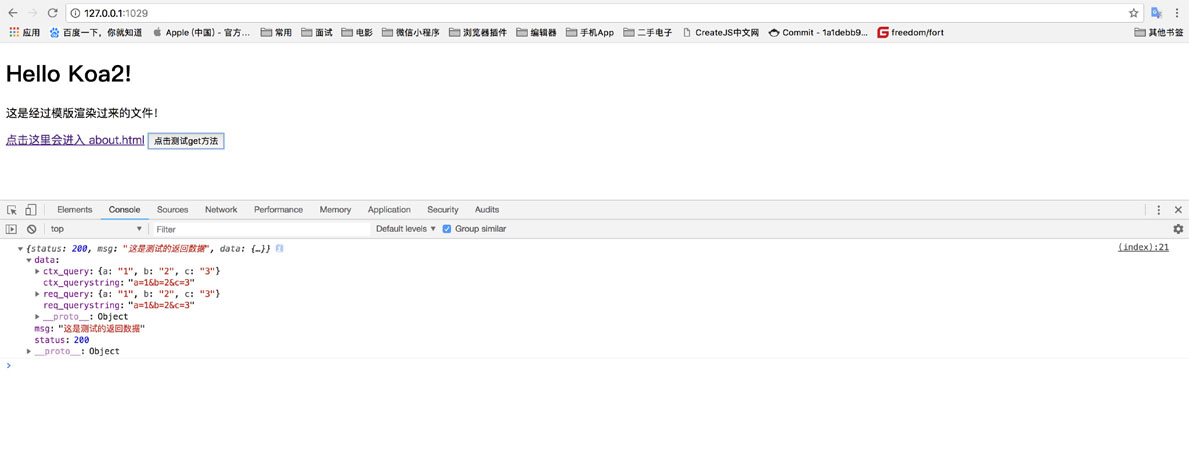
运行项目,点击按钮之后控制台回打印出数据,结果如下

POST 请求
因为 koa 没有对 post 请求获取参数进行封装,所以需要通过原生的 nodejs 请求对象 req,将 post 请求数据解析成 string(例如:a=1&b=2&c=3),
再将 string 解析成 json 格式(例如:{“a”:”1”, “b”:”2”, “c”:”3”})
app.js 中添加如下代码:
router.post('/postData',async (ctx,next) => {
let postData = await parsePostData(ctx);
console.log(postData);
ctx.response.body = {status:200,msg:'这是post测试的返回数据',data: postData};
});
// 解析上下文里node原生请求的POST参数
function parsePostData( ctx ) {
return new Promise((resolve, reject) => {
try {
let postdata = "";
ctx.req.addListener('data', (data) => {
postdata += data
})
ctx.req.addListener("end",function(){
let parseData = parseQueryStr( postdata )
resolve( parseData )
})
} catch ( err ) {
reject(err)
}
})
}
// 将POST请求参数字符串解析成JSON
function parseQueryStr( queryStr ) {
let queryData = {}
let queryStrList = queryStr.split('&')
console.log( queryStrList )
for ( let [ index, queryStr ] of queryStrList.entries() ) {
let itemList = queryStr.split('=')
queryData[ itemList[0] ] = decodeURIComponent(itemList[1])
}
return queryData
}
index.html中添加如下代码:
var postTest = () => {
let obj = {
name:'啦啦啦',
description:'我是卖报的小行家'
};
$.ajax({
type:'POST',
url:'/postData',
dataType:'json',
data:obj,
success(data){
console.log(data);
},
error (err){
console.log(err);
}
});
}
// 添加一个post请求的按钮
<button onclick="postTest()">点击测试post方法</button>
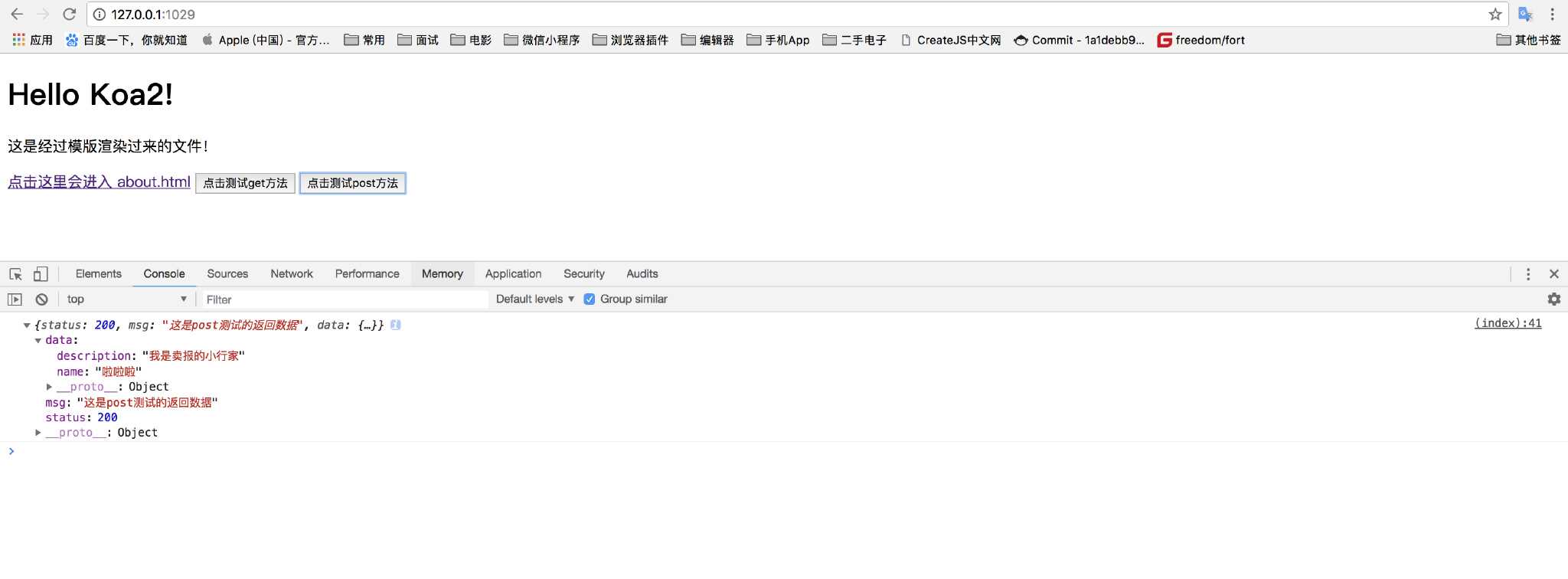
运行,点击按钮之后会打印出如下数据

对于一个用惯了 express 的我来说,这样的 post 获取参数方式令我非常的不爽,还好,koa-bodyparser 中间件解决了这个问题
koa-bodyparser
安装
npm i koa-bodyparser –save
app.js 中引入模块
// 引入模块
const bodyParser = require('koa-bodyparser');
// 挂载到app
app.use(bodyParser());
然后将 post 方法更改为
router.post('/postData',async (ctx,next) => {
let postData = ctx.request.body;
ctx.response.body = {status:200,msg:'这是post测试的返回数据',data: postData};
});
这样就简单的太多了,感觉赏心悦目,其结果跟上面的是一样的。
至此,koa 请求方法介绍完毕,可以愉快的写代码了,下一篇,小弟就记录一下koa的错误处理。
加载全部内容