解决select2在bootstrap modal中不能正常使用的问题
webdev_l 人气:0最近用bootstrap做前端框架,遇到select2单选框在bootstrap modal中不能正常使用,输入框不能获取焦点智能过滤;如下图:

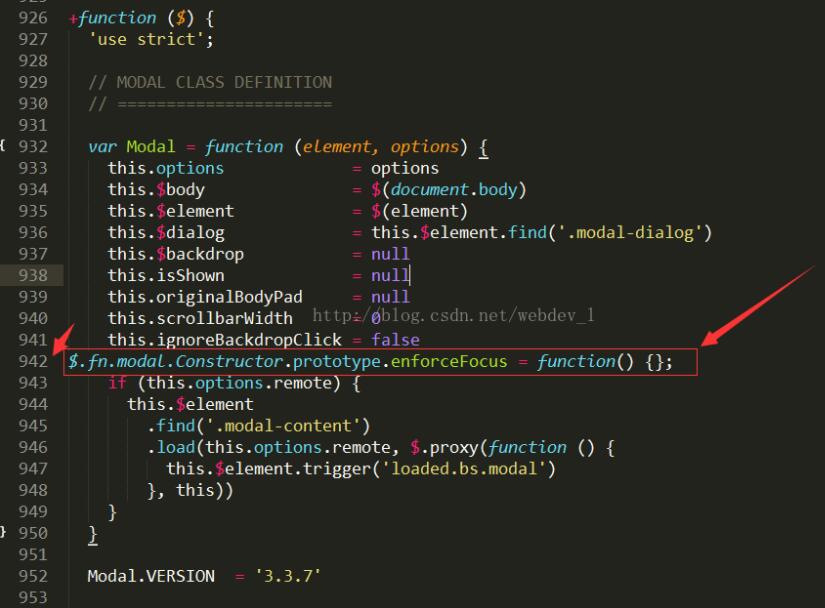
解决方法一:在bootstrap.js的模态框js内加上
$.fn.modal.Constructor.prototype.enforceFocus = function() {};
如图:

第二种情况,网上看到的,不是我的体验:
他是说:由于 select2和bootstrap模态框一起使用导致select2的input获取不到焦点问题
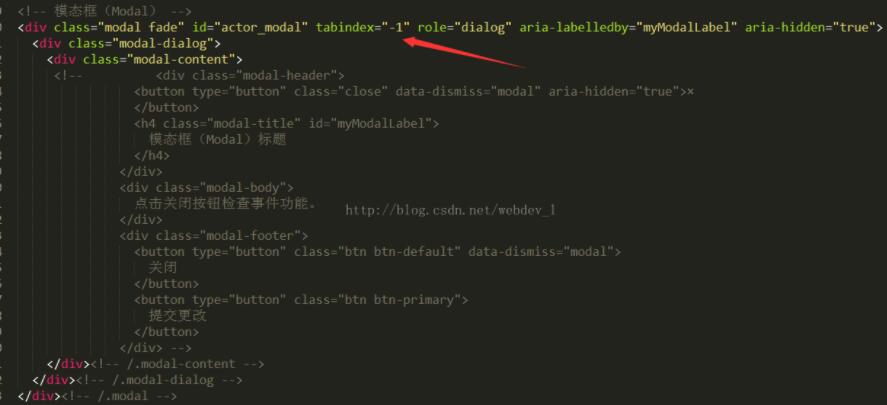
解决办法:是把页面中的模态框的属性 tabindex="-1" 删掉, 或者值改为1
如图:

我这样做了,并没有解决,所以然并卵。。。。。。只是写在这里,担心这样也是一种情况而已!
再次说明:我是第一种方法解决的。
以上这篇解决select2在bootstrap modal中不能正常使用的问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容