解决vue 项目引入字体图标报错、不显示等问题
mxf_bear 人气:0问题:在项目开发时使用字体图标,发现两个问题;
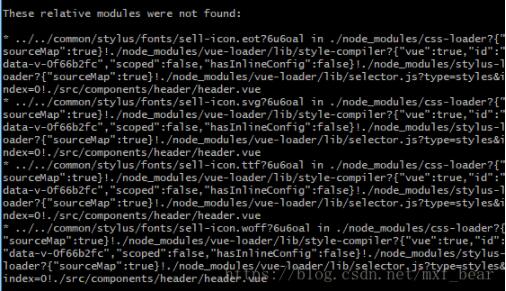
1、出现报错:

解决方法为:把字体引入方式改为绝对路径

2、不报错,但是不显示图标字体,出现方框

原因可能有两种:
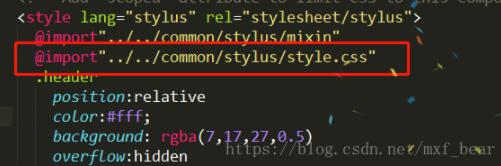
①没在用到的地方引入字体的样式文件②你使用的是后缀名为 .styl 文件
①的解决办法是在用到的地方引入字体的样式文件(全局引入的话需要从app.vue里引入)

②这个就是我遇到的问题,浪费了我好几分钟!!!微笑
解决办法是把font.styl改为font.css

记得在用到图标的地方引入

问题原理后续再写。
以上这篇解决vue 项目引入字体图标报错、不显示等问题就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容