webpack4 处理SCSS的方法示例
董沅鑫 人气:0这节课讲解webpack4中处理scss。只需要在处理css的配置上增加编译scss的 LOADER 即可。
1. 准备工作
为了方便叙述,这次代码目录的样式文件只有一个scss文件,以帮助我们了解核心 LOADER 的使用。
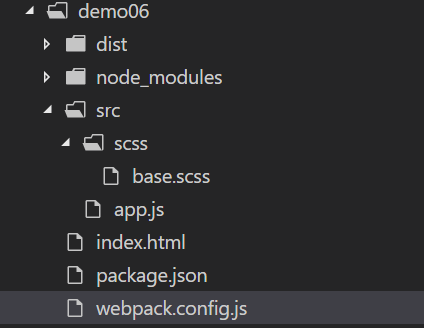
下图展示了这次的目录代码结构: 目录结构

这次我们需要用到node-sass,sass-loader等 LOADER,package.json如下:
{
"devDependencies": {
"css-loader": "^1.0.0",
"extract-text-webpack-plugin": "^4.0.0-beta.0",
"node-sass": "^4.9.2",
"sass-loader": "^7.0.3",
"style-loader": "^0.21.0",
"webpack": "^4.16.0"
}
}
其中,base.scss代码如下:
$bgColor: red !default;
*,
body {
margin: 0;
padding: 0;
}
html {
background-color: $bgColor;
}
index.html代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <script src=".https://img.qb5200.com/download-x/dist/app.bundle.js"></script> </body> </html>
2. 编译打包scss
首先,在入口文件app.js中引入我们的 scss 样式文件:
import "./scss/base.scss";
下面,开始编写webpack.config.js文件:
const path = require("path");
module.exports = {
entry: {
app: "./src/app.js"
},
output: {
publicPath: __dirname + "https://img.qb5200.com/download-x/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js"
},
module: {
rules: [
{
test: /\.scss$/,
use: [
{
loader: "style-loader" // 将 JS 字符串生成为 style 节点
},
{
loader: "css-loader" // 将 CSS 转化成 CommonJS 模块
},
{
loader: "sass-loader" // 将 Sass 编译成 CSS
}
]
}
]
}
};
需要注意的是,module.rules.use数组中,loader 的位置。根据 webpack 规则:放在最后的 loader 首先被执行。所以,首先应该利用sass-loader将 scss 编译为 css,剩下的配置和处理 css 文件相同。
3. 检查打包结果
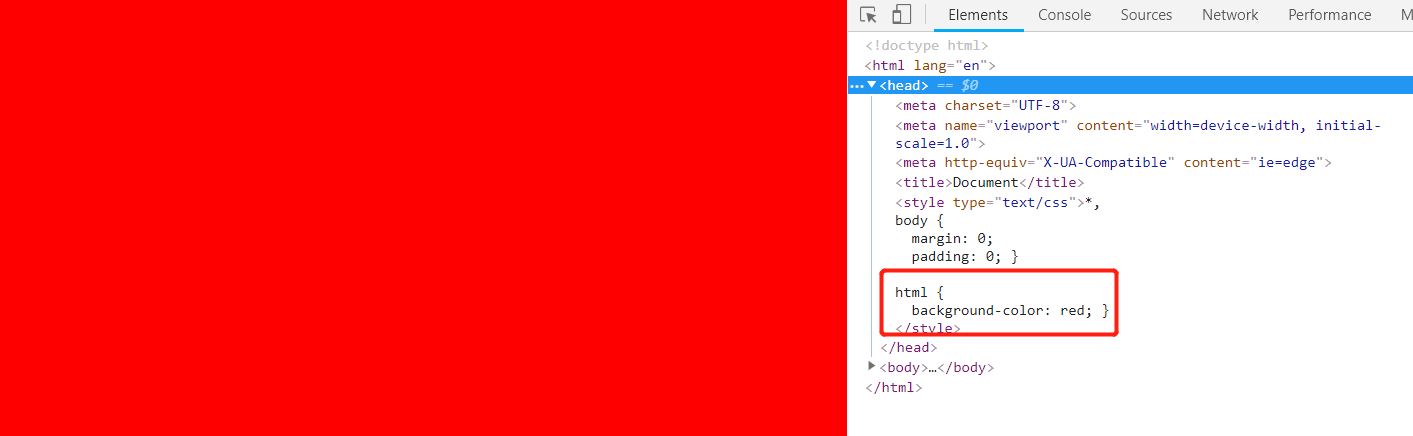
因为 scss 是 css 预处理语言,所以我们要检查下打包后的结果,打开控制台,如下图所示:

同时,对于其他的 css 预处理语言,处理方式一样,首先应该编译成 css,然后交给 css 的相关 loader 进行处理。
处理sass文件
1.安装sass和sass-loader
cnpm i node-sass sass-loader -D
创建一个src/sass/a.sass文件
$color:green;
#div2{
color: $color;
}
module:{ //我写一个module
//配置一个rules(规则),rules是一个数组,里面包含一条一条的规则
rules:[
{
// test 表示测试什么文件类型
test:/\.css$/,
// 使用 'style-loader','css-loader'
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滚
use:'css-loader',
publicPath:'../' //解决css背景图的路径问题
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分离less编译后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 这里的options选项参数可以定义多大的图片转换为base64
limit:50000, // 表示小于50kb的图片转为base64,大于50kb的是路径
outputPath:'images' //定义输出的图片文件夹
}
}]
}
]
},
自动添加css前缀
postCss 预处理器
专门处理css平台
1.下载
cnpm i postcss-loader autoprefixer -D
2.准备建一个 postcss.config.js文件 配置postcss的
module.exports = {
plugins:[
require('autoprefixer') // 自动添加css前缀
]
}
3.配置postcss-loader,自动添加css前缀
module:{ //我写一个module
//配置一个rules(规则),rules是一个数组,里面包含一条一条的规则
rules:[
{
// test 表示测试什么文件类型
test:/\.css$/,
// 使用 'style-loader','css-loader'
use:ExtractTextPlugin.extract({
fallback:'style-loader', // 回滚
use:[
{loader:'css-loader'},
{loader:'postcss-loader'} //利用postcss-loader自动添加css前缀
],
publicPath:'../' //解决css背景图的路径问题
})
},
{
test:/\.less$/,
use:ExtractTextPlugin.extract({ //分离less编译后的css文件
fallback:'style-loader',
use:['css-loader','less-loader']
})
},
{
test:/\.(sass|scss)$/,
use:['style-loader','css-loader','sass-loader']
},
{
test:/\.(png|jpg|gif)$/,
use:[{
loader:'url-loader',
options:{ // 这里的options选项参数可以定义多大的图片转换为base64
limit:50000, // 表示小于50kb的图片转为base64,大于50kb的是路径
outputPath:'images' //定义输出的图片文件夹
}
}]
}
]
},
自动消除冗余的css代码
使用Purifycss
1.下载
cnpm i purifycss-webpack purify-css -D
2.引入插件
const PurifyCssWebpack = require('purifycss-webpack');
3.需要引入一个额外模块,glob扫描路径
cnpm i glob -D
4.引入glob
const glob = require('glob');
5.在plugins里面配置
plugins:[
// Uglify是压缩js,现在已经不需要了,只需要在script里面写成
// "build": "webpack --mode production", 就自动压缩额
//new Uglify(),
new Webpack.HotModuleReplacementPlugin(),
new HtmlWebpackPlugin({
title:'Hello World',
template: './src/index.html' //模板地址
}),
new ExtractTextPlugin('css/index.css'), //都提到dist目录下的css目录中,文件名是index.css里面
new PurifyCssWebpack({ //消除冗余代码
// 首先保证找路径不是异步的,所以这里用同步的方法
// path.join()也是path里面的方法,主要用来合并路径的
// 'src/*.html' 表示扫描每个html的css
paths:glob.sync(path.join(__dirname,'src/*.html'))
})
]
加载全部内容