小程序scroll-view组件实现滚动的示例代码
Ewall_ 人气:0前言:这章我们使用小程序的 scroll-view组件 实现横向滚动和竖向滚动。
GitHub: https://github.com/Ewall1106/miniProgramDemo
1、竖向滚动
首先从简单的来,竖向滚动很简单,只用记住两点即可:
首先得设置 scroll-y 属性; 其次,一定要给 scroll-view 设置一个 height 高度;
<scroll-view scroll-y style="height: 200px;"> <view class="green" style="width: 100%; height: 200px; background: green;"></view> <view class="red" style="width: 100%; height: 200px; background: red;"></view> <view class="yellow" style="width: 100%; height: 200px; background: yellow;"></view> <view class="blue" style="width: 100%; height: 200px; background: blue;"></view> </scroll-view>
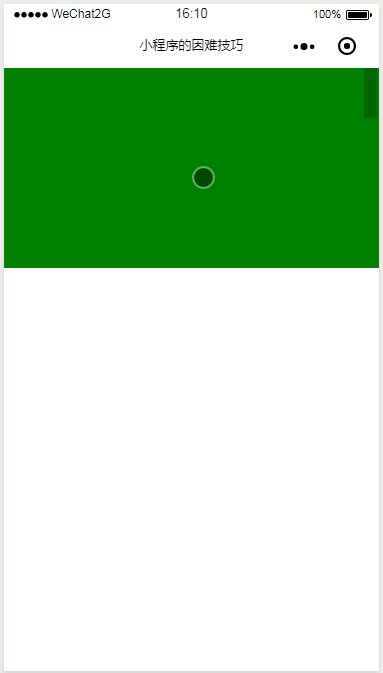
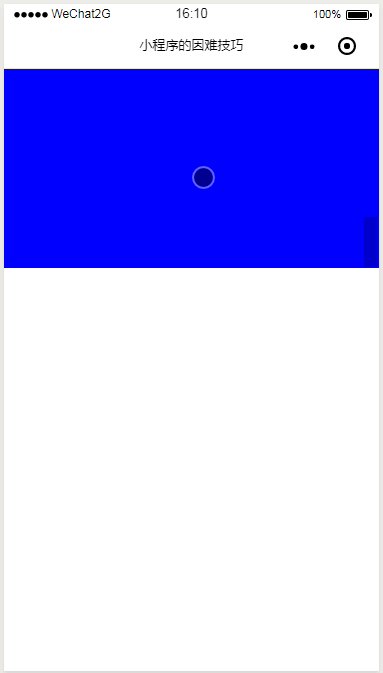
就这样我们就实现了竖向滚动:

竖向滚动
2、横向滚动
横向滚动就有点坑了...
- 首先还是要设置滚动方向为
scroll-x; - 然后要给
<scroll-view></scroll-view>设置white-space为nowrap不换行; - 最后需要将容器中包裹的标签的
display属性设置为inline-block。

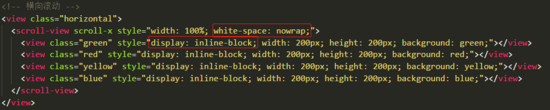
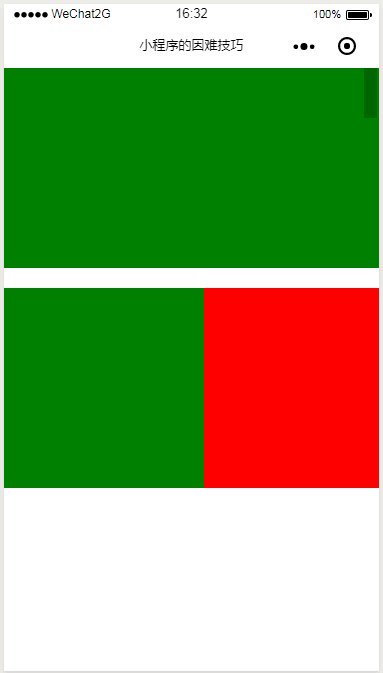
横向滚动
<scroll-view scroll-x style="width: 100%; white-space: nowrap;"> <view class="green" style="display: inline-block; width: 200px; height: 200px; background: green;"></view> <view class="red" style="display: inline-block; width: 200px; height: 200px; background: red;"></view> <view class="yellow" style="display: inline-block; width: 200px; height: 200px; background: yellow;"></view> <view class="blue" style="display: inline-block; width: 200px; height: 200px; background: blue;"></view> </scroll-view>
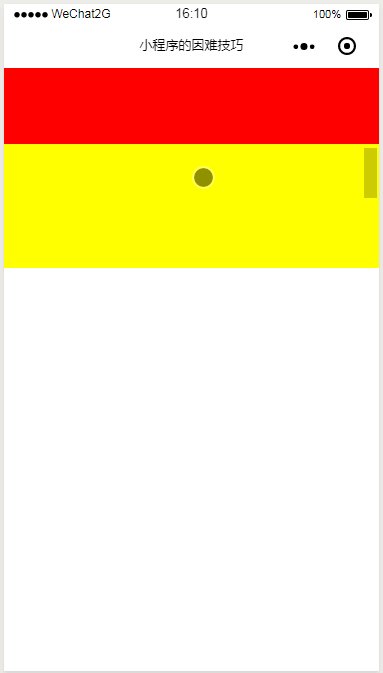
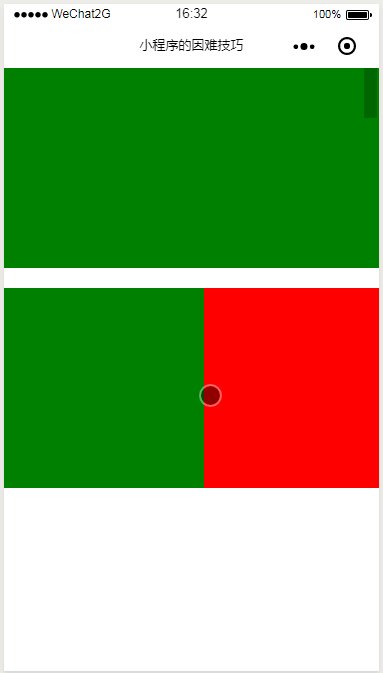
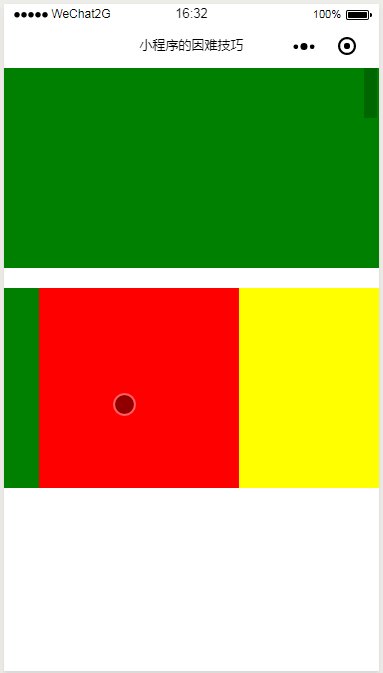
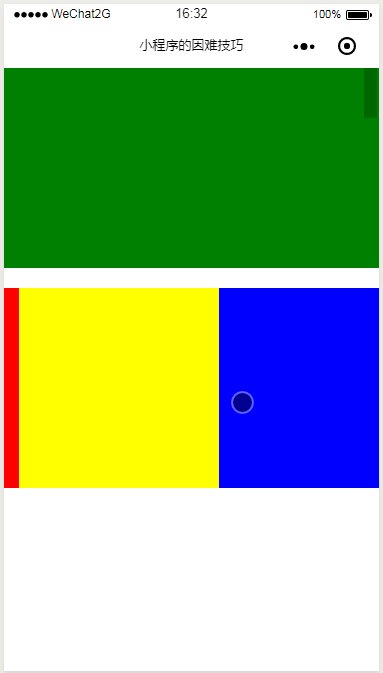
就这样我们就实现了横向滚动的一个基本效果:

横向滚动
3、其它
(1)当然,关于scroll-view组件 官网还提供了许多其它的属性和事件方法,大家仔细去看看:

部分截图来自小程序官网
如何设置scroll-view满屏滚动
文档中说到:使用竖向滚动时,需要给一个固定高度,通过 WXSS 设置 height。
那么我们想让小程序满屏滚动该如何设置高度呢,直接设置height:100%?好像不是很好用,原因是因为这个高度没有参照物,以前我们是设置body的高度,类似,我们这里发现小程序页面渲染出来的容器是Page,那我们就先设置Page的高度100%,再设置scroll-view高度100%,问题得到解决。
官方推荐的loading效果
onLoad:function(options){
wx.showToast({
title: '加载中',
icon: 'loading',
duration: 10000//loading时间
});
//wx.hideToast();隐藏loading
}
加载全部内容