Vue监听事件实现计数点击依次增加的方法
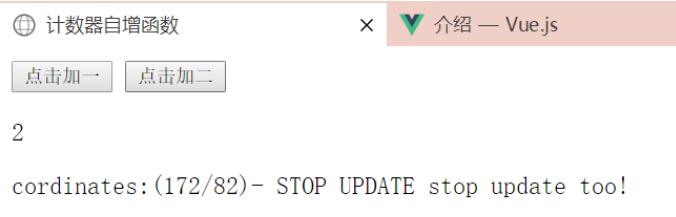
朦胧星海 人气:01.实现计数器功能,每点击一次按钮,count值增加一或增加二,鼠标在cordinates行移动时会更新当前坐标,通过自定义函数或者stop属性禁止事件传播。
效果如下:

代码如下:
<!DOCTYPE html><html><head>
<meta charset="utf-8">
<title>计数器自增函数</title>
<script src="vue.js"></script></head><body> <div id="app">
<button v-on:click="increase">点击加一</button>
<!--自定义步长-->
<button v-on:click="increase2(2,$event)">点击加二</button>
<p>{{count}}</p>
<!--实现鼠标在此行移动时显示位置坐标-->
<p v-on:mousemove="updateCordinates">
cordinates:({{x}}/{{y}})-
<!--下面两种方法实现的效果相同-->
<span v-on:mousemove="dummy">STOP UPDATE</span>
<!--这里的stop后不能加小括号-->
<span v-on:mousemove.stop>stop update too!</span> </p> </div> <script>
new Vue({
el:'#app',
data:{
count:0,
x:0,
y:0
},
methods:{
increase:function(){
this.count++;
},
increase2:function (step,event){
this.count+=step;
},
updateCordinates:function(event){
this.x=event.clientX;
this.y=event.clientY;
},
dummy:function(event){
event.stopPropagation();
}
}
}) </script></body></html>
注意:关键字,标签,括号等不能使用中文,否则也会出错。
以上这篇Vue监听事件实现计数点击依次增加的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容