webpack+vue-cli项目中引入外部非模块格式js的方法
海底流 人气:0在开发vue的项目(我使用的是vue2),需要添加js,虽然可以通过npm install 安装插件,但是如果有一些插件并没有开源,这时候我们只有脸上宽面条了。所以我更倾向于在webpack中引入外部js文件。
1.直接引用

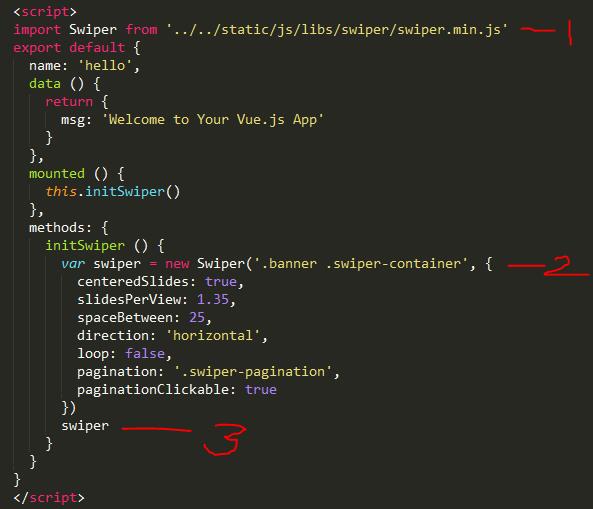
Note:(红色标注部分)
位置1:将页面中需要用到的js,引入进来,from 后面是该js所在的文件目录;
位置2:需要用到位置一中定义的变量Swiper;
位置3:为防止eslint严格模式下报错,需要将位置2定义的swiper再次调用一下;
以上这篇webpack+vue-cli项目中引入外部非模块格式js的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容