H5+C3+JS实现五子棋游戏(AI篇)
成兮 人气:0本文实例为大家分享了H5+C3+JS实现五子棋游戏的具体代码,供大家参考,具体内容如下
新增全局变量
<script>
//所有赢法总和
var count = 0;
//容纳所有赢法的三维数组
var allWin = [];
for(var i =0; i <15; i++){
allWin[i] = [];
for(var j=0; j <15; j++){
allWin[i][j] = [];
}
}
//横线赢法
for(var i =0; i <15; i++){
for(var j =0; j <11; j++){
for(var k =0; k <5; k++){
allWin[j+k][i][count] = true;
}
count++;
}
}
//竖线赢法
for(var i =0; i <15; i++){
for(var j =0; j <11; j++){
for(var k =0; k <5; k++){
allWin[i][j+k][count] = true;
}
count++;
}
}
//斜线赢法
for(var i =0; i <11; i++){
for(var j =0; j <11; j++){
for(var k =0; k <5; k++){
allWin[i+k][j+k][count] = true;
}
count++;
}
}
//反斜线赢法
for(var i =14; i >3; i--){
for(var j =0; j <11; j++){
for(var k =0; k <5; k++){
allWin[i-k][j+k][count] = true;
}
count++;
}
}
/*此时可以输出一下count,如果为572种就表示上面的代码没有问题 */
/* alert(count); */
//记录所有赢法当前所下的棋子, 为6表示已被堵住,不可达 */
var myWin = [];
var compWin = [];
for(var i =0; i <count; i++){
myWin[i] = 0;
compWin[i] = 0;
}
//判断当前是否游戏结束
var meover = false;
var compover = false;
</script>
chess.onclick的微调:白棋不再用户下
<script>
chess.onclick = function(event) {
//如果游戏结束或者该点已经被下
if(meover || compover || curIndex[x][y] != 0)
return;
//获取要下的棋子的位置
var x = Math.floor(event.offsetX /30);
var y = Math.floor(event.offsetY /30);
//开始绘制
context.beginPath();
//绘制指定圆
context.arc(15 +x *30, 15 +y *30, 15, 0, 2 *Math.PI);
context.fillStyle = "#636766";
context.fill() ;
//当前位置已经被玩家下了
curIndex[x][y] = 1;
<1>
}
</script>
玩家是否赢进行判断:在上面代码<1>处加入代码
<script>
for(var k =0; k <count; k++){
if(allWin[x][y][k]){
//此种赢法步数加1,如果为5表示全部走到
//此赢法computer已不可达,设置为6
myWin[k]++;
compWin[k] = 6;
}
if(myWin[k] == 5){
alert("你赢了");
compover;
}
}
if(compover)
return;
//电脑AI算法检测下一步
AIcode();<2>
</script>
AI算法核心
<script>
function AIcode(){
//表示所有位置的玩家总分数和电脑总分数
var myScore = [];
var compScore = [];
for(var i =0; i <15; i++){
myScore[i] = [];
compScore[i] = [];
for(var j =0; j <15; j++){
myScore[i][j] = 0;
compScore[i][j] = 0;
}
}
//对分数进行统计判断,选出分数最大的位置进行电脑下棋
var max = 0;
var maxX = 0;
var maxY = 0;
//创建加分规则
for(var i =0; i < 15; i++){
for(var j =0; j <15; j++){
if(curIndex[i][j] == 0){
for(var k=0; k <count; k++){
if(allWin[i][j][k]){
if(myWin[k] == 1){
myScore[i][j] += 200;
}
else if(myWin[k] == 2){
myScore[i][j] += 500;
}
else if(myWin[k] == 3){
myScore[i][j] += 2000;
}
else if(myWin[k] == 4){
myScore[i][j] += 50000;
}
if(compWin[k] == 1){
compScore[i][j] += 300;
}
else if(compWin[k] == 2){
compScore[i][j] += 800;
}
else if(compWin[k] == 3){
compScore[i][j] += 20000;
}
else if(compWin[k] == 4){
compScore[i][j] += 500000;
}
}
}
if(myScore[i][j] > max){
max = myScore[i][j];
maxX = i;
maxY = j;
}
if(compScore[i][j] > max){
max = compScore[i][j];
maxX = i;
maxY = j;
}
}
}
}
//进行最终下棋
context.beginPath();
context.arc(15 +maxX *30, 15 +maxY *30, 15, 0, 2 *Math.PI);
context.fillStyle = "#fefefe";
context.fill();
//标记当前位置已经被白棋占据
curIndex[maxX][maxY] = 2;
<3>
context.closePath();
};
</script>
电脑是否赢进行判断<3>
<script>
for(var k =0; k <count; k++){
if(allWin[maxX][maxY][k]){
compWin[k]++;
myWin[k] = 6;
}
if(compWin[k] == 5){
alert("你输了");
meover = true;
}
}
</script>
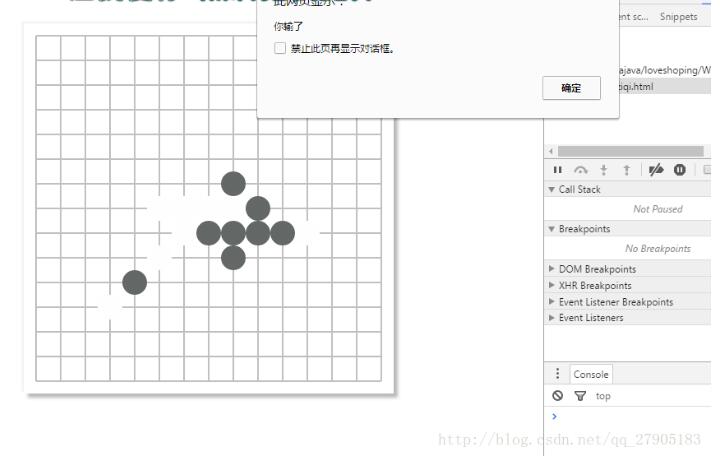
实现效果图

加载全部内容