在vue中使用express-mock搭建mock服务的方法
青草圆 人气:0首先安装 nodemon ,如果是全局安装,那么所有的项目都可以使用mock服务
npm install nodemon
再安装express-mockjs
npm i -D express-mockjs
接下来按照以下的步骤来
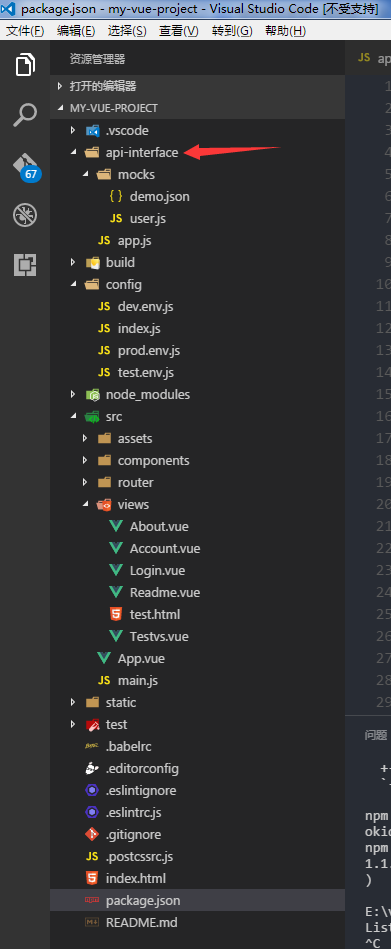
第一步 在项目根目录下建立api-interface文件,再建立一个文件夹叫mocks,这里面放json或者js都可以,然后再在mocks同级目录下建立app.js文件

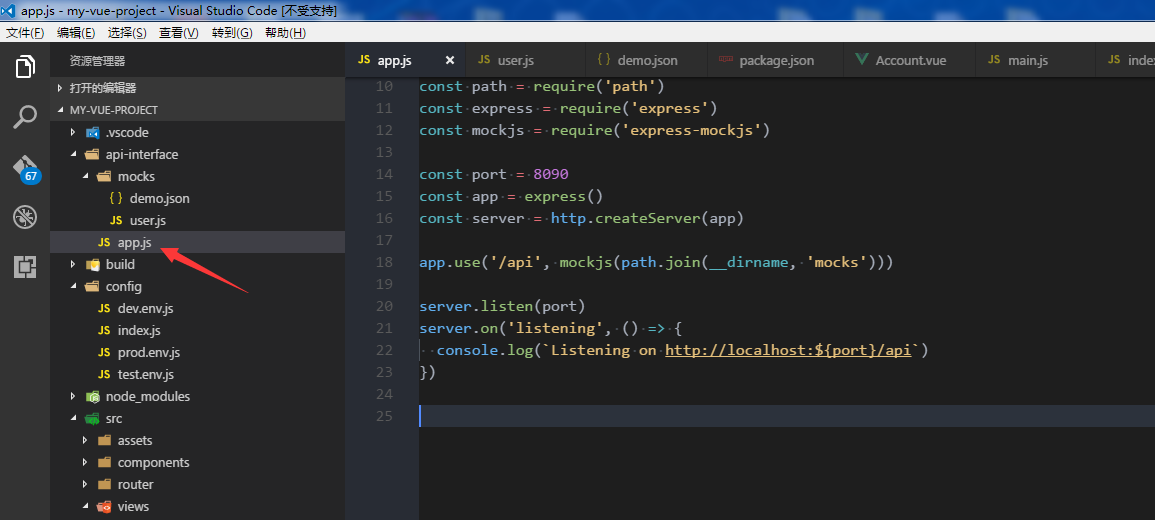
第二步编写app.js

第三部 在mocks文件中编写一个叫test的json文件,文件中代码如下
然后写入
/**
* 测试接口
*
* @url /test-demo
*
* 详细的说明
* uid: userID
* name: username
* email: 邮件
*/
{
"code": 0,
"result|5": [
{
"uid|+1": 1,
"name": "@name",
"email": "@email"
}
]
}
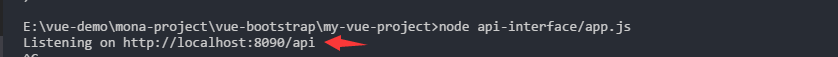
第四步 启动 app.js 脚本如下
node api-interface/app.js
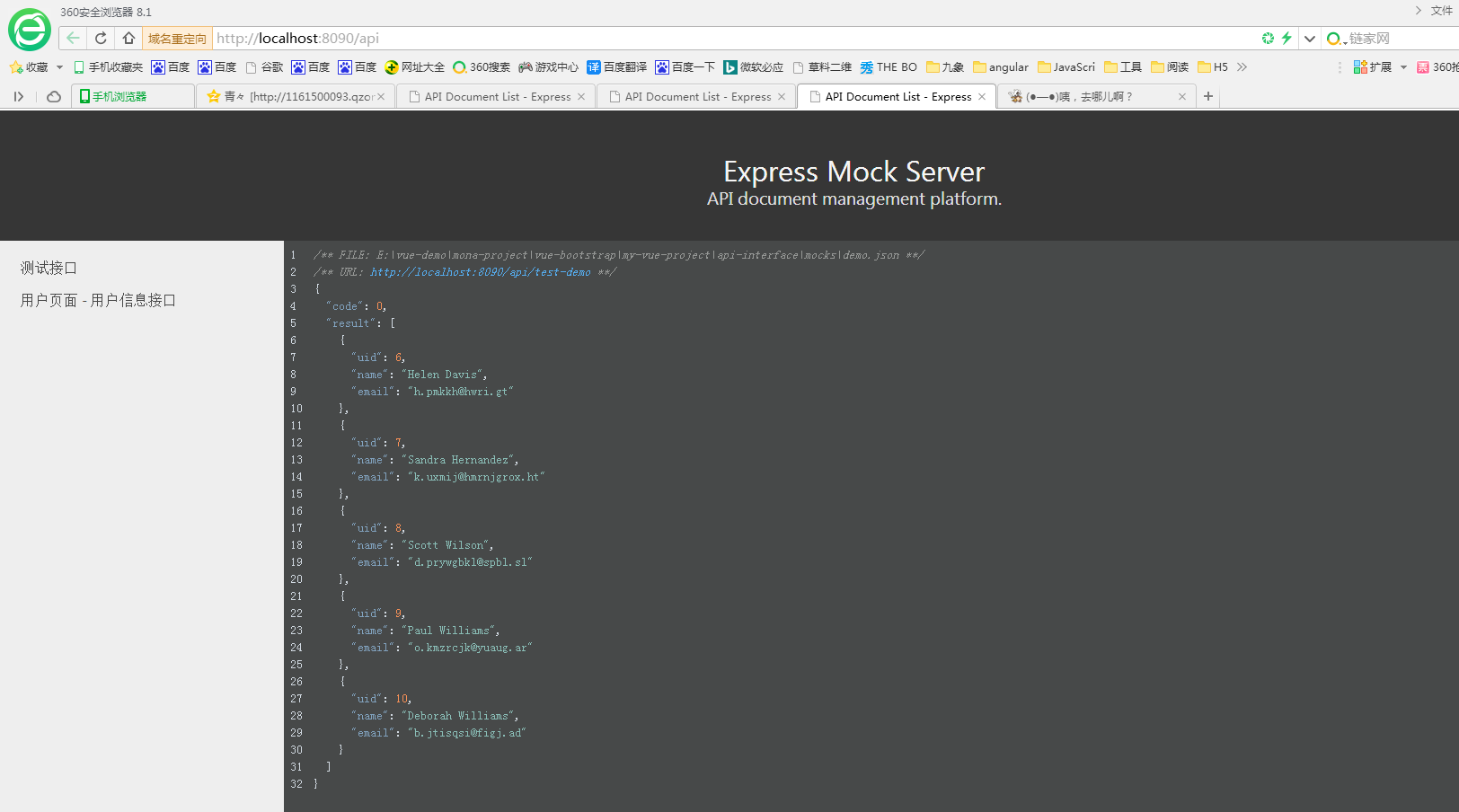
点击点击,链接如图

mock服务效果图,如图:

第四部,再新建一个js文件,文件名称是user,文件代码如下
/**
* 用户页面 - 用户信息接口
*
* @url user?uid=233
*
*/
module.exports = function (req) {
var uid = req.query.uid;
if (!uid) {
return {
code: -1,
msg: 'no uid',
}
}
return {
code: 0,
data: {
"uid": +uid,
"name": "@name",
"age|20-30": 1,
"email": "@email",
"date": "@date",
},
};
};
第五步 按ctrl—+c退出
然后再执行
node api-interface/app.js
效果图如下

其中,注意的细节说明一下
req.query.uid; 是你地址栏参数,相当于是 GET 方式的参数。
req.body.uid; 是你POST的参数。
这个是 express 的语法,可以直接查 express 文档的。
每次修改,都要手动启动非常麻烦,推荐用插件自动启动。
全局安装 npm i -g nodemon
全局安装的话,所有项目都可以用。
然后在你的 package.json 里 scripts 里加一条
"api": "nodemon -e json -w api-interface api-interface/app.js",
以上的操作步骤都是一个js群的大神告诉我的,大神博客地址http://www.52cik.com/,在此感谢楼教主大神
express-mockjs的github地址 https://github.com/52cik/express-mockjs
ps:下面介绍下在 vue-test-utils 中 mock 全局对象的实例详解
vue-test-utils 提供了一种 mock 掉 Vue.prototype 的简单方式,不但对测试用例适用,也可以为所有测试设置默认的 mock。
mocks 加载选项
mocks 加载选项 是一种将任何属性附加到 Vue.prototype 上的方式。这通常包括:
- $store , for Vuex
- $router , for Vue Router
- $t , for vue-i18n
以及其他种种。
vue-i18n 的例子
我们来看一个 vue-i18n 的例子。虽然可以为每个测试用到 createLocalVue 并安装 vue-i18n ,但那样可能会让事情难以处理并引入一堆样板。首先,组件 <Bilingual> 用到了 vue-i18n :
<template>
<div class="hello">
{{ $t("helloWorld") }}
</div>
</template>
<script>
export default {
name: "Bilingual"
}
</script>
你先在另一个文件中弄好翻译,然后通过 $t 引用,这就是 vue-i18n 的工作方式。在本次测试中,虽然并不会真正关心翻译文件看起来什么样,不过还是看一看这次用到的:
export default {
"en": {
helloWorld: "Hello world!"
},
"ja": {
helloWorld: "こんにちは、世界!"
}
}
基于这个 locale,正确的翻译将被渲染出来。我们先不用 mock,尝试在测试中渲染该组件:
import { shallowMount } from "@vue/test-utils"
import Bilingual from "@/components/Bilingual.vue"
describe("Bilingual", () => {
it("renders successfully", () => {
const wrapper = shallowMount(Bilingual)
})
})
通过 yarn test:unit 运行测试将抛出一堆错误堆栈。若仔细端详输出则会发现:
[Vue warn]: Error in config.errorHandler: "TypeError: _vm.$t is not a function"
这是因为我们并未安装 vue-i18n ,所以全局的 $t 方法并不存在。我们试试 mocks 加载选项:
import { shallowMount } from "@vue/test-utils"
import Bilingual from "@/components/Bilingual.vue"
describe("Bilingual", () => {
it("renders successfully", () => {
const wrapper = shallowMount(Bilingual, {
mocks: {
$t: (msg) => msg
}
})
})
})
现在测试通过了! mocks 选项用处多多,而我觉得最最常用的正是开头提到过的那三样。
(译注:通过这种方式就不能在单元测试中耦合与特定语言相关的内容了,因为翻译功能实际上已失效,也更无法处理可选参数等)
使用配置设置默认的 mocks
有时需要一个 mock 的默认值,这样就不用为每个测试用例都设置一遍了。可以用 vue-test-utils 提供的 config API 来实现。还是 vue-i18n 的例子:
import VueTestUtils from "@vue/test-utils" VueTestUtils.config.mocks["mock"] = "Default Mock Value"
这个示例中用到了 Jest,所以我将把默认 mock 描述在 jest.init.js 文件中 -- 该文件会在测试运行前被自动加载。同时我也会导入并应用此前用于示例的翻译对象。
//jest.init.js import VueTestUtils from "@vue/test-utils" import translations from "./src/translations.js" const locale = "en" VueTestUtils.config.mocks["$t"] = (msg) => translations[locale][msg]
现在尽管还是用了一个 mock 过的 $t 函数,但会渲染一个真实的翻译了。再次运行测试,这次移除了 mocks 加载选项并用 console.log 打印了 wrapper.html() 。
describe("Bilingual", () => {
it("renders successfully", () => {
const wrapper = shallowMount(Bilingual)
console.log(wrapper.html())
})
})
测试通过,以下结构被渲染出来:
<div class="hello"> Hello world! </div>
(译注:依然无法应付复杂的翻译)
总结
本文论述了:
- 在测试用例中使用 mocks 以 mock 一个全局对象
- 用 config.mocks 设置默认的 mock
以上所述是小编给大家介绍的在vue中使用express-mock搭建mock服务的方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容