Vue 框架之键盘事件、健值修饰符、双向数据绑定
肖朋伟 人气:0一、键盘事件,当按键盘时,在控制台输出提示

html 源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2> 键盘 Events </h2>
<label>姓名:</label>
<input type="text" v-on:keyup="logName" />
<label>年龄:</label>
<input type="text" v-on:keyup="logAge" />
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/appEvent.js" ></script>
</body>
</html>
js 源码:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
},
methods:{
logName: function(){
console.log("你这正在输入名字!");
},
logAge: function(){
console.log("你这正在输入年龄!");
}
}
});
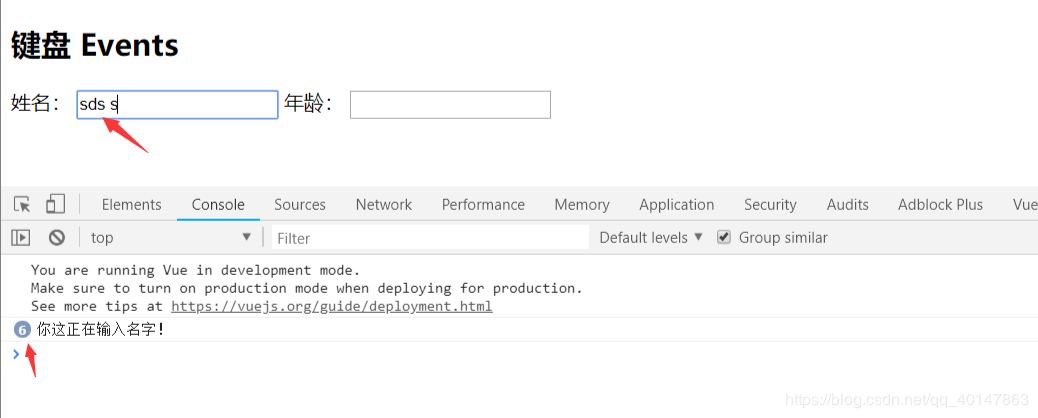
上面代码是当用户点击输入框后,只要按下键盘就会在控制台打印一次提示,实际应用的并不多,下面介绍当用户按下回车键时,才触发
二、健值修饰符
下面在时间后面加上:.enter
就可以实现只监听 enter 键,就可以实现,当用户在输入完成,按下回车键时,触发我们自定义的事件
<input type="text" v-on:keyup.enter="logName" />
三、双向数据绑定 input,selecet,textarea
适用:input,selecet,textarea 三种标签
js 文件种拿到 html 文件种输入的数据,然后 html 中拿到 js 文件中的数据

源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2> 键盘 Events </h2>
<label>姓名:</label>
<!--加一个 ref 用来在 js 文件中拿到 input 标签中输入的内容-->
<input ref="userName" type="text" />
<label>年龄:</label>
<input ref="userAge" type="text" v-on:keyup.enter="notice" />
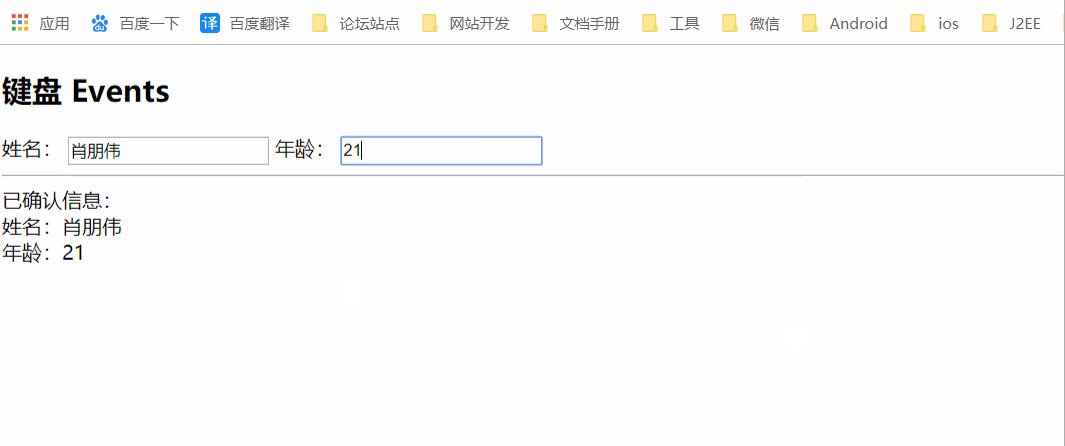
<hr />
<span>已确认信息:</span>
<br />
姓名:{{name}}<br />
年龄:{{age}}
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/appEvent.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name : "",
age : ""
},
methods:{
notice: function(){
//console.log("你这正在输入年龄!");
//this.name 是 js 文件上面定义的一个 name 变量
this.name = this.$refs.userName.value;
this.age = this.$refs.userAge.value;
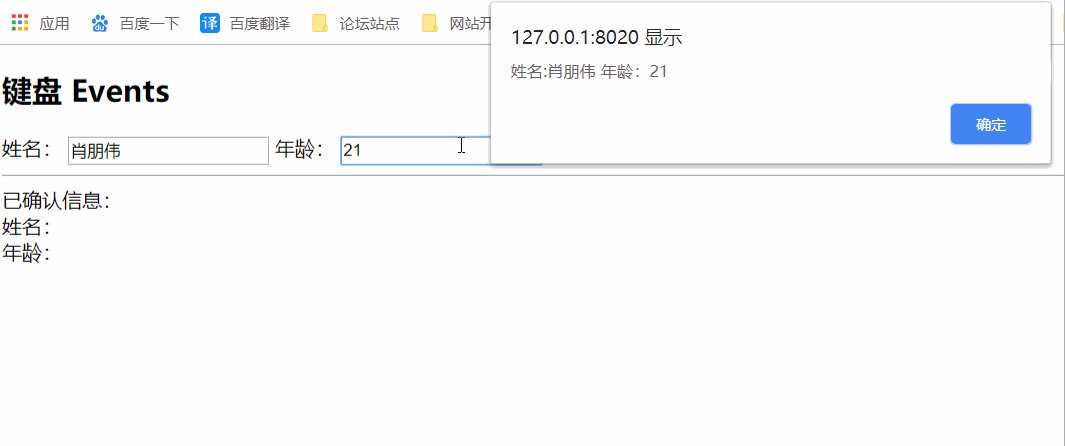
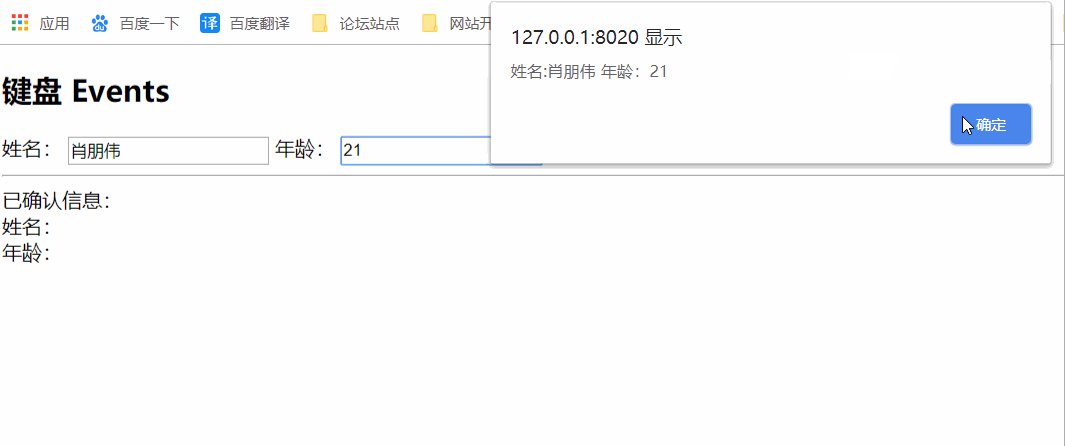
alert("姓名:" + this.name + " 年龄:" + this.age);
}
}
});
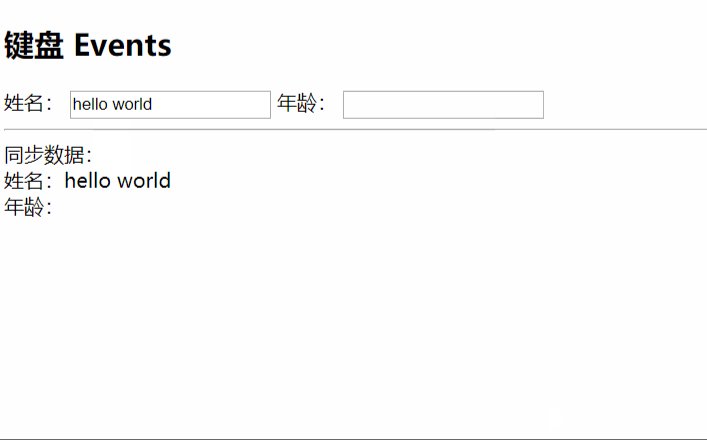
四、双向数据绑定 input,selecet,textarea (二)
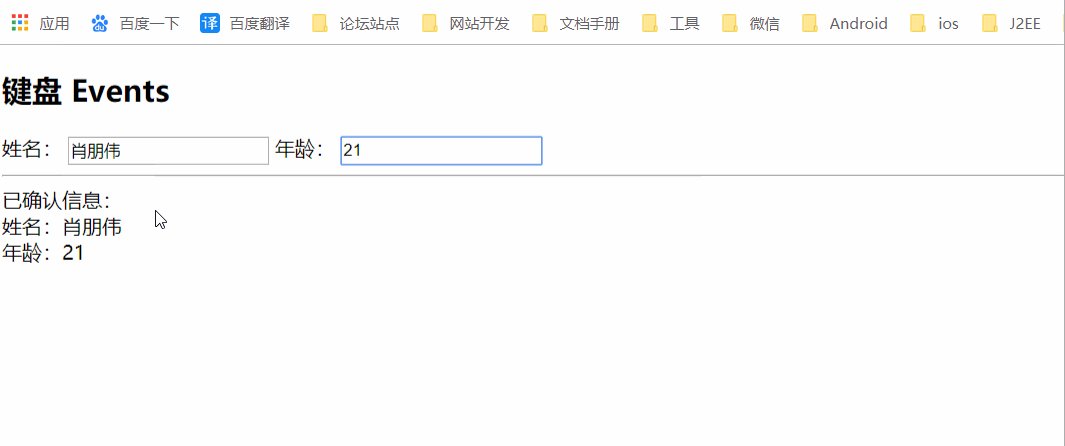
上面数据绑定是在按下 输入回车键的时候,来回的同步数据,下面介绍另一种方式,实现双向数据绑定

双向数据绑定第二种方法:
源代码 html 文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>VueLearn-cnblogs/xpwi</title>
<!--引入自定义的样式-->
<link rel="stylesheet" href="css/style.css" rel="external nofollow" rel="external nofollow" rel="external nofollow" />
<!--引入 vue 核心 js-->
<script type="text/javascript" src="js/vue.js" ></script>
</head>
<body>
<!--vue-app 是根容器,定义一个 id,然后在 js 里操作-->
<div id="vue-app">
<!--name 具体的值是在 js 中定义的-->
<h2> 键盘 Events </h2>
<label>姓名:</label>
<!--加一个 ref 用来在 js 文件中拿到 input 标签中输入的内容-->
<input ref="userName" type="text" v-model="name" />
<label>年龄:</label>
<input ref="userAge" type="text" v-model="age"/>
<hr />
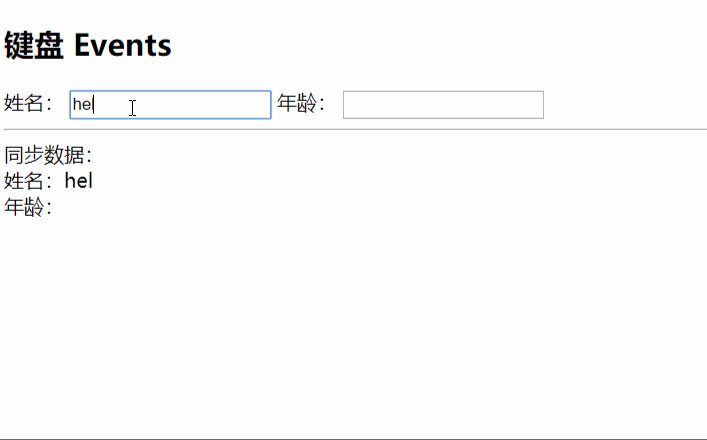
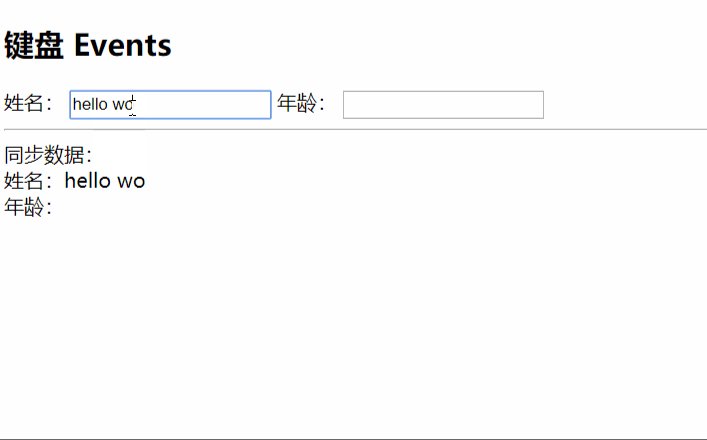
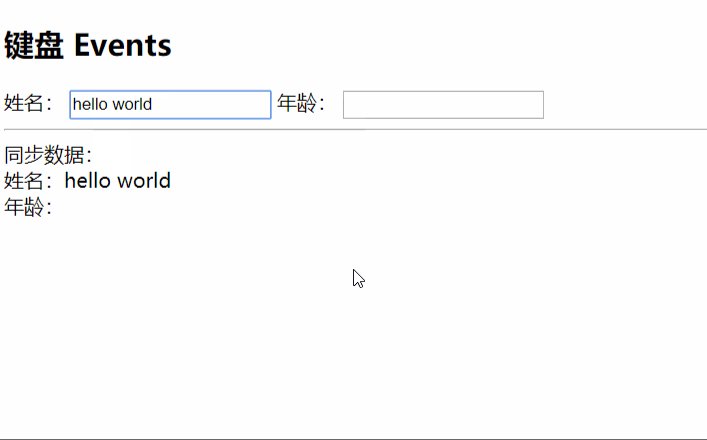
<span>同步数据:</span>
<br />
姓名:{{name}}<br />
年龄:{{age}}
</div>
<!--引入自己的 js,注意必须写在 body 标签里最后,因为必须先加载你的整个 HTML DOM,才回去执行 vue 实例-->
<script type="text/javascript" src="js/appEvent.js" ></script>
</body>
</html>
源代码 js 文件:
//实例化 vue 对象
new Vue({
//注意代码格式
//el:element 需要获取的元素,一定是 html 中的根容器元素
el:"#vue-app",
data:{
name : "",
age : ""
},
methods:{
notice: function(){
//console.log("你这正在输入年龄!");
//this.name 是 js 文件上面定义的一个 name 变量
this.name = this.$refs.userName.value;
this.age = this.$refs.userAge.value;
alert("姓名:" + this.name + " 年龄:" + this.age);
}
}
});
总结
以上所述是小编给大家介绍的Vue 框架之键盘事件、健值修饰符、双向数据绑定,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容