Vue.js 使用v-cloak后仍显示变量的解决方法
伊见倾橙 人气:0Vue.js 使用v-cloak后仍显示变量的解决方法
v-cloak 这个指令是防止页面加载时出现 vuejs 的变量名而设计的,但有时候添加了这个指令仍会显示变量,这是怎么回事呢?。
v-cloak 用法:
HTML代码:
<div v-cloak>
{{ message }}
</div>
CSS代码:
[v-cloak] {
display: none;
}
这样直至div内变量编译完毕后才会显示。
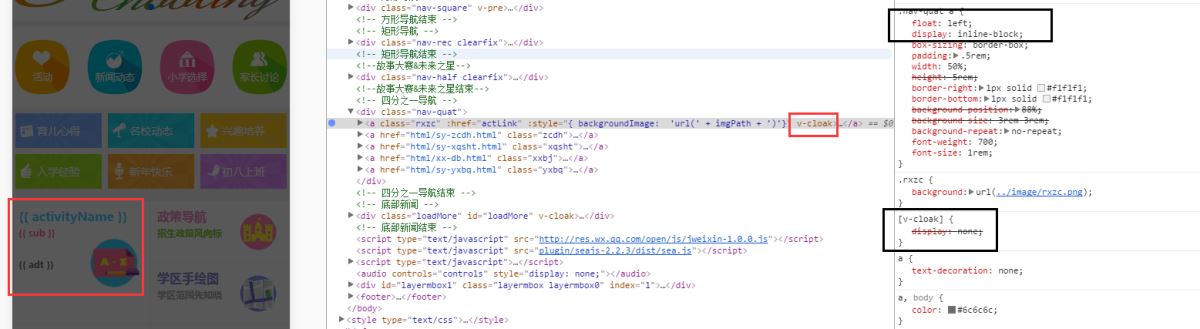
但有时添加完毕后仍有部分变量会显示,这是怎么回事呢?通过控制台查看,原来是 v-cloak 的display属性被优先级别高的样式覆盖所导致,我的处理方案是添加 !important ,简单粗暴。新css样式如下:
[v-cloak] {
display:none !important;
}
经测试,并不会产生副作用。如果大家有更好的方案,欢迎交流。相关截图如下:

未使用 !important 前的截图
相关链接:
总结
以上所述是小编给大家介绍的Vue.js 使用v-cloak后仍显示变量的解决方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容