vue中引入第三方字体文件的方法示例
ZJW0215 人气:0在用vue来写一官网的时候,想引入外部字体文件,毕竟总感觉他自己的字体有点难看,在这里记录下
1.先下载字体文件所需的.ttf文件
我这里想引入的是华文行楷字体
百度后下载了一个3M多的ttf文件
或者https://www.qb5200.com/fonts/点击此链接,进行字体下载
2.将字体文件引入
自己定义一个文件夹,放入下载好的.ttf文件

先自己定义一个font.css文件,将下载好的字体文件的路径引入
@font-face {
font-family: "华文行楷";
src: url('stxingka.ttf');
font-weight: normal;
font-style: normal;
}
在App.vue中的style里引入
<style lang="less" rel="stylesheet/less"> @import "./common/font/font.css"; </style>
在webpack的配置文件里要加上解析.ttf文件的规则
module: {
rules: [
{
test: /\.(woff2?|eot|ttf|otf)(\?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
}
]
}
使用的话,就按照原本的字体名称,如我下的是华文行楷,就直接用华文行楷就可以了
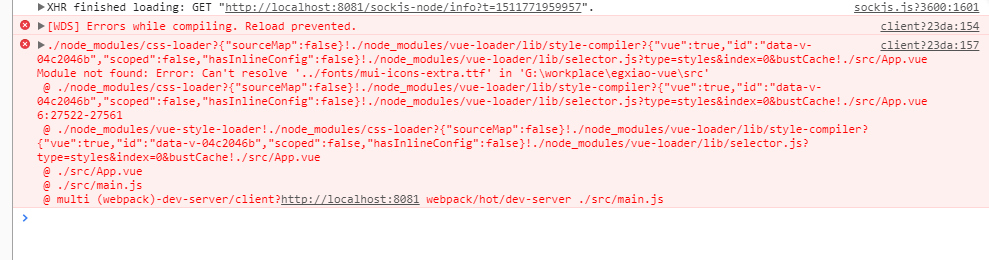
在用vue + webpack进行开发的时候,在引用字体图标遇到字体无法加载的问题:
报以下错误

搞了好久没搞定,最后才找到解决方法(还是没有找到原因)
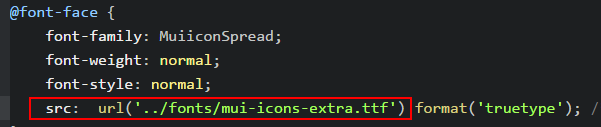
修改字体图标的css中引入字体文件的路径

以前的---->>修改后:

最后改成绝对路径就好了,但是原因还没搞懂
加载全部内容