jquery获取file表单选择文件的路径、名字、大小、类型
muzidigbig 人气:0一、问题
在使用file表单时想知道选择的文件的路径、名字、大小、类型?
二、知识点
1.input表单会触发change事件
2.获取路径 触发这个事件的对象调用val()函数
3.文件名 触发事件后会有一个事件对象e.currentTarget.files[0].name
4.文件大小 e.currentTarget.files[0].size 字节
5.文件类型 e.currentTarget.files[0].type
三、测试代码
<body>
<p class="inp_file_name">未选择</p>
<input type="file" class="inp_file">
<button class="cancel_file_but">清除选择的文件</button>
</body>
<script src="./js/jquery-3.3.1.js"></script>
<script>
$('.inp_file').change(function(e){
// console.log($(this).val());//val()获取到的是完整的文件路径值;C:\fakepath\js-dom.png
console.log(e)
/*
简单的获取选择文件的名字
currentTarget:获取到的是绑定事件的对象
e.currentTarget.files 是一个数组,如果支持多个文件,则需要遍历
*/
var fileMsg = e.currentTarget.files;
var fileName = fileMsg[0].name;
console.log(fileName);//js-dom.png
//大小 字节
var fileSize = fileMsg[0].size;
console.log(fileSize);//350061
//类型
var fileType = fileMsg[0].type;
console.log(fileType);//image/png
// 判断文件类型
var type=(fileType.substr(fileType.lastIndexOf("."))).toLowerCase();
if(type!=".jpg"&&type!=".gif"&&type!=".jpeg"&& type!=".png"){
alert("您上传图片的类型不符合(.jpg|.jpeg|.gif|.png)!");
return false;
}
$('.inp_file_name').text(fileName)
})
$('.cancel_file_but').click(function(){
$('.inp_file').val(null);
})
</script>
四、效果
未选前

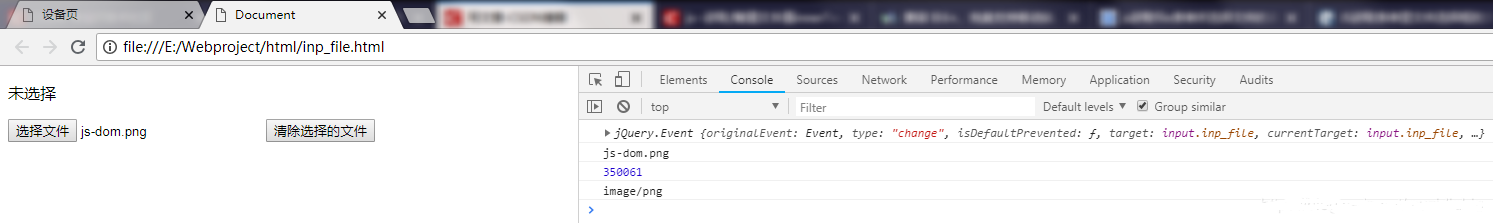
选择后

若有不足请多多指教!希望给您带来帮助!
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。如果你想了解更多相关内容请查看下面相关链接
加载全部内容