Vue插件从封装到发布的完整步骤记录
天微蔚蓝 人气:0插件的分类
- 添加全局的方法或者属性 比如:vue-element
- 添加全局的资源 比如:指令 v-bind
- 通过mixin方法添加的一些混合
- 添加Vue实例方法 Vue.prototype上面
插件的使用
通过全局方法 Vue.use() 使用插件。它需要在你调用 new Vue() 启动应用之前完成:
// 调用 `MyPlugin.install(Vue)`
Vue.use(MyPlugin)
new Vue({
//... options
})```
也可以传入一个选项对象:
``` javascript
Vue.use(MyPlugin, { someOption: true })
插件开发
Vue.js 的插件有一个公开方法 install。这个方法的第一个参数是 Vue 构造器,第二个参数是一个可选的选项对象:
MyPlugin.install = function (Vue, options) {
// 1. 添加全局方法或属性
Vue.myGlobalMethod = function () {
// 逻辑...
}
// 2. 添加全局资源
Vue.directive('my-directive', {
bind (el, binding, vnode, oldVnode) {
// 逻辑...
}
...
})
// 3. 注入组件
Vue.mixin({
created: function () {
// 逻辑...
}
...
})
// 4. 添加实例方法
Vue.prototype.$myMethod = function (methodOptions) {
// 逻辑...
}
//5.直接注册组件
Vue.use();
}
其实无论采用什么方式,最终的目的则是在项目中可以使用,借助install 的Vue参数具体自己进行封装
从零开始的组件封装
需求: 封装一个微博表情的enoji插件
准备
node环境 vue环境 vue-cli脚手架 等等
创建工程
使用vue init 创建简单脚手架,简单修改就可以适合插件开发
vue init webpack-simple weibo-emoji cd weibo-emoji npm install
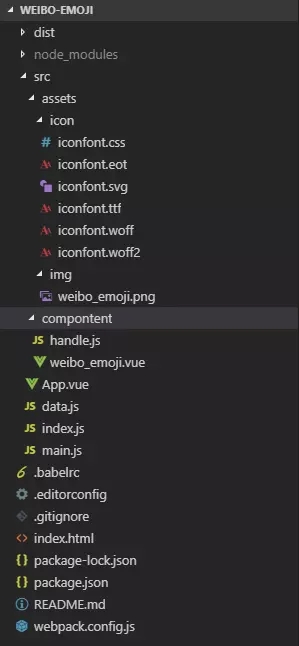
开发目录如下:

插件实现
项目具体逻辑实现可以去这里查看源码
我们正常webpack的entry入口一般会设置为main.js 做一些依赖引入和视图挂载等的操作,当我们编写插件的时候理所当然的就会省去挂载这一步操作了。
这里我们可以将index.js作为我们的入口文件,暴露出去的则是一个有这install方法的插件对象
代码如下:
import weiboEmoji from './compontent/weibo_emoji'
const emoji = {
install(Vue, options) {
Vue.component(weiboEmoji.name, weiboEmoji);
}
}
if (typeof window !== 'undefined' && window.Vue) {
window.Vue.use(emoji);
}
export default emoji
发布
发布之前检查一下webconfig配置:
entry: './src/index.js',// 入口
output: {
path: path.resolve(__dirname, '.https://img.qb5200.com/download-x/dist'),//打包输出目录
publicPath: 'https://img.qb5200.com/download-x/dist/',// 静态资源前缀
filename: 'vue-weibo-emoji.js', //打包生成文件的名字
library: 'WeiboEmoji', //umd 打包的时候模块的名字
libraryTarget: 'umd',//打包方式 amd
umdNamedDefine: true //打包未定义的时候使用默认名字
},
检查发布配置:
"name": "weibo-emoji", // 打包的项目名,也就是modemodules里面的文件夹名字 也就是import from之后跟的名字
"main": "dist/vue-weibo-emoji.js", // 是访问到nodemodules依赖,实际引入的文件 相当于入口
"repository": {// 仓库 貌似仓库内容也不影响发布内容,填对就行
"type": "git",
"url": "https://github.com/icebluesky2666/weibo-emoji"
},
"description": "A Weibo emoji plugn",// 描述
"version": "1.0.2",// 版本
"author": "jhqin",// 作者
"license": "MIT",// license 类型
对于多次发布,必须每次的版本号都不同
最后:
npm build npm login npm publish
使用
import WeiboEmoji from 'weibo-emoji' Vue.use(WeiboEmoji)
<weibo-emoji class="emoji" :weiboIcon="weiboIcon" @changeEmoji="selsctEmoji = arguments[0].phrase" ref="emoji"> </weibo-emoji>
效果:

源码
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,如果有疑问大家可以留言交流,谢谢大家对的支持。
加载全部内容