vue-router 起步步骤详解
Lifault 人气:11.在main.js中导入vue-router和组件
import VueRouter from 'vue-router'; // 导入vue-router并将它命名为VueRouter import goods from './components/goods/goods'; // 引入组件 import seller from './components/seller/seller';
2.为组件设置URL,通过url可以动态的加载组件
const urls = [
{ path: '/goods', component: goods },
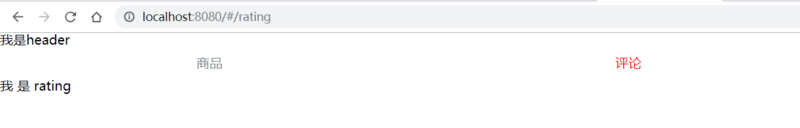
{ path: '/rating', component: rating },
{ path: '*', redirect: '/goods' } //无效路径重点向到'/goods'
];//定义一个常量来将url和组件绑定起来
3.配置vue-router对象并挂载
const router = new VueRouter( //新建一个vue-router对象
{
routes: urls 将组件 (components) 映射到路由 (routes),
}
);
new Vue({
el: '#app',
router, //注册你新建的vue-router对象
render: h => h(App)
});
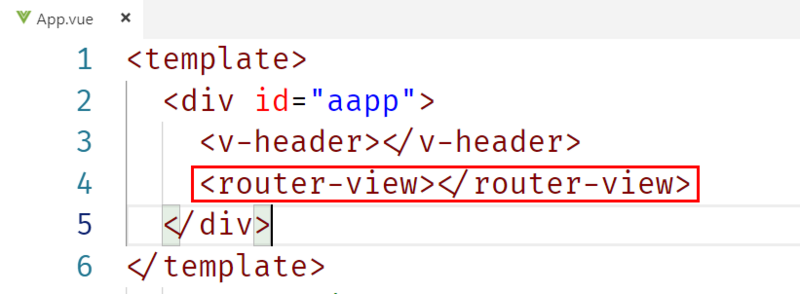
4.配置连接的出口,实现动态的加载组件
<router-view></router-view> //通过模板中放置元素来确定vue-router渲染组件的位置

现在,可以通过url动态加载我们的组件


5.将连接入口,挂载到网页上
<router-link to="/goods">商品</router-link> //本质上是个a标签,to关联了跳转的url

可以通过点击商品和评论完成页面局部的刷新


步骤总结
1.在main.js中导入vue-router和自定义的组件
2.常量定义url和组件的关联
3.创建vue-router对象并导入组件关系,并注册
4.在模板中定义渲染的出口 <router-view></router-view> 和入口<router-link to=" ">商品</router-link>
官方起步文档:https://router.vuejs.org/zh/guide/
加载全部内容