微信小程序学习笔记之获取位置信息操作图文详解
李维山 人气:0本文实例讲述了微信小程序学习笔记之获取位置信息操作。分享给大家供大家参考,具体如下:
前面介绍了微信小程序文件上传、下载操作。这里分析一下获取位置信息操作。
【获取当前位置信息】wx.getLocation()
getlocation.wxml:
<view> <button bindtap="getlocation">获取位置</button> </view>
getlocation.js:
Page({
getlocation: function () {
wx.getLocation({
type: 'wgs84', //wgs84返回gps坐标,gcj02返回国测局坐标
success: function(res) {
console.log(res)
}
})
}
})
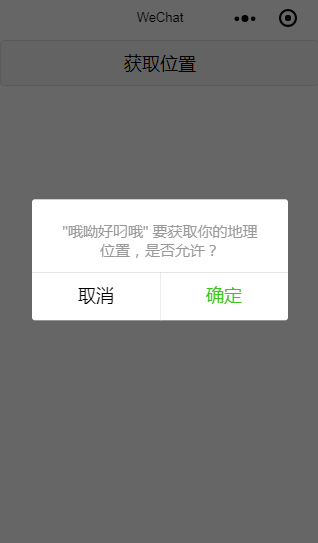
点击获取位置按钮,首次调用需要获得用户的scope.userLocation授权:

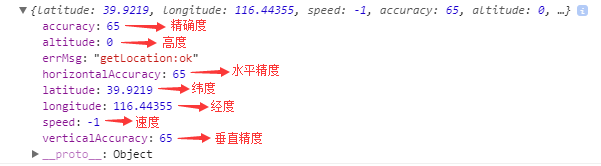
点击确定,获得位置信息:

【使用微信内置地图查看位置】 wx.openLocation()
openlocation.wxml:
<view> <button bindtap="openlocation">地图位置</button> </view>
openlocation.js:
Page({
openlocation: function () {
//首先调用wx.getLocation获得当前位置经纬度
wx.getLocation({
type: 'gcj02', //wx.openLocation可用坐标系
success(res) {
const latitude = res.latitude
const longitude = res.longitude
wx.openLocation({
latitude, //纬度
longitude, //经度
scale: 18, //缩放比例:5~18
name: '北京', //位置名
address: '挺好', //地址详细说明
success: function (res) {
console.log(res)
}
})
}
})
}
})
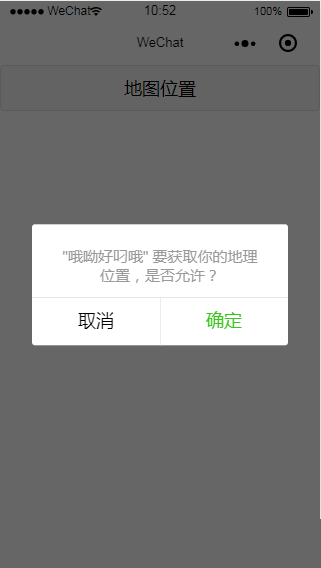
点击地图位置按钮,首次调用也需要获得用户的scope.userLocation授权:

打开地图获得位置如下:

返回成功信息:

【打开地图 选择位置】 wx.chooseLocation()
chooselocation.wxml:
<view> <button bindtap="chooselocation">选择位置</button> </view>
chooselocation.js:
Page({
chooselocation: function () {
wx.chooseLocation({
success: function (res) {
console.log(res)
}
})
}
})
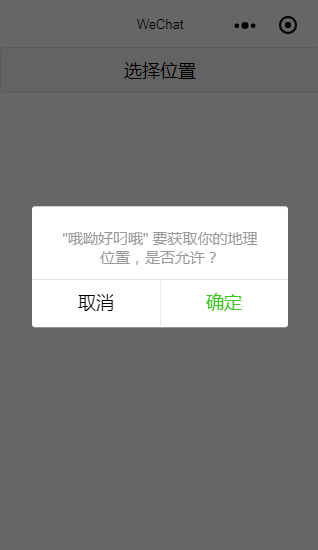
点击选择位置按钮,首次调用还需要获得用户的scope.userLocation授权:

选择位置页面如下:

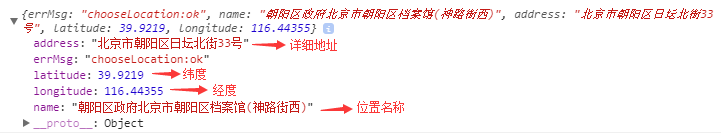
选择一个位置,点击右上角确定,返回信息如下:

(经、纬度使用 gcj02 国测局坐标系)
希望本文所述对大家微信小程序开发有所帮助。
加载全部内容