浅谈Webpack多页应用HMR卡住问题
朝阳银枪小霸王 人气:0起因
在公司搭建了套webpack多页面应用脚手架,开始用着很爽,解决了既想使用Vue的模块化开发,又想做多页打包上线管理的初衷,但是随着业务项目的增加,我发现npm run dev的时候,每次热加载,webpack的反应都很慢。
基本会卡在
94% assets optimization95% emitting
这个步骤很久
准备具体定位一下问题的原因。由于项目基于vue-cli改写的多页应用脚手架,手动重写了HtmlWebpackPlugin插件,所以基本猜测和这个有关,后来证明也真的是这个引起的。
我们可以在package.json中启动dev的时候添加--profile命令,去看启动的详情。

我们可以看到,asset optimization过程耗时2s左右,有时候会更长,所以基本确定就是这个地方卡住了HMR。
那么问题来了,怎么优化这里?
优化思路-1
第一想法是,在dev的时候,加入参数或手动更改config,只针对当前开发的项目进行模块的加载。
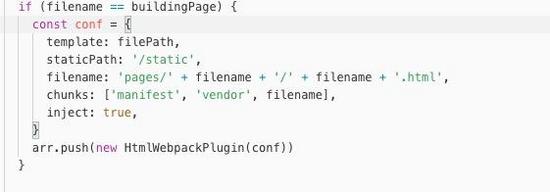
更改webpack配置是比较直接的方案,比如把当前启动的目录配置好(buildingPage), new HtmlWEbpackPlugin的时候进行判断即可。

第二个方案,当然也可以手写webpack-dev-server。
dev-server这个在老版本是在build目录下面的,比较方便改动重写,然而新的版本,是在node_modules中的已经加载的模块,

重写的话需要自己把这个东东搞一套,加入参数进行判断处理,本人还没有时间进行尝试,如果有人有时间的可以试试能否改善HMR效率。
实践证明第一个方案确实会提高HMR速度,但由于项目是多人共同开发和维护,每个开发者更改自己的config配置,极容易造成提交svn\git冲突,或忘记修改config等状况,所以除了个人维护的项目,并不建议这么做。
优化思路-2
其实这个问题的具体原因就是改为多入口之后,在HtmlWebpackPlugin中会对每一个入口文件都执行一遍emit中所有代码逻辑,正是这个原因影响了速度。
在看一些参考资料之后,我发现已经有现有的造轮子可以使用了,就是 [html-webpack-plugin-for-multihtml] (https://github.comhttps://img.qb5200.com/download-x/daifee/html-webpack-plugin-for-multihtml)
该插件通过在webpack done钩子函数中设置相关变量,来保证原html-webpack-plugin插件中emit仅触发一次全部流程。来达到提速的效果。升级以后,修改文案,HMR的速度从原来的秒级改为毫秒级。

可以看出 asset optimization已经优化到毫秒级。
加载全部内容