原生JS实现列表内容自动向上滚动效果
tyouu 人气:0效果展示
(鼠标移入,滚动停止;鼠标移出,滚动继续)

实现原理
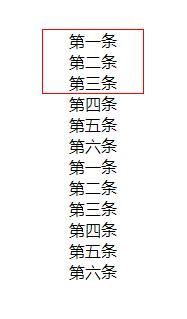
1. html结构:核心是ul > li,ul外层包裹着div。因为想要内容循环滚动无缝衔接,所以在原有ul后面还要有一个一样内容的ul。如下图:
(红色边框为可视区域div,此处为了方便查看效果去除overflow:hidden;)

2. 样式方面:由于要滚动,所以必须2个ul的高度 > 外层可视div高度,且div必须设置overflow:hidden;
代码实现
HTML:
<div id="review_box"> <ul id="comment1"> <li>第一条</li> <li>第二条</li> <li>第三条</li> <li>第四条</li> <li>第五条</li> <li>第六条</li> </ul> <ul id="comment2"></ul> </div>
CSS:
* {
margin: 0;
padding: 0;
}
div {
width: 100px;
height: 63px; /* 必须 */
overflow: hidden;/* 必须 */
margin: 50px auto;
border: 1px solid red;
text-align: center;
}
ul {
list-style: none;
}
JavaScript:
window.onload = roll(50);
function roll(t) {
var ul1 = document.getElementById("comment1");
var ul2 = document.getElementById("comment2");
var ulbox = document.getElementById("review_box");
ul2.innerHTML = ul1.innerHTML;
ulbox.scrollTop = 0; // 开始无滚动时设为0
var timer = setInterval(rollStart, t); // 设置定时器,参数t用在这为间隔时间(单位毫秒),参数t越小,滚动速度越快
// 鼠标移入div时暂停滚动
ulbox.onmouseover = function () {
clearInterval(timer);
}
// 鼠标移出div后继续滚动
ulbox.onmouseout = function () {
timer = setInterval(rollStart, t);
}
}
// 开始滚动函数
function rollStart() {
// 上面声明的DOM对象为局部对象需要再次声明
var ul1 = document.getElementById("comment1");
var ul2 = document.getElementById("comment2");
var ulbox = document.getElementById("review_box");
// 正常滚动不断给scrollTop的值+1,当滚动高度大于列表内容高度时恢复为0
if (ulbox.scrollTop >= ul1.scrollHeight) {
ulbox.scrollTop = 0;
} else {
ulbox.scrollTop++;
}
}
总结
以上所述是小编给大家介绍的原生JS实现列表内容自动向上滚动效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容