vue项目前端错误收集之sentry教程详解
阳呀呀 人气:0sentry简介
Sentry 是一个开源的错误追踪工具,可以帮助开发人员实时监控和修复系统中的错误。其专注于错误监控以及提取一切事后处理所需的信息;支持几乎所有主流开发语言( JS/Java/Python/php )和平台, 并提供了web来展示输出错误。
sentry官网: https://sentry.io/
sentry安装
sentry 是一个开源的工具,可以自行搭建。
官方支持两种安装和运行 Sentry 服务器的方法, Docker 和 Python 。推荐使用 Docker 。
当然,对于刚开始接触 sentry 的同学,也可以直接使用官方提供的免费服务,但是有一些限制。
下面先来介绍一下利用官方的免费服务,在前端项目中如何使用 sentry 。
如何在项目中使用sentry
1.首先需要在 sentry 的官网注册一个账号。注册完选择新建一个项目, sentry 支持多种框架,在其中选择 vue 创建项目。我创建了一个名为test的项目。

1. 创建项目页面会自动跳转到如何配置vue项目页面。接下来就按照指引在vue代码里引入 sentry 。可以通过 cdn 或者 npm 引入。我们采用 npm 引入。引入的时候需要给 init 函数传递一个 dsn 参数。这个参数唯一指定了我们刚才创建的项目,在创建项目的时候系统会自动生成。如果不传这个参数, sentry 不会发送错误。
// main.js
import * as Sentry from '@sentry/browser';
import * as Integrations from '@sentry/integrations';
// 在生产环境中让sentry报错
process.env.NODE_ENV === "production" && Sentry.init({
dsn: 'https://1111a5bc59b54778b75f4e3a92f2e462@sentry.io/1447145',
integrations: [
new Integrations.Vue({
Vue,
attachProps: true,
}),
],
});
在项目跟目录下增加.sentryclirc文件,其中的token可以在左上角头像里的api keys里面获取。
[auth] token="your token" [defaults] url = https://sentry.io org = "your org" project = test
然后我们在代码里制造一个错误,就可以让 sentry 捕获了。本地如何模拟线上环境访问dist下的文件呢?需要装一个 http-server ,在dist文件夹下启动一个http服务就可以了。
npm i http-server cd dist http-server -p 8888
注意:sentry捕获到的错误不会在打印在控制台中。
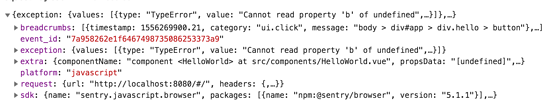
在network中可以看到, sentry 发送了一个错误请求,请求参数如下:

接下来我们就可以在后台看到刚才上传的错误信息,同时 sentry 也会给你的邮箱发送一封错误邮件。
错误信息查看
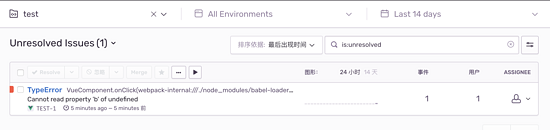
在后台找到我们的test项目,点击进去就能看到多了一条错误信息。

点击信息可以进入信息详情进行查看。

但是这个错误信息是压缩后的,不能定位到代码的实际位置。使用意义不大,因此需要上传 source-map 。
上传source-map
上传的方式有多种。可以通过 sentry-cli 通过命令行的方式来上传 source-map ,但是需要手动上传。也可以采用 webpack-plugin 这个插件,可以在 build 的同时自动上传 source-map 。本文采用自动上传策略。
项目配置:
// webpack.prod.conf
const SentryCliPlugin = require("@sentry/webpack-plugin");
plugins:[
new SentryCliPlugin({
include: ".https://img.qb5200.com/download-x/dist",
release: process.env.RELEASE_VERSION,
configFile: "sentry.properties"
})
]
// main.js
Sentry.init({
dsn: "https://4ec86726f2ba40338f66837c6b959eed@sentry.io/1447158",
integrations: [
new Integrations.Vue({
Vue,
attachProps: true
}),
new Integrations.RewriteFrames()
],
release: process.env.RELEASE_VERSION
});
// prod.env.js
"use strict";
const release = "test-1";
process.env.RELEASE_VERSION = release;
module.exports = {
NODE_ENV: '"production"',
RELEASE_VERSION: `"${release}"`
};
需要保证 plugins 和 Sentry.init 两个配置中的 release 版本号相同,这样的话 sentry 才能将 source-map 文件一一对应上。
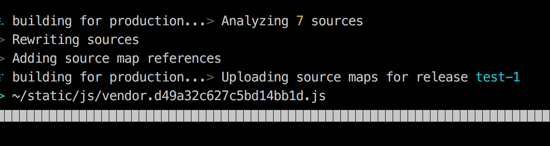
修改完之后我们重新build一下项目,build的过程比较慢:

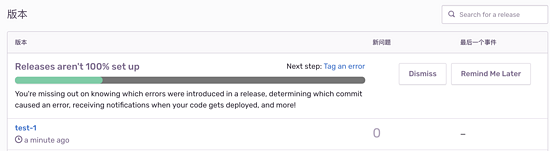
之后我们去后台可以看见在版本中多了一个 test-1 版本,也就是我们刚刚上传的版本。

点进去可以看见我们刚才上传的 source-map 文件。

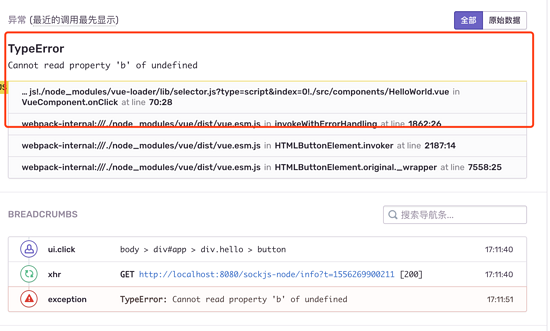
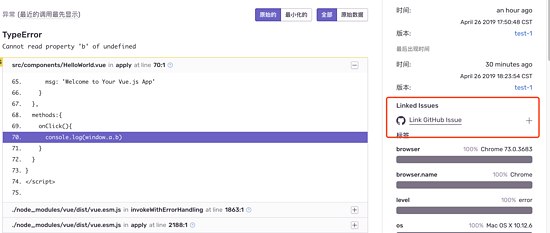
这时我们重新触发一次错误,就可以看到具体的出错位置了。

sentry关联github
在设置->集成里面可以设置 sentry 关联各种服务,如 github、jira 等。关联上 github 后,可以直接为该异常创建issue。

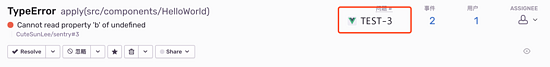
这样在该异常的详情页就可以创建issue到 sentry 这个仓库了。

创建时可以选择仓库,名称,详情及指定给谁:

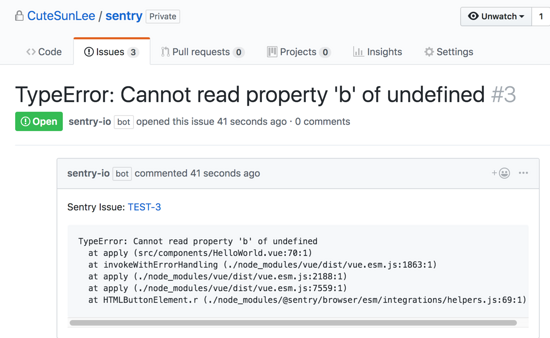
打开 github ,在 sentry 这个仓库下,发现多了一个issue,就是刚才我们创建的。

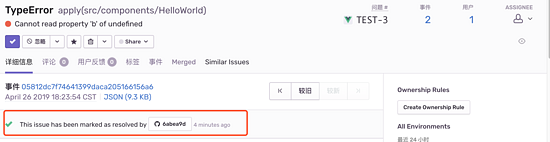
在我们向 github 提交 commit 的时候,如果加上了异常的id,例如这样:

git commit -m 'Fixes TEST-3'
这样在下次发版 build 的时候, sentry 会自动将该异常的状态从 unresolved 变成 resolved ,并会给出本次提交的 diff 地址。

搭建sentry服务
官方给出的有两种方法可以自行搭建sentry:
•python
•docker
推荐使用docker。下面来介绍一下通过docker如何搭建sentry。
首先需要下载docker
mac桌面版地址: https://hub.docker.com/editions/communityhttps://img.qb5200.com/download-x/docker-ce-desktop-mac
其中已经集成了docker命令行、docker-compose等。
然后需要去github拉取 Sentry On-Premise ,这个是官方提供的通过docker安装sentry的仓库,里面介绍了如何一步一步搭建sentry。
创建服务步骤:
cd onpremise // 创建本地数据库 docker volume create --name=sentry-data && docker volume create --name=sentry-postgres // 创建环境配置文件 cp -n .env.example .env // 构建docker服务 docker-compose build // 产生秘钥,将其作为SENTRY_SECRET_KEY加入到.env文件中 // 创建数据库,用交互式的提示生成管理员账号 docker-compose run --rm web upgrade // 启动所有服务 docker-compose up -d
如果过程一切正常的话,现在访问localhost:9000就能看到sentry的登录页面了,用刚才生成的管理员账号密码登录即可。

以后的操作就跟上面介绍的一样了。
注意事项
1.利用本地搭建的sentry创建项目的时候,发现dsn那一栏是空的,系统并没有自动生成。需要自己拼接这个dsn。它由以下几部分组成,分别是协议、公钥、私钥、主机、路径(一般为空)、项目id。
'{PROTOCOL}://{PUBLIC_KEY}:{SECRET_KEY}@{HOST}/{PATH}{PROJECT_ID}'
//类似这样,把它放在sentry.init中的dsn即可
http://4cf10206ef27409bbb64f68b:a67a0eb5513e43ab883af3f3@localhost:9000/2
总结
以上所述是小编给大家介绍的vue项目前端错误收集之sentry教程详解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
加载全部内容