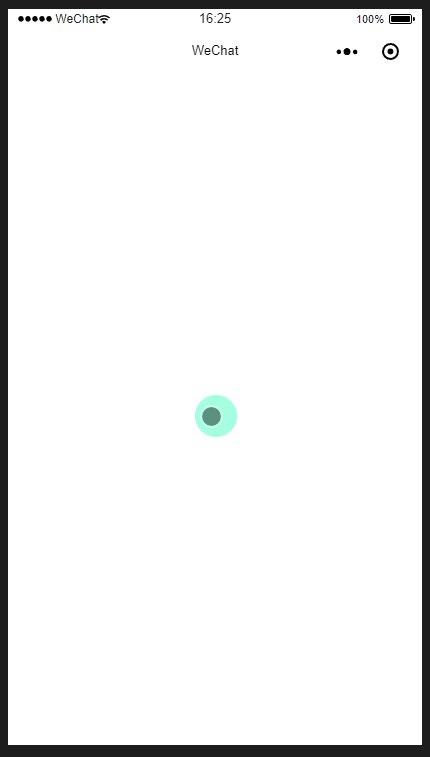
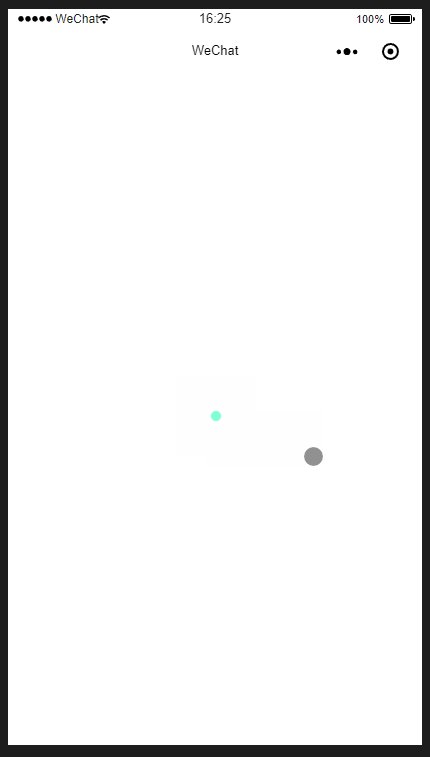
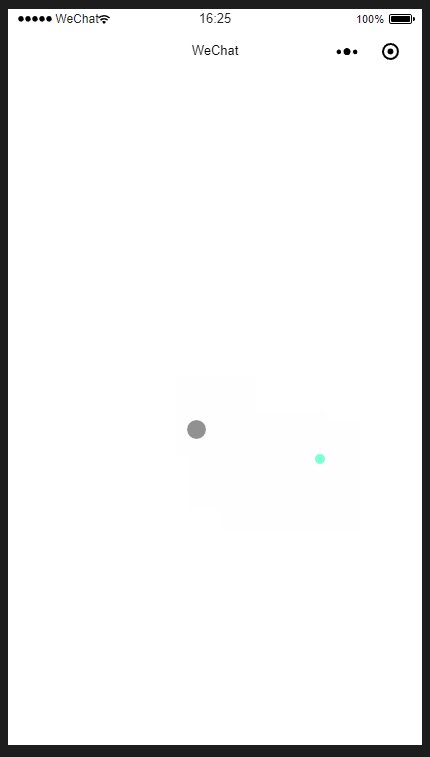
微信小程序实现点击效果
CodeHunter_qcy 人气:0微信小程序动画之点击效果的具体代码,供大家参考,具体内容如下

代码:
js:
// pages/test/test.js
Page({
containerTap: function (res) {
var that = this
var x = res.touches[0].pageX;
var y = res.touches[0].pageY + 85;
this.setData({
rippleStyle: ''
});
setTimeout(function () {
that.setData({
rippleStyle: 'top:' + y + 'px;left:' + x + 'px;-webkit-animation: ripple 0.4s linear;animation:ripple 0.4s linear;'
});
}, 200)
},
})
wxml:
<view class="ripple" style="{{rippleStyle}}"></view>
<view class="container" bindtouchstart="containerTap"></view>
wxss:
page{height:100%}
.container{
width:100%;
height:100%;
overflow: hidden
}
.ripple {
background-color:aquamarine;
border-radius: 100%;
height:10px;
width:10px;
margin-top: -90px;
position: absolute;
overflow: hidden
}
@-webkit-keyframes ripple {
100% {
webkit-transform: scale(12);
transform: scale(12);
background-color: transparent;
}
}
加载全部内容