Vue编写可显示周和月模式的日历 Vue自定义日历内容的显示
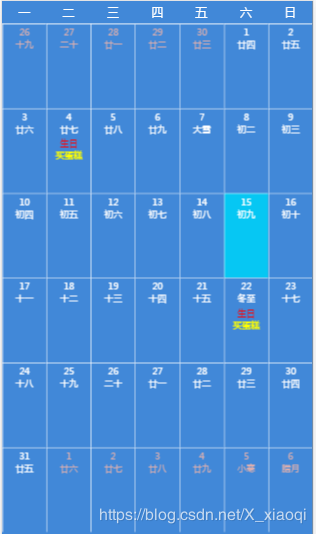
X_小七 人气:0之前写了一篇周和月日历,但感觉体验不是太好,所以有重新做了一遍,加上了动画。还可以自定义显示日历里的内容。
现在贴出项目源码,我现在是放在CSDN里的下载资源,这里哦
现在我上传带了GitHub上了,可以去这里下载哦,如果觉得好的话希望能给个star,谢谢支持
1.总共分为两个组件(父组件calendar.vue)
<template>
<div class="calendar-box">
<ul class="calendar-head">
<li>一</li><li>二</li><li>三</li><li>四</li><li>五</li><li>六</li><li>日</li>
</ul>
<calendarContent ref="calendar_swiper" :checkDate="current_day" @on-change="changeIndex">
<div v-for="(month,index) in monthList" :key="index" class="month swiper-item">
<ul v-for="(week,weekindex) in month" :key="weekindex">
<li v-for="(day,dayindex) in week" @click="chooseDay(day.year,day.month,day.day,day.othermonth,day.mode)">
<div class="week-day" :class="{ischecked:checkedDay==day.date,othermonth:day.othermonth,istoday:day.istoday}">
<span style="padding-top:2px;display:block;">
<i class="day">{{day.day}}</i>
<i>{{day.nongli.old_str}}</i>
</span>
<div class="thing">
<a :style="{color:thing.color}" v-for="thing in day.thing">{{thing.title}}</a>
</div>
</div>
</li>
</ul>
</div>
</calendarContent>
</div>
</template>
<script>
import calendarContent from '../test_canlen/swiper-monthorweek.vue'
import format from '../test_canlen/format'
export default{
data(){
return{
disp_date:new Date(),
today:new Date(),
current_day:new Date(),
monthList:[],
checkedDay:'0000-00-00',
can_click:true,
}
},
created(){
this.get3month()
},
methods:{
chooseDay(year,month,day,othermonth,mode){
// 为了PC端点击事件和移动冲突
if(!this.can_click)return
this.current_day = new Date(year,month,day)
this.checkedDay = this.format(year,month,day)
if(othermonth && mode == 'month'){
var _tmpdt = new Date(this.disp_date.getFullYear(),this.disp_date.getMonth()-othermonth,0)
var maxday = _tmpdt.getDate()
var _day = maxday<day?maxday:day
this.disp_date = new Date(year,month-othermonth,_day)
this.changeIndex(othermonth,false,true)
}else if(othermonth && mode == 'week'){
this.disp_date = this.current_day
}else{
this.disp_date = this.current_day
}
},
format(year,month,day){
month++
month<10&&(month='0'+month)
day<10&&(day='0'+day)
return year + '-' + month + '-' + day;
},
getWeek(year,month,day){
var dt = new Date(year,month,day)
var weekArr = []
var dt_first = new Date(year,month,day-((dt.getDay()+6) % 7))
var week = []
// console.log(year,month,day)
for(var j=0;j<7;j++){
var newdt = new Date(dt_first.getFullYear(),dt_first.getMonth(),dt_first.getDate()+j)
var _year = newdt.getFullYear()
var _month = newdt.getMonth()
var _day = newdt.getDate()
week.push({
mode:'week',
day:_day,
year:_year,
month:_month,
date:this.format(_year,_month,_day),
nongli:format.solar2lunar(_year,_month+1,_day),
istoday:(this.today.getFullYear()==_year && this.today.getMonth()==_month && this.today.getDate() == _day)?true:false,
ischecked:false,
othermonth:_month!=month
})
}
weekArr.push(week)
return weekArr
},
getMonth(year,month){ //创建单月历
var monthArr = []
var dt_first = new Date(year,month,1) //每个月第一天
var dt_last = new Date(year,month+1,0) //每个月最后一天
var monthLength = dt_last.getDate()-dt_first.getDate()+1
var daylist =[];
var space = (dt_first.getDay() - 1 + 7) % 7 //月历前面空格
//console.log(year,month)
for(var i = -space;i<36;i+=7){
var week = []
for(var j=0;j<7;j++){
var day = i+j+1
if(day>0 && day<=monthLength){
week.push({
mode:'month',
day:day,
year:year,
month:month,
date:this.format(year,month,day),
// 日历要显示的其他内容
thing:(day == 22 || day == 4) ? [{title:'生日',color:'red'},{title:'买蛋糕',color:'yellow'}]:[],
nongli:format.solar2lunar(year,month+1,day),
istoday:(this.today.getFullYear()==year && this.today.getMonth()==month && this.today.getDate() == day)?true:false,
ischecked:false
})
}else{
//其它月份
//week.push({})
var newdt = new Date(year,month,day)
var _year = newdt.getFullYear()
var _month = newdt.getMonth()
var _day = newdt.getDate()
week.push({
mode:'month',
day:_day,
year:_year,
month:_month,
date:this.format(year,month,day),
nongli:format.solar2lunar(_year,_month+1,_day),
istoday:(this.today.getFullYear()==_year && this.today.getMonth()==_month && this.today.getDate() == _day)?true:false,
ischecked:false,
othermonth:day<=0?-1:1,
})
}
}
monthArr.push(week)
}
return monthArr
},
get3month(){
var year = this.disp_date.getFullYear()
var month = this.disp_date.getMonth()
this.monthList = []
this.monthList.push(this.getMonth(year,month-1))
this.monthList.push(this.getMonth(year,month))
this.monthList.push(this.getMonth(year,month+1))
},
get3week(){
var year = this.disp_date.getFullYear()
var month = this.disp_date.getMonth()
var day = this.disp_date.getDate()
this.monthList = []
this.monthList.push(this.getWeek(year,month,day-7))
this.monthList.push(this.getWeek(year,month,day))
this.monthList.push(this.getWeek(year,month,day+7))
console.log(this.monthList)
},
changeIndex(index,is_week,is_click = false){
if(index){
if(is_week){
this.disp_date = new Date(this.disp_date.getFullYear(),this.disp_date.getMonth(),this.disp_date.getDate()+(7*(index)))
this.checkedDay = this.format(this.disp_date.getFullYear(), this.disp_date.getMonth(), this.disp_date.getDate())
this.current_day = this.disp_date
this.get3week()
}else{
// console.log(this.disp_date.getMonth()+index)
var _tmpdt = new Date(this.disp_date.getFullYear(),this.disp_date.getMonth()+index,0)
var maxday = _tmpdt.getDate()
var _day = maxday<this.disp_date.getDate()?maxday:this.disp_date.getDate()
console.log(_day)
this.disp_date = new Date(this.disp_date.getFullYear(),this.disp_date.getMonth()+index,_day)
if(!is_click){
this.checkedDay = this.format(this.disp_date.getFullYear(),this.disp_date.getMonth(),this.disp_date.getDate())
console.log(this.checkedDay)
}
// console.log(this.format(this.disp_date.getFullYear(),this.disp_date.getMonth(),_day))
this.get3month()
console.log('move_change')
}
this.$refs.calendar_swiper.move_change()
}
}
},
components:{
calendarContent
}
}
</script>
<style scoped>
.calendar-box{
/*background: #4188d8;*/
color: #fff;
position: relative;
height:100%;
z-index:99;
}
.calendar-head{
background: #4188d8;
display: flex;
height:30px;
line-height: 30px;
}
.calendar-head li{
flex-grow: 1;
text-align: center;
}
.swiper-item{
position: absolute;
width:100%;
height:100%;
top:0;
}
.swiper-item:nth-child(1){
left: -100%;
}
.swiper-item:nth-child(2){
left:0;
}
.swiper-item:nth-child(3){
left: 100%;
}
.month ul{
display:flex;
margin:0;
padding:0;
width: 100%;
height:16%;
min-height:40px;
border-right:1px solid #eee;
}
.month li{
flex: 1;
flex-grow: 1;
overflow: hidden;
}
.week-day{
position: relative;
margin: auto;
font-size:12px;
text-align: center;
border: 0;
line-height: 10px;
overflow: hidden;
border-top: 1px solid #fff;
border-left: 1px solid #fff;
z-index: 1;
height:140px;
}
.week-day i{
display:block;
text-align: center;
font-size: 10px;
font-style:normal;
padding:1px;
line-height: 14px;
height:14px;
}
.thing a {
cursor: pointer;
display: block;
width: 100%;
overflow: hidden;
word-break: break-all;
line-height: 16px;
height: 16px;
}
.thing{
margin-top: 3px;
}
.othermonth{
color: #dcafaf;
}
.istoday{
background: #06c7f3!important;
}
.ischecked{
background-color: #f17117!important;
}
</style>
2.子组件移动的组件(swiper_monthweek.vue)
<template>
<div class="calendarBox" ref="calendar" :class="{transition:transition}" :style="{height: calendarHeight == -100 ? 'calc(100% - 30px)':calendarHeight + 'px' }"
@touchstart.stop="moveStart"
@touchend.stop="moveEnd"
@touchmove.stop="move"
@mousedown.stop="moveStart_pc"
@mousemove.stop="move_pc"
@mouseup.stop="moveEnd_pc"
@mouseleave.stop="moveEnd_pc_1"
style="overflow:hidden;">
<div style="height: 100%;white-space: nowrap" :class="{transition:transition}" :style="{transform: 'translate3d('+calendarMove.x+'px,'+calendarMove.y+'px,0px)'}" >
<slot></slot>
</div>
</div>
</template>
<script>
export default{
data(){
return{
transition:false,//是否显示动画
calendarHeight:-100, //日历的高度
calendarMove:{
x:0,
y:0
},
move_start_x:0, //开始移动的位置x轴
move_start_y:0, //开始移动的位置y轴
move_mode:1, //移动方式,1左右移动,2上下移动
can_change_mode:true, //是否可以改变移动方式
move_start_calendarHeight:0, //开始移动的高度初始值
can_move:false, //是否触发move事件
itemWidth:0, //窗口的宽度
move_index:0, // 左右移动 1 向右移动-1向左移动
line_num:0, // 选中或今天是第几行的周
is_week:false, //是否是周历模式
}
},
props:['checkDate'],
created(){
// 初始化日历宽度和line_num
this.itemWidth = window.innerWidth
this.line_num = this.calc_line_num(this.checkDate)
},
watch:{
checkDate(val){
if(val){
this.line_num = this.calc_line_num(val)
console.log(this.line_num,'行')
}
}
},
methods:{
// PC端为了鼠标移出日历后不能触发mouseup事件而触发的事件
moveEnd_pc_1(e){
if(this.can_move){
this.moveEnd_pc(e)
}
},
// pc端开始移动
moveStart_pc(e){
if(!ISPC)return
this.moveStart(e)
},
// pc端移动
move_pc(e){
if(!ISPC)return
this.move(e)
},
// pc端结束移动
moveEnd_pc(e){
if(!ISPC)return
this.moveEnd(e)
},
// 手机端端开始移动
moveStart(e){
var touch;
if(e.changedTouches){
touch = e.changedTouches[0];
}else{
touch = e
}
this.move_start_x = touch.clientX
this.move_start_y = touch.clientY
this.move_start_calendarHeight = this.calendarHeight
this.can_move = true
this.move_mode = 0
this.$parent.can_click = true
},
// 手机端端移动
move(e){
if(!this.can_move)return
var touch;
if(e.changedTouches){
touch = e.changedTouches[0];
}else{
touch = e
}
this.$parent.can_click = false
if(this.can_change_mode){
if(Math.abs(touch.clientX - this.move_start_x) > Math.abs(touch.clientY - this.move_start_y)){
this.move_mode = 1
}else{
this.move_mode = 2
}
this.can_change_mode = false
}
console.log(this.move_mode)
// 左右移动
if(this.move_mode == 1){
this.calendarMove.x = touch.clientX - this.move_start_x
}
// 上下移动
if(this.move_mode == 2){
this.$parent.get3month()
let move_width = Math.abs(touch.clientY - this.move_start_y)
if(touch.clientY > this.move_start_y){
this.calendarHeight = this.move_start_calendarHeight + move_width
this.calendarMove.y = -((this.line_num*40 > move_width)?this.line_num*40 - move_width:0)
}else{
this.calendarHeight = this.move_start_calendarHeight - move_width
this.calendarMove.y = -((move_width<=this.line_num*40)?move_width:this.line_num*40)
}
}
},
// 手机端端结束移动
moveEnd(e){
this.can_move = false
if(this.move_mode == 0)return
var touch;
if(e.changedTouches){
touch = e.changedTouches[0];
}else{
touch = e
}
this.can_change_mode = true
if(this.move_mode == 1){
if(this.move_start_x < touch.clientX){
if(this.move_start_x - touch.clientX < -50){
this.calendarMove.x = this.itemWidth
this.move_index = -1
}else{
this.calendarMove.x = 0
}
}else{
// console.log(this.move_start_x - touch.clientX)
if(this.move_start_x - touch.clientX > 50){
this.calendarMove.x = -this.itemWidth
this.move_index = 1
}else{
this.calendarMove.x = 0
}
}
}
if(this.move_mode == 2){
if(this.move_start_y - touch.clientY < 0){
if(this.move_start_y - touch.clientY < -50){
this.move_init(true)
}else{
this.move_init(false)
}
}else{
if(this.move_start_y - touch.clientY > 50){
this.move_init(false)
}else{
this.move_init(true)
}
}
}
this.transition = true
setTimeout(()=> {
this.transition = false
if(this.move_mode == 1){
this.$emit('on-change',this.move_index,this.is_week)
}
},500)
},
move_change(_index){
this.transition = false
this.calendarMove.x = 0
},
move_init(mode){
this.is_week = !mode
if(mode){
var self = this
self.calendarHeight = -100
this.calendarMove.y = 0
// console.log(self.calendarHeight)
//日历高度设置为最大高度
setTimeout(function(){
self.calendarHeight = self.$refs.calendar.offsetHeight
},300);
}else{
// 恢复高度
this.calendarHeight = 40
this.calendarMove.y = -(40*this.line_num)
setTimeout(()=>{
this.$parent.get3week();
},150)
this.calendarMove.y = 0
}
},
calc_line_num(day){
//计算今天在第几行
var year = day.getFullYear()
var month = day.getMonth()
var dt_first = new Date(year,month,1) //每个月第一天
var space = (dt_first.getDay() - 1 + 7) % 7 //月历前面空格
//console.log(space + day.getDate())
return parseInt((space + day.getDate() - 1) / 7)
}
}
}
</script>
<style scoped>
body, html, h4, ul, ol, li, a, div, input, p, textarea, button {
padding: 0;
margin: 0;
list-style: none;
font-style: normal;
text-decoration: none;
border: none;
font-family: "Microsoft Yahei", sans-serif;
outline: none;
-webkit-tap-highlight-color: rgba(255, 255, 255, 0);
-moz-user-select: none;
-webkit-user-select: none;
-ms-user-select: none;
user-select: none;
}
.calendarBox{
height: calc( 100% - 30px );
background: #4188d8;
}
.transition{
transition: all .2s ease ;
}
</style>
3.calendar.js
/**
* Created by Administrator on 2018/1/19.
*/
/**
* @1900-2100区间内的公历、农历互转
* @charset UTF-8
* @Author Jea杨(JJonline@JJonline.Cn)
* @Time 2014-7-21
* @Time 2016-8-13 Fixed 2033hex、Attribution Annals
* @Time 2016-9-25 Fixed lunar LeapMonth Param Bug
* @Version 1.0.2
* @公历转农历:calendar.solar2lunar(1987,11,01); //[you can ignore params of prefix 0]
* @农历转公历:calendar.lunar2solar(1987,09,10); //[you can ignore params of prefix 0]
*/
const calendar = {
/**
* 农历1900-2100的润大小信息表
* @Array Of Property
* @return Hex
*/
lunarInfo:[0x04bd8,0x04ae0,0x0a570,0x054d5,0x0d260,0x0d950,0x16554,0x056a0,0x09ad0,0x055d2,//1900-1909
0x04ae0,0x0a5b6,0x0a4d0,0x0d250,0x1d255,0x0b540,0x0d6a0,0x0ada2,0x095b0,0x14977,//1910-1919
0x04970,0x0a4b0,0x0b4b5,0x06a50,0x06d40,0x1ab54,0x02b60,0x09570,0x052f2,0x04970,//1920-1929
0x06566,0x0d4a0,0x0ea50,0x06e95,0x05ad0,0x02b60,0x186e3,0x092e0,0x1c8d7,0x0c950,//1930-1939
0x0d4a0,0x1d8a6,0x0b550,0x056a0,0x1a5b4,0x025d0,0x092d0,0x0d2b2,0x0a950,0x0b557,//1940-1949
0x06ca0,0x0b550,0x15355,0x04da0,0x0a5b0,0x14573,0x052b0,0x0a9a8,0x0e950,0x06aa0,//1950-1959
0x0aea6,0x0ab50,0x04b60,0x0aae4,0x0a570,0x05260,0x0f263,0x0d950,0x05b57,0x056a0,//1960-1969
0x096d0,0x04dd5,0x04ad0,0x0a4d0,0x0d4d4,0x0d250,0x0d558,0x0b540,0x0b6a0,0x195a6,//1970-1979
0x095b0,0x049b0,0x0a974,0x0a4b0,0x0b27a,0x06a50,0x06d40,0x0af46,0x0ab60,0x09570,//1980-1989
0x04af5,0x04970,0x064b0,0x074a3,0x0ea50,0x06b58,0x055c0,0x0ab60,0x096d5,0x092e0,//1990-1999
0x0c960,0x0d954,0x0d4a0,0x0da50,0x07552,0x056a0,0x0abb7,0x025d0,0x092d0,0x0cab5,//2000-2009
0x0a950,0x0b4a0,0x0baa4,0x0ad50,0x055d9,0x04ba0,0x0a5b0,0x15176,0x052b0,0x0a930,//2010-2019
0x07954,0x06aa0,0x0ad50,0x05b52,0x04b60,0x0a6e6,0x0a4e0,0x0d260,0x0ea65,0x0d530,//2020-2029
0x05aa0,0x076a3,0x096d0,0x04afb,0x04ad0,0x0a4d0,0x1d0b6,0x0d250,0x0d520,0x0dd45,//2030-2039
0x0b5a0,0x056d0,0x055b2,0x049b0,0x0a577,0x0a4b0,0x0aa50,0x1b255,0x06d20,0x0ada0,//2040-2049
/**Add By JJonline@JJonline.Cn**/
0x14b63,0x09370,0x049f8,0x04970,0x064b0,0x168a6,0x0ea50, 0x06b20,0x1a6c4,0x0aae0,//2050-2059
0x0a2e0,0x0d2e3,0x0c960,0x0d557,0x0d4a0,0x0da50,0x05d55,0x056a0,0x0a6d0,0x055d4,//2060-2069
0x052d0,0x0a9b8,0x0a950,0x0b4a0,0x0b6a6,0x0ad50,0x055a0,0x0aba4,0x0a5b0,0x052b0,//2070-2079
0x0b273,0x06930,0x07337,0x06aa0,0x0ad50,0x14b55,0x04b60,0x0a570,0x054e4,0x0d160,//2080-2089
0x0e968,0x0d520,0x0daa0,0x16aa6,0x056d0,0x04ae0,0x0a9d4,0x0a2d0,0x0d150,0x0f252,//2090-2099
0x0d520],//2100
/**
* 公历每个月份的天数普通表
* @Array Of Property
* @return Number
*/
solarMonth:[31,28,31,30,31,30,31,31,30,31,30,31],
/**
* 天干地支之天干速查表
* @Array Of Property trans["甲","乙","丙","丁","戊","己","庚","辛","壬","癸"]
* @return Cn string
*/
Gan:["\u7532","\u4e59","\u4e19","\u4e01","\u620a","\u5df1","\u5e9a","\u8f9b","\u58ec","\u7678"],
/**
* 天干地支之地支速查表
* @Array Of Property
* @trans["子","丑","寅","卯","辰","巳","午","未","申","酉","戌","亥"]
* @return Cn string
*/
Zhi:["\u5b50","\u4e11","\u5bc5","\u536f","\u8fb0","\u5df3","\u5348","\u672a","\u7533","\u9149","\u620c","\u4ea5"],
/**
* 天干地支之地支速查表<=>生肖
* @Array Of Property
* @trans["鼠","牛","虎","兔","龙","蛇","马","羊","猴","鸡","狗","猪"]
* @return Cn string
*/
Animals:["\u9f20","\u725b","\u864e","\u5154","\u9f99","\u86c7","\u9a6c","\u7f8a","\u7334","\u9e21","\u72d7","\u732a"],
/**
* 24节气速查表
* @Array Of Property
* @trans["小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至"]
* @return Cn string
*/
solarTerm:["\u5c0f\u5bd2","\u5927\u5bd2","\u7acb\u6625","\u96e8\u6c34","\u60ca\u86f0","\u6625\u5206","\u6e05\u660e","\u8c37\u96e8","\u7acb\u590f","\u5c0f\u6ee1","\u8292\u79cd","\u590f\u81f3","\u5c0f\u6691","\u5927\u6691","\u7acb\u79cb","\u5904\u6691","\u767d\u9732","\u79cb\u5206","\u5bd2\u9732","\u971c\u964d","\u7acb\u51ac","\u5c0f\u96ea","\u5927\u96ea","\u51ac\u81f3"],
/**
* 1900-2100各年的24节气日期速查表
* @Array Of Property
* @return 0x string For splice
*/
sTermInfo:['9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c3598082c95f8c965cc920f',
'97bd0b06bdb0722c965ce1cfcc920f','b027097bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e',
'97bcf97c359801ec95f8c965cc920f','97bd0b06bdb0722c965ce1cfcc920f','b027097bd097c36b0b6fc9274c91aa',
'97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd0b06bdb0722c965ce1cfcc920f',
'b027097bd097c36b0b6fc9274c91aa','9778397bd19801ec9210c965cc920e','97b6b97bd19801ec95f8c965cc920f',
'97bd09801d98082c95f8e1cfcc920f','97bd097bd097c36b0b6fc9210c8dc2','9778397bd197c36c9210c9274c91aa',
'97b6b97bd19801ec95f8c965cc920e','97bd09801d98082c95f8e1cfcc920f','97bd097bd097c36b0b6fc9210c8dc2',
'9778397bd097c36c9210c9274c91aa','97b6b97bd19801ec95f8c965cc920e','97bcf97c3598082c95f8e1cfcc920f',
'97bd097bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c91aa','97b6b97bd19801ec9210c965cc920e',
'97bcf97c3598082c95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa',
'97b6b97bd19801ec9210c965cc920e','97bcf97c3598082c95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722',
'9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f',
'97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e',
'97bcf97c359801ec95f8c965cc920f','97bd097bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa',
'97b6b97bd19801ec9210c965cc920e','97bcf97c359801ec95f8c965cc920f','97bd097bd07f595b0b6fc920fb0722',
'9778397bd097c36b0b6fc9210c8dc2','9778397bd19801ec9210c9274c920e','97b6b97bd19801ec95f8c965cc920f',
'97bd07f5307f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c920e',
'97b6b97bd19801ec95f8c965cc920f','97bd07f5307f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2',
'9778397bd097c36c9210c9274c91aa','97b6b97bd19801ec9210c965cc920e','97bd07f1487f595b0b0bc920fb0722',
'7f0e397bd097c36b0b6fc9210c8dc2','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e',
'97bcf7f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa',
'97b6b97bd19801ec9210c965cc920e','97bcf7f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722',
'9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e','97bcf7f1487f531b0b0bb0b6fb0722',
'7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b97bd19801ec9210c965cc920e',
'97bcf7f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa',
'97b6b97bd19801ec9210c9274c920e','97bcf7f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722',
'9778397bd097c36b0b6fc9210c91aa','97b6b97bd197c36c9210c9274c920e','97bcf7f0e47f531b0b0bb0b6fb0722',
'7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c8dc2','9778397bd097c36c9210c9274c920e',
'97b6b7f0e47f531b0723b0b6fb0722','7f0e37f5307f595b0b0bc920fb0722','7f0e397bd097c36b0b6fc9210c8dc2',
'9778397bd097c36b0b70c9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e37f1487f595b0b0bb0b6fb0722',
'7f0e397bd097c35b0b6fc9210c8dc2','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721',
'7f0e27f1487f595b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa',
'97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722',
'9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722',
'7f0e397bd097c35b0b6fc920fb0722','9778397bd097c36b0b6fc9274c91aa','97b6b7f0e47f531b0723b0b6fb0721',
'7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9274c91aa',
'97b6b7f0e47f531b0723b0787b0721','7f0e27f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722',
'9778397bd097c36b0b6fc9210c91aa','97b6b7f0e47f149b0723b0787b0721','7f0e27f0e47f531b0723b0b6fb0722',
'7f0e397bd07f595b0b0bc920fb0722','9778397bd097c36b0b6fc9210c8dc2','977837f0e37f149b0723b0787b0721',
'7f07e7f0e47f531b0723b0b6fb0722','7f0e37f5307f595b0b0bc920fb0722','7f0e397bd097c35b0b6fc9210c8dc2',
'977837f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0721','7f0e37f1487f595b0b0bb0b6fb0722',
'7f0e397bd097c35b0b6fc9210c8dc2','977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721',
'7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722','977837f0e37f14998082b0787b06bd',
'7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd097c35b0b6fc920fb0722',
'977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722',
'7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721',
'7f0e27f1487f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14998082b0787b06bd',
'7f07e7f0e47f149b0723b0787b0721','7f0e27f0e47f531b0b0bb0b6fb0722','7f0e397bd07f595b0b0bc920fb0722',
'977837f0e37f14998082b0723b06bd','7f07e7f0e37f149b0723b0787b0721','7f0e27f0e47f531b0723b0b6fb0722',
'7f0e397bd07f595b0b0bc920fb0722','977837f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b0721',
'7f07e7f0e47f531b0723b0b6fb0722','7f0e37f1487f595b0b0bb0b6fb0722','7f0e37f0e37f14898082b0723b02d5',
'7ec967f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e37f1487f531b0b0bb0b6fb0722',
'7f0e37f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721',
'7f0e37f1487f531b0b0bb0b6fb0722','7f0e37f0e37f14898082b072297c35','7ec967f0e37f14998082b0787b06bd',
'7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722','7f0e37f0e37f14898082b072297c35',
'7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722',
'7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f149b0723b0787b0721',
'7f0e27f1487f531b0b0bb0b6fb0722','7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14998082b0723b06bd',
'7f07e7f0e47f149b0723b0787b0721','7f0e27f0e47f531b0723b0b6fb0722','7f0e37f0e366aa89801eb072297c35',
'7ec967f0e37f14998082b0723b06bd','7f07e7f0e37f14998083b0787b0721','7f0e27f0e47f531b0723b0b6fb0722',
'7f0e37f0e366aa89801eb072297c35','7ec967f0e37f14898082b0723b02d5','7f07e7f0e37f14998082b0787b0721',
'7f07e7f0e47f531b0723b0b6fb0722','7f0e36665b66aa89801e9808297c35','665f67f0e37f14898082b0723b02d5',
'7ec967f0e37f14998082b0787b0721','7f07e7f0e47f531b0723b0b6fb0722','7f0e36665b66a449801e9808297c35',
'665f67f0e37f14898082b0723b02d5','7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721',
'7f0e36665b66a449801e9808297c35','665f67f0e37f14898082b072297c35','7ec967f0e37f14998082b0787b06bd',
'7f07e7f0e47f531b0723b0b6fb0721','7f0e26665b66a449801e9808297c35','665f67f0e37f1489801eb072297c35',
'7ec967f0e37f14998082b0787b06bd','7f07e7f0e47f531b0723b0b6fb0721','7f0e27f1487f531b0b0bb0b6fb0722'],
/**
* 数字转中文速查表
* @Array Of Property
* @trans ['日','一','二','三','四','五','六','七','八','九','十']
* @return Cn string
*/
nStr1:["\u65e5","\u4e00","\u4e8c","\u4e09","\u56db","\u4e94","\u516d","\u4e03","\u516b","\u4e5d","\u5341"],
/**
* 日期转农历称呼速查表
* @Array Of Property
* @trans ['初','十','廿','卅']
* @return Cn string
*/
nStr2:["\u521d","\u5341","\u5eff","\u5345"],
/**
* 月份转农历称呼速查表
* @Array Of Property
* @trans ['正','一','二','三','四','五','六','七','八','九','十','冬','腊']
* @return Cn string
*/
nStr3:["\u6b63","\u4e8c","\u4e09","\u56db","\u4e94","\u516d","\u4e03","\u516b","\u4e5d","\u5341","\u51ac","\u814a"],
/**
* 返回农历y年一整年的总天数
* @param lunar Year
* @return Number
* @eg:var count = calendar.lYearDays(1987) ;//count=387
*/
lYearDays:function(y) {
var i, sum = 348;
for(i=0x8000; i>0x8; i>>=1) { sum += (calendar.lunarInfo[y-1900] & i)? 1: 0; }
return(sum+calendar.leapDays(y));
},
/**
* 返回农历y年闰月是哪个月;若y年没有闰月 则返回0
* @param lunar Year
* @return Number (0-12)
* @eg:var leapMonth = calendar.leapMonth(1987) ;//leapMonth=6
*/
leapMonth:function(y) { //闰字编码 \u95f0
return(calendar.lunarInfo[y-1900] & 0xf);
},
/**
* 返回农历y年闰月的天数 若该年没有闰月则返回0
* @param lunar Year
* @return Number (0、29、30)
* @eg:var leapMonthDay = calendar.leapDays(1987) ;//leapMonthDay=29
*/
leapDays:function(y) {
if(calendar.leapMonth(y)) {
return((calendar.lunarInfo[y-1900] & 0x10000)? 30: 29);
}
return(0);
},
/**
* 返回农历y年m月(非闰月)的总天数,计算m为闰月时的天数请使用leapDays方法
* @param lunar Year
* @return Number (-1、29、30)
* @eg:var MonthDay = calendar.monthDays(1987,9) ;//MonthDay=29
*/
monthDays:function(y,m) {
if(m>12 || m<1) {return -1}//月份参数从1至12,参数错误返回-1
return( (calendar.lunarInfo[y-1900] & (0x10000>>m))? 30: 29 );
},
/**
* 返回公历(!)y年m月的天数
* @param solar Year
* @return Number (-1、28、29、30、31)
* @eg:var solarMonthDay = calendar.leapDays(1987) ;//solarMonthDay=30
*/
solarDays:function(y,m) {
if(m>12 || m<1) {return -1} //若参数错误 返回-1
var ms = m-1;
if(ms==1) { //2月份的闰平规律测算后确认返回28或29
return(((y%4 == 0) && (y%100 != 0) || (y%400 == 0))? 29: 28);
}else {
return(calendar.solarMonth[ms]);
}
},
/**
* 农历年份转换为干支纪年
* @param lYear 农历年的年份数
* @return Cn string
*/
toGanZhiYear:function(lYear) {
var ganKey = (lYear - 3) % 10;
var zhiKey = (lYear - 3) % 12;
if(ganKey == 0) ganKey = 10;//如果余数为0则为最后一个天干
if(zhiKey == 0) zhiKey = 12;//如果余数为0则为最后一个地支
return calendar.Gan[ganKey-1] + calendar.Zhi[zhiKey-1];
},
/**
* 公历月、日判断所属星座
* @param cMonth [description]
* @param cDay [description]
* @return Cn string
*/
toAstro:function(cMonth,cDay) {
var s = "\u9b54\u7faf\u6c34\u74f6\u53cc\u9c7c\u767d\u7f8a\u91d1\u725b\u53cc\u5b50\u5de8\u87f9\u72ee\u5b50\u5904\u5973\u5929\u79e4\u5929\u874e\u5c04\u624b\u9b54\u7faf";
var arr = [20,19,21,21,21,22,23,23,23,23,22,22];
return s.substr(cMonth*2 - (cDay < arr[cMonth-1] ? 2 : 0),2) + "\u5ea7";//座
},
/**
* 传入offset偏移量返回干支
* @param offset 相对甲子的偏移量
* @return Cn string
*/
toGanZhi:function(offset) {
return calendar.Gan[offset%10] + calendar.Zhi[offset%12];
},
/**
* 传入公历(!)y年获得该年第n个节气的公历日期
* @param y公历年(1900-2100);n二十四节气中的第几个节气(1~24);从n=1(小寒)算起
* @return day Number
* @eg:var _24 = calendar.getTerm(1987,3) ;//_24=4;意即1987年2月4日立春
*/
getTerm:function(y,n) {
if(y<1900 || y>2100) {return -1;}
if(n<1 || n>24) {return -1;}
var _table = calendar.sTermInfo[y-1900];
var _info = [
parseInt('0x'+_table.substr(0,5)).toString() ,
parseInt('0x'+_table.substr(5,5)).toString(),
parseInt('0x'+_table.substr(10,5)).toString(),
parseInt('0x'+_table.substr(15,5)).toString(),
parseInt('0x'+_table.substr(20,5)).toString(),
parseInt('0x'+_table.substr(25,5)).toString()
];
var _calday = [
_info[0].substr(0,1),
_info[0].substr(1,2),
_info[0].substr(3,1),
_info[0].substr(4,2),
_info[1].substr(0,1),
_info[1].substr(1,2),
_info[1].substr(3,1),
_info[1].substr(4,2),
_info[2].substr(0,1),
_info[2].substr(1,2),
_info[2].substr(3,1),
_info[2].substr(4,2),
_info[3].substr(0,1),
_info[3].substr(1,2),
_info[3].substr(3,1),
_info[3].substr(4,2),
_info[4].substr(0,1),
_info[4].substr(1,2),
_info[4].substr(3,1),
_info[4].substr(4,2),
_info[5].substr(0,1),
_info[5].substr(1,2),
_info[5].substr(3,1),
_info[5].substr(4,2),
];
return parseInt(_calday[n-1]);
},
/**
* 传入农历数字月份返回汉语通俗表示法
* @param lunar month
* @return Cn string
* @eg:var cnMonth = calendar.toChinaMonth(12) ;//cnMonth='腊月'
*/
toChinaMonth:function(m) { // 月 => \u6708
if(m>12 || m<1) {return -1} //若参数错误 返回-1
var s = calendar.nStr3[m-1];
s+= "\u6708";//加上月字
return s;
},
/**
* 传入农历日期数字返回汉字表示法
* @param lunar day
* @return Cn string
* @eg:var cnDay = calendar.toChinaDay(21) ;//cnMonth='廿一'
*/
toChinaDay:function(d){ //日 => \u65e5
var s;
switch (d) {
case 10:
s = '\u521d\u5341'; break;
case 20:
s = '\u4e8c\u5341'; break;
break;
case 30:
s = '\u4e09\u5341'; break;
break;
default :
s = calendar.nStr2[Math.floor(d/10)];
s += calendar.nStr1[d%10];
}
return(s);
},
/**
* 年份转生肖[!仅能大致转换] => 精确划分生肖分界线是“立春”
* @param y year
* @return Cn string
* @eg:var animal = calendar.getAnimal(1987) ;//animal='兔'
*/
getAnimal: function(y) {
return calendar.Animals[(y - 4) % 12]
},
/**
* 传入阳历年月日获得详细的公历、农历object信息 <=>JSON
* @param y solar year
* @param m solar month
* @param d solar day
* @return JSON object
* @eg:console.log(calendar.solar2lunar(1987,11,01));
*/
solar2lunar:function (y,m,d) { //参数区间1900.1.31~2100.12.31
var old_str=''
if(y<1900 || y>2100) {return -1;}//年份限定、上限
if(y==1900&&m==1&&d<31) {return -1;}//下限
if(!y) { //未传参 获得当天
var objDate = new Date();
}else {
var objDate = new Date(y,parseInt(m)-1,d)
}
var i, leap=0, temp=0;
//修正ymd参数
var y = objDate.getFullYear(),m = objDate.getMonth()+1,d = objDate.getDate();
var offset = (Date.UTC(objDate.getFullYear(),objDate.getMonth(),objDate.getDate()) - Date.UTC(1900,0,31))/86400000;
for(i=1900; i<2101 && offset>0; i++) { temp=calendar.lYearDays(i); offset-=temp; }
if(offset<0) { offset+=temp; i--; }
//是否今天
var isTodayObj = new Date(),isToday=false;
if(isTodayObj.getFullYear()==y && isTodayObj.getMonth()+1==m && isTodayObj.getDate()==d) {
//console.log(y,m,d)
isToday = true;
}
//星期几
var nWeek = objDate.getDay(),cWeek = calendar.nStr1[nWeek];
if(nWeek==0) {nWeek =7;}//数字表示周几顺应天朝周一开始的惯例
//农历年
var year = i;
var leap = calendar.leapMonth(i); //闰哪个月
var isLeap = false;
//效验闰月
for(i=1; i<13 && offset>0; i++) {
//闰月
if(leap>0 && i==(leap+1) && isLeap==false){
--i;
isLeap = true; temp = calendar.leapDays(year); //计算农历闰月天数
}
else{
temp = calendar.monthDays(year, i);//计算农历普通月天数
}
//解除闰月
if(isLeap==true && i==(leap+1)) { isLeap = false; }
offset -= temp;
}
if(offset==0 && leap>0 && i==leap+1)
if(isLeap){
isLeap = false;
}else{
isLeap = true; --i;
}
if(offset<0){ offset += temp; --i; }
//农历月
var month = i;
//农历日
var day = offset + 1;
//天干地支处理
var sm = m-1;
var gzY = calendar.toGanZhiYear(year);
//月柱 1900年1月小寒以前为 丙子月(60进制12)
var firstNode = calendar.getTerm(year,(m*2-1));//返回当月「节」为几日开始
var secondNode = calendar.getTerm(year,(m*2));//返回当月「节」为几日开始
//依据12节气修正干支月
var gzM = calendar.toGanZhi((y-1900)*12+m+11);
if(d>=firstNode) {
gzM = calendar.toGanZhi((y-1900)*12+m+12);
}
//传入的日期的节气与否
var isTerm = false;
var Term = null;
if(firstNode==d) {
isTerm = true;
Term = calendar.solarTerm[m*2-2];
}
if(secondNode==d) {
isTerm = true;
Term = calendar.solarTerm[m*2-1];
}
//日柱 当月一日与 1900/1/1 相差天数
var dayCyclical = Date.UTC(y,sm,1,0,0,0,0)/86400000+25567+10;
var gzD = calendar.toGanZhi(dayCyclical+d-1);
//该日期所属的星座
var astro = calendar.toAstro(m,d);
if(day==1){
if(isTerm){
old_str=Term
}else{
old_str=(isLeap?"\u95f0":'')+calendar.toChinaMonth(month)
}
}else{
if(isTerm){
old_str=Term
}else{
old_str=calendar.toChinaDay(day)
}
}
return {'lYear':year,'lMonth':month,'lDay':day,'Animal':calendar.getAnimal(year),'IMonthCn':(isLeap?"\u95f0":'')+calendar.toChinaMonth(month),'IDayCn':calendar.toChinaDay(day),'cYear':y,'cMonth':m,'cDay':d,'gzYear':gzY,'gzMonth':gzM,'gzDay':gzD,'isToday':isToday,'isLeap':isLeap,'nWeek':nWeek,'ncWeek':"\u661f\u671f"+cWeek,'isTerm':isTerm,'Term':Term,'astro':astro,old_str:old_str};
},
/**
* 传入农历年月日以及传入的月份是否闰月获得详细的公历、农历object信息 <=>JSON
* @param y lunar year
* @param m lunar month
* @param d lunar day
* @param isLeapMonth lunar month is leap or not.[如果是农历闰月第四个参数赋值true即可]
* @return JSON object
* @eg:console.log(calendar.lunar2solar(1987,9,10));
*/
lunar2solar:function(y,m,d,isLeapMonth) { //参数区间1900.1.31~2100.12.1
var isLeapMonth = !!isLeapMonth;
var leapOffset = 0;
var leapMonth = calendar.leapMonth(y);
var leapDay = calendar.leapDays(y);
if(isLeapMonth&&(leapMonth!=m)) {return -1;}//传参要求计算该闰月公历 但该年得出的闰月与传参的月份并不同
if(y==2100&&m==12&&d>1 || y==1900&&m==1&&d<31) {return -1;}//超出了最大极限值
var day = calendar.monthDays(y,m);
var _day = day;
//bugFix 2016-9-25
//if month is leap, _day use leapDays method
if(isLeapMonth) {
_day = calendar.leapDays(y,m);
}
if(y < 1900 || y > 2100 || d > _day) {return -1;}//参数合法性效验
//计算农历的时间差
var offset = 0;
for(var i=1900;i<y;i++) {
offset+=calendar.lYearDays(i);
}
var leap = 0,isAdd= false;
for(var i=1;i<m;i++) {
leap = calendar.leapMonth(y);
if(!isAdd) {//处理闰月
if(leap<=i && leap>0) {
offset+=calendar.leapDays(y);isAdd = true;
}
}
offset+=calendar.monthDays(y,i);
}
//转换闰月农历 需补充该年闰月的前一个月的时差
if(isLeapMonth) {offset+=day;}
//1900年农历正月一日的公历时间为1900年1月30日0时0分0秒(该时间也是本农历的最开始起始点)
var stmap = Date.UTC(1900,1,30,0,0,0);
var calObj = new Date((offset+d-31)*86400000+stmap);
var cY = calObj.getUTCFullYear();
var cM = calObj.getUTCMonth()+1;
var cD = calObj.getUTCDate();
return calendar.solar2lunar(cY,cM,cD);
}
};
module.exports=calendar
同样加上日历截图
月的模式
其中“生日,买蛋糕”就是自定义显示的内容

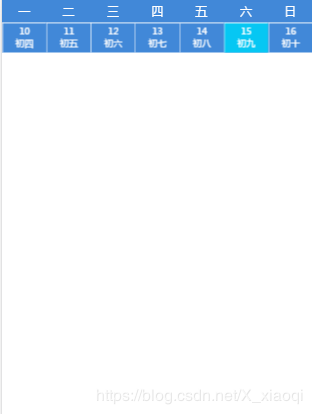
周的模式

加载全部内容