vue.js 打包时出现空白页和路径错误问题及解决方法
人气:0vue-cli输入命令:npm run build 即可打包vue.js的项目
打包出来后项目中就会多了一个文件夹dist,下图为我们打包过后的项目

我们直接运行打包后的文件夹中的index.html文件,会看到网页一片空白,f12调试,全是css,js路径引用错误的问题。
解决:到config文件夹中打开index.js文件。
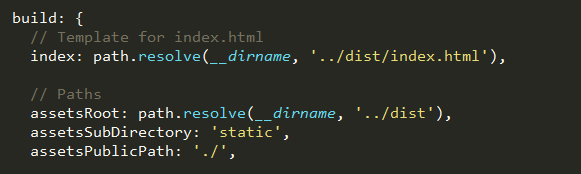
文件里面有两个assetsPublicPath属性,更改第一个,也就是更改build里面的assetsPublicPath属性:

assetsPublicPath属性作用是指定编译发布的根目录,‘/'指的是项目的根目录 ,'./'指的是当前目录。
总结
以上所述是小编给大家介绍的vue.js 打包时出现空白页和路径错误问题及解决方法,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
加载全部内容