原生js实现抽奖小游戏
''''马赛克'''' 人气:0这个小游戏可以设置为抽奖小游戏,也可以设置为随机点名器,这个软件实现可以多次获取同一个元素的
1、HTML结构代码如下:
<div class="wrapper"> <ul class="box"></ul> <button class="start">开始点名</button> <button class="stop">停止</button> <div class="choose"> <span class="niu">幸运的的你</span> <img src="~/Content/img1/1.gif" /> <span class="name"></span> </div> </div>
2、css样式设置页面代码如下:
css代码不仅仅是修饰页面的美观度,还可以设置动画,使得更生动
.wrapper {
width: 99%;margin: 8px auto;
border: 1px solid #ddd;text-align: center;
}
.box li {
vertical-align: top;
display: inline-block;
width: 100px;height: 50px;
border: 2px solid #ddd;
border-radius: 15px;text-align: center;
line-height: 50px; margin: 5px;
}
.box li.change {
background-color: red;
color: #fff;font-weight: bolder;
}
.wrapper button {
display: inline-block;
}
.wrapper button {
border: none;width: 100px;
height: 50px;border-radius: 10px;
cursor: pointer;outline: none;
margin-top: 20px;font-weight: bolder;
color: #333;background-color: #eee;
}
.wrapper .choose {
position: relative;
width: 200px;height: 180px;
border-radius:10px;margin:12px auto;
border: 1px solid #000;
}
.wrapper .choose img {
position: absolute;bottom: 0;left: 0;
}
.niu{
font-size:24px; margin:0px 0px;
}
.name{
position:absolute;
font-size:29px;top:43px;left:71px;
}
3、原生js取出元素
var boxUl = document.getElementsByClassName('box')[0];
var start = document.getElementsByClassName('start')[0];//获取点击开始按钮元素
var stop = document.getElementsByClassName('stop')[0]//获取点击停止按钮元素
var oLi = document.getElementsByTagName('li');//获取js插入的li标签元素
// 将插入名字存入数组
var arr = ["01", "02", "03", "04", "05", "06", "07", "08", "09", "10", "11", "12", "13", "14", "15", "16", "17", "18", "19", "20"]
// html进行 字符串拼接
var str = '';
// 通过for循环进行拼接
for (var i = 0; i < arr.length; i++) {
// 利用字符串拼接
str += "<li>" + arr[i] + "</li>";
}
// 将拼接后的html字符串插入到dom结构中
boxUl.innerHTML = str;
// 声明timer
var timer = null;
4、开始按钮的原生js代码如下:
// 点击开始进行选择
start.onclick = function () {
// 每次运行前清除timer
clearInterval(timer);
// 设置定时器
timer = setInterval(function () {
// 根据数组长度范围生成随机数
var i = Math.floor(Math.random() * arr.length);
// 先通过for循环清空所有class名
for (var j = 0; j < oLi.length; j++) {
oLi[j].className = "";
}
// 为随机选择的li设置选中的class名
oLi[i].className = "change";
}, 1);
};
5、停止按钮原生js代码如下:
// 点击停止
stop.onclick = function () {
// 清空定时器
clearInterval(timer);
// 找到选中的元素
var choise = document.getElementsByClassName('change')[0];
// 找到选中元素的内容
var name = choise.innerText;
// 同时为选中位置添加内容
var nameSpan = document.getElementsByClassName('name')[0];
nameSpan.innerText = name+"号";
}
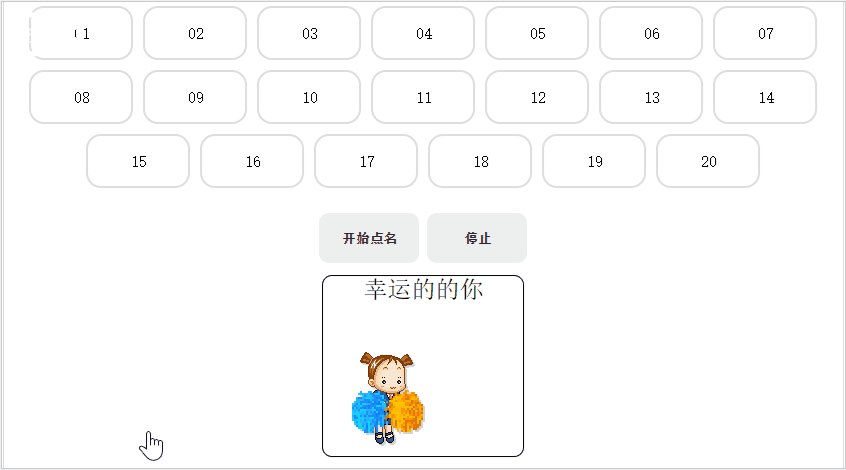
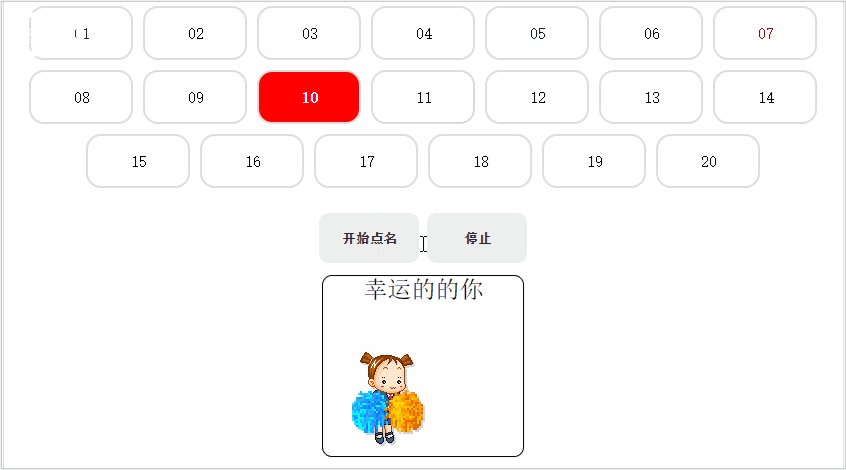
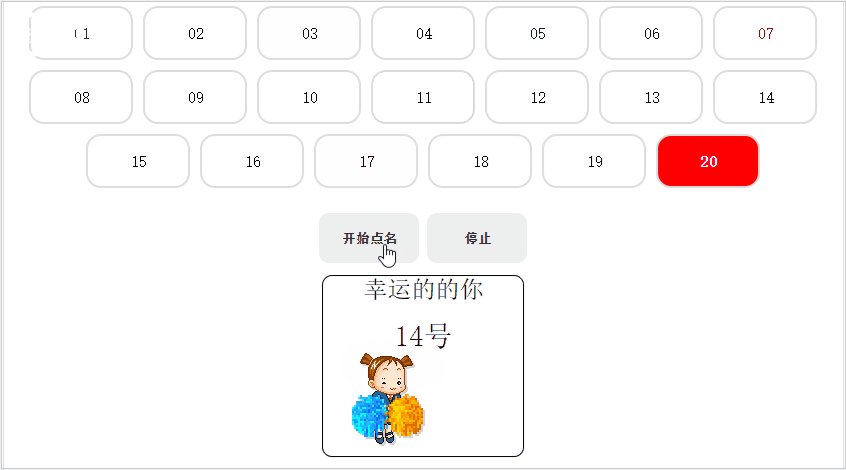
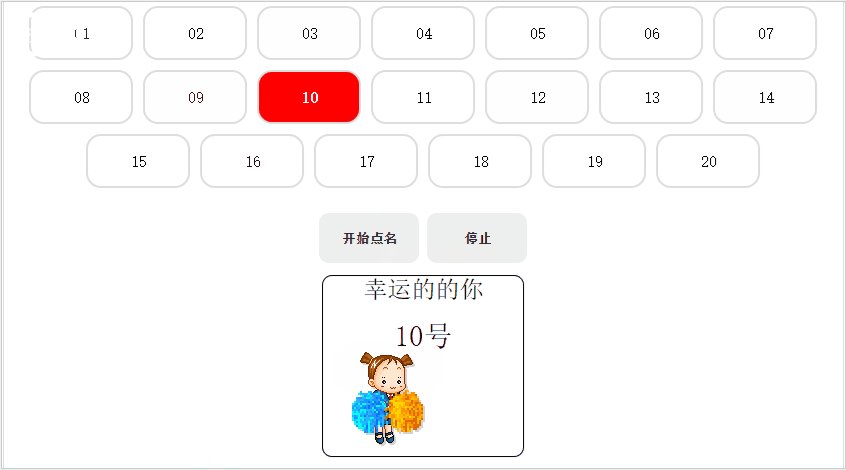
6、效果图

加载全部内容