elementUI 动态生成几行几列的方法示例
拉丁小毛 人气:0elementUI 动态生成几行几列 table
现在碰到一个需求:就是根据用户选择的行列,来自动生成相应大小的 table,如下这个实现还不完善,因为数据不对,只是实现了动态的效果,仅是提供一种实现思路吧,后续我会再想想看怎么实现为好,先记录一下吧
直接看代码吧
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>elementUI table 动态生成列</title>
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
<style type="text/css">
@import url("https://unpkg.com/element-ui/lib/theme-chalk/index.css");
</style>
</head>
<body>
<div id="app">
<el-form inline>
<!--先选择 排数-->
<el-form-item label="请选择排" style="margin-left: 50px;">
<el-select style="width: 100% ;" v-model="row1" placeholder="请选择排" @change="row1Change">
<el-option v-for="item in floorNumList" :key="item.floorId"
:value="item.floorId"></el-option>
</el-select>
</el-form-item>
<!--再选择 列数-->
<el-form-item label="请选择列">
<el-select style="width: 100% ;" v-model="col1" placeholder="请选择列" @change="col1Change">
<el-option v-for="item in floorNumList" :key="item.floorId"
:value="item.floorId"></el-option>
</el-select>
</el-form-item>
<el-table ref="multipleTable" :data="rowDataList1" style="width:80%; border: 2px solid red; max-height: 500px; margin-left: 30px;" highlight-current-row :cell-style="cellStyle">
<el-table-column fixed type="selection" align="center" width="50" label="列"></el-table-column>
<!-- <el-table-column type="index" align="center" width="50" label="索引"></el-table-column>-->
<el-table-column v-for="col in colDataList1" :prop="col.id" :label="col.id" align="center" >
<el-table-column prop="id" align="center" >
<template slot-scope="scope">
<el-button @click="handleClick(scope.row, col.id, scope.$index)" class="el-icon-cherry" v-bind:style="{ color: activeColor}">></el-button>
</template>
</el-table-column>
</el-table-column>
</el-table>
</el-form>
</div>
</div>
<script>
let vm = new Vue({
el: '#app',
data(){
return{
floorNumList: [
{floorId: 1},
{floorId: 2},
{floorId: 3},
{floorId: 4},
{floorId: 5},
{floorId: 6},
{floorId: 7},
{floorId: 8},
{floorId: 9},
{floorId: 10}
],
floorNum: '',
// 第1层 默认选择的排数 和 列数
row1: 1,
col1: 1,
// 第2层 默认选择的排数 和 列数
row2: 1,
col2: 1,
// 第3层 默认选择的排数 和 列数
row3: 1,
col3: 1,
// 第4层 默认选择的排数 和 列数
row4: 1,
col4: 1,
// 第5层 默认选择的排数 和 列数
row5: 1,
col5: 1,
activeColor: 'green',
colPos: '',
rowPos: '',
rowDataList1: [{ // 默认给一个对象,即默认状态是 1行数据
id: Math.ceil(Math.random()*100)
}],
colDataList1: [
{id: '1'}
],
}
},
methods:{
col1Change(){
// 每触发一次,清空数据
this.colDataList1 = [{id: '1'}];
// 取得 选中的第一层的第一排的数值
let len = this.col1;
if(len > 1){
for (let i = 2; i <= len; i++){
this.colDataList1.push({id: i + ''});
}
return this.colDataList1;
}else{
return this.colDataList1;
}
},
row1Change(){
// 每触发一次,清空数据
this.rowDataList1 = [{ id: Math.ceil(Math.random()*100)}];
let len = this.row1;
if (len > 1){
for (let i = 2; i <= len ; i++){
this.rowDataList1.push({id: Math.ceil(Math.random()*100) + i});
}
return this.rowDataList1;
}else {
return this.rowDataList1;
}
},
handleClick(row, col, index) {
// console.log(JSON.stringify(row));
// console.log(JSON.stringify(col));
// console.log("点击的cell 行数: " + JSON.stringify(index)); // index 是 行数,0 表示第一行,从 0 开始
// 一点击获取 行纵坐标
this.colPos = col;
this.rowPos = index;
},
cellStyle({row, column, rowIndex, columnIndex}){
// console.log(JSON.stringify(row))
// console.log(JSON.stringify(column))
// console.log("要渲染的行数: " + JSON.stringify(rowIndex))
// console.log(JSON.stringify(columnIndex))
if(rowIndex == 0 && columnIndex == 0){
return '';
}else {
if(rowIndex == this.rowPos && columnIndex == this.colPos){ //指定坐标
return 'background: pink';
}else{
return '';
}
}
},
}
});
</script>
</body>
</html>
为了方便大家直接使用理解,我这里使用的脚本等都是在线链接,确保大家直接 down 下来就能运行处效果的。
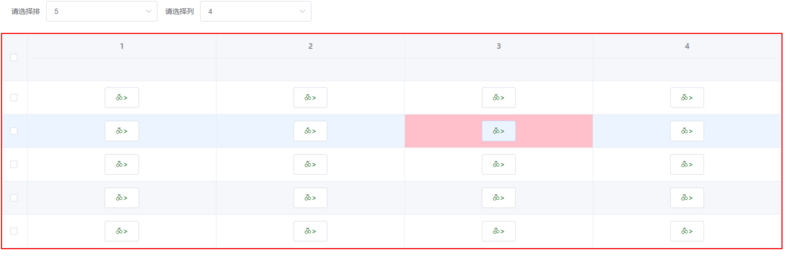
效果图

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容