微信小程序如何使用canvas二维码保存至手机相册
咸土豆 人气:0前言
在使用canvas绘制海报的过程中不建议使用原生来进行画图,因为默认是不支持rpx像素的,px不会做到自适应。
推荐使用插件 Painter
github地址
github.com/Kujiale-Mob (本地下载)…
配置很简单,也容易上手,无论是画矩形,还是将图片合成canvas;还是自己定义文字;都是很方便的。
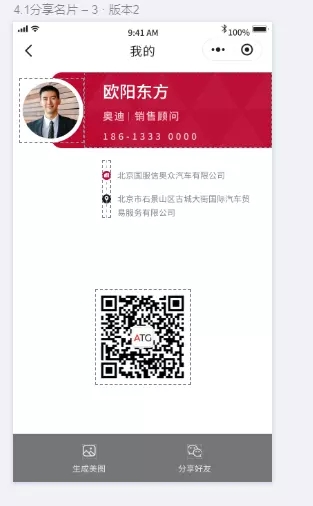
附上一个简单的例子吧

<painter :customStyle="customStyle" :palette="imgDraw" />
//
const _this=this;
wx.getSystemInfo({
success (res) {
_this.drawCanvas(res.windowHeight);
}
})
drawCanvas(height) {
//这里的canvas的高是动态获取设备的高度,做到自适应
const that = this;
let heightVal=height*2+'rpx';
this.imgDraw = {
width: '750rpx',
height: heightVal,
background: '#fff',
views: [
{
type: "rect",
css: {
top: '20rpx',
left: '130rpx',
color: '#1A1A1A',
width: '660rpx',
height: '220rpx',
borderRadius: '32rpx'
}
},
{
type: 'image',
url: './a.jpg',
css: {
top: '36rpx',
left: '16rpx',
width: '188rpx',
height: '188rpx'
}
},
{
type: 'text',
text: '',
css: {
top: '54rpx',
left: '260rpx',
fontSize: '48rpx',
color: "#fff"
}
},
{
type: 'text',
text: '文字部分',
css: {
top: '134rpx',
left: '260rpx',
fontSize: '30rpx',
color: "#d1d1d1"
}
},
{
type: 'text',
text: '1333333333',
css: {
top: '196rpx',
left: '260rpx',
fontSize: '26rpx',
color: "#d1d1d1"
}
},
{
type: 'text',
text: '李四',
css: {
top: '304rpx',
left: '302rpx',
fontSize: '24rpx',
color: "#767676"
}
},
{
type: 'image',
url: '/icon-localtion.png',
css: {
top: '275rpx',
left: '260rpx',
width: '26rpx',
height: '168rpx'
}
},
{
type: 'image',
url: '二维码.png',
css: {
top: '646rpx',
left: '236rpx',
width: '278rpx',
height: '278rpx'
}
}
]
}
let { path: __path } = mpvue.getStorageSync('createImagePath')
mpvue.saveImageToPhotosAlbum({
filePath: __path,
success(res) {
// mpvue.showToast({
// title: '保存成功',
// icon: 'success',
// duration: 800,
// mask: true
// });
},
fail(res) {
// mpvue.showToast({
// title: '保存失败',
// icon: 'fail',
// duration: 800,
// mask: true
// });
}
});
},
这里涉及到画二维码, 如果你的二维码图片不是一个线上的链接的话,这时需要做一些小操作。
我的项目中二维码的图片传过来是一个流,所以用img的src默认发送get请求,就能拿到这个图片了。
所以url会直接发送get请求拿到图片。
canvas的层级
canvas的层级是最高的,底部的分享块会被遮住,这时你需要用两套方案,一个是纯展示用的,用正常的html来写,给用户看这个名片。
下载或分享的时候再y用canvas生产你想要图片,接着调用微信的保存api,将图片下载或分享。
let { path: __path } = mpvue.getStorageSync('createImagePath')
mpvue.saveImageToPhotosAlbum({
filePath: __path,
success(res) {
// mpvue.showToast({
// title: '保存成功',
// icon: 'success',
// duration: 800,
// mask: true
// });
},
fail(res) {
// mpvue.showToast({
// title: '保存失败',
// icon: 'fail',
// duration: 800,
// mask: true
// });
}
});
此时就能顺利完成保存名片的功能了。
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对的支持。
加载全部内容