vue子路由跳转实现tab选项卡
坏丶毛病 人气:0现在很多的后台管理系统都采用tab选项卡的布局,左边是导航栏固定,右边是对应的页面,每次点击左边的导航标题,只有右面的对应页面再切换,而vue要做tab选项卡,推荐使用<router-link></router-link>实现a标签的效果,然后使用<router-view></router-view>实现插槽的效果,把对应的页面 "塞" 进去,具体实现看下面的案例:
1、这是tab选项卡的页面,布局就不说了,主要是<router-link :to="a.url" :key="index" v-for="(a,index) in Data">{{a.title}}</router-link>,其中to指向你要跳转的路径,这是关键,而<router-view></router-view>就是最终其他子页面要显示的地方
<template>
<div class="index-box">
<nav>
<h1>导航</h1>
<!-- 所有的导航标题,进行路由跳转指向 -->
<router-link :to="a.url" :key="index" v-for="(a,index) in Data">{{a.title}}</router-link>
</nav>
<div class="content">
<!-- 路由插槽:路由跳转的位置 -->
<router-view></router-view>
</div>
</div>
</template>
<script>
import navData from "../../statichttps://img.qb5200.com/download-x/data/nav"
export default {
name: "Index",
data(){
return {
Data:[]
}
},
methods:{
init(){
this.Data = navData.navData;
}
},
created(){
this.init();
}
}
</script>
<style scoped>
/* 容器 */
.index-box{
width: 100%;
height: 100%;
background: #212224;
display: flex;
}
/* 左侧导航条 */
nav{
width: 260px;
height: 100%;
background: #323437;
overflow: hidden;
float: left;
}
/* 导航 */
nav h1{
color: #f2ffff;
margin: 10px 0 10px 10px;
}
/* 导航标题 */
nav a{
display: block;
width: 100%;
height: 45px;
color: #f2ffff;
background: #2e3033;
padding-left: 10px;
line-height: 45px;
font-size: 20px;
margin-bottom: 10px;
}
/* 右侧内容 */
.content{
flex: 1;
padding: 20px;
}
</style>
2、路由配置
这个案例中,默认显示的就是我tab选项卡的页面,所以其他子页面我就以这个页面配置的子路由
如果有其他需求,就再需要的地方配置子路由即可
import Vue from 'vue'
import Router from 'vue-router'
// 首页
import Tab from "../pages/Tab"
// 页面一
import PageOne from "../pages/PageOne"
// 页面二
import PageTwo from "../pages/PageTwo"
// 页面三
import PageThree from "../pages/PageThree"
Vue.use(Router);
export default new Router({
routes: [
{
// 默认显示的页面
path: '/',
name: 'Tab',
component: Tab,
children:[
{
// 子路由中默认显示的页面
path: '',
name: 'PageOne',
component: PageOne
},
{
path: 'PageTwo',
name: 'PageTwo',
component: PageTwo
},
{
path: 'PageThree',
name: 'PageThree',
component: PageThree
}
]
}
]
})
这里再提供一种情况:比如我默认显示的是登录页面,登录进入后是首页,是tab选项卡的布局,所以我只要给首页配置子路由就可以了
import Vue from 'vue'
import Router from 'vue-router'
// import HelloWorld from '@/components/HelloWorld'
// 首页框架
import Index from "../pages/Index";
// 首页
import FunctionsIndex from "../components/Functions/FunctionsIndex";
// 数据源列表
import FunctionsDbSource from "../components/Functions/FunctionsDbSource"
// 角色管理
import FunctionsRoleManagement from "../components/Functions/FunctionsRoleManagement"
// 登录
import Login from "../pages/Login"
Vue.use(Router);
export default new Router({
linkExactActiveClass: "act",
mode: "history",
routes: [
{
// 首页
path: '/Index',
name: 'Index',
component: Index,
children: [
{
// 首页中默认显示统计页面
path: '',
name: 'Total',
component: FunctionsIndex
},
{
path: 'DbSource',
name: 'DbSource',
component: FunctionsDbSource
},
{
path: 'RoleManagement',
name: 'RoleManagement',
component: FunctionsRoleManagement
}
]
},
// 默认显示登录页面
{
path: '/',
name: 'Login',
component: Login
}
]
})
3、配置json文件
因为每个系统,侧边栏的导航标题都不一样,而且也不能保证后期不会再加,所以我推荐把导航标题提出来,到时候只要v-for循环<router-link>就可以了(循环具体操作返回上面看第一个代码块),然后在选项卡页面引入json,在vue方法中把它赋值给data中的变量,创建后调用方法即可,之后再增加导航标题,只需要在json中增加即可
{
"navData":[
{
"title":"子页一",
"url":"/"
},
{
"title":"子页二",
"url":"/PageTwo"
},
{
"title":"子页三",
"url":"/PageThree"
}
]
}
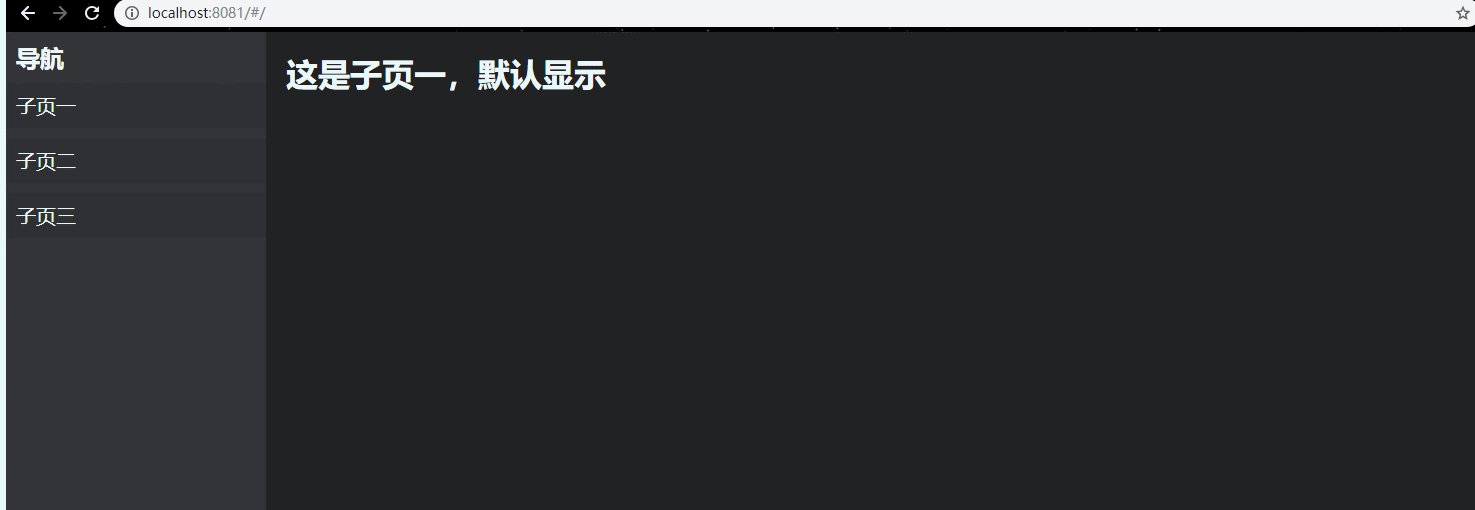
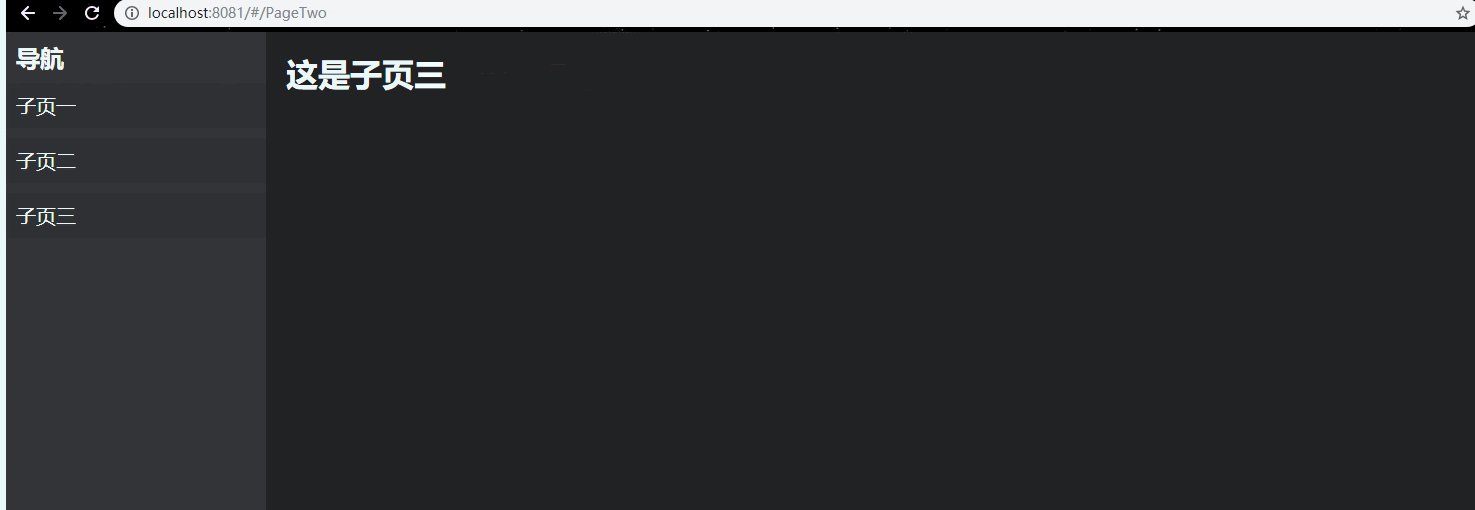
4、之后写好其他页面,就能实现这个效果了
<template>
<h1>这是子页一,默认显示</h1>
</template>
<script>
export default {
name: "PageOne"
}
</script>
<style scoped>
h1{
color: #f2ffff;
}
</style>
效果图:

再追加一个上面所说的默认是登录页面,然后登录成功后显示首页的tab选项卡的效果图,因为没开数据库,我就模拟演示一下,手动登录成功进入主页:

好了,以上就完成了一个简单的tab选项卡布局,大家去试试吧。
加载全部内容