原生js代码能实现call和bind吗
前端前端前端 人气:0js手动实现call和bind都是谎言
网上有很多关于说自己实现call和bind的原理的文章,然而call和bind的原理真如他们所说的那样吗?今天就让我来推翻这些所谓的”原理“,揭开谎言下的真相。
首先看看网上对call的实现:
// 手写 call
Function.prototype.mycall = function (context) {
context = context || window;
context.fn = this;
const args = [...arguments].slice(1);
const result = context.fn(...args);
// 执行fn时上下文context已被修改,不是我们所期望的call
delete context.fn;
return result;
}
function show() {
console.log(this);
}
show.mycall({haha:122});
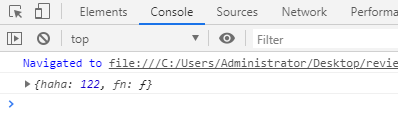
以上代码的执行结果是

如你所见,这样实现的call并不是我们所期望的那样。
对比于函数自带的call:
show.call({haha:122})
其结果为

分析其原因不难发现,根据函数mycall,执行context.fn(...args)之前修改了上下文context,所以执行fn时所使用的上下文是修改后的上下文,导致与预期结果相差甚远。
核心
而且,往更深的层次去思考,call绝不是这样(或类似这样)实现的,call是底层语言为浏览器封装好的函数,是绝对不能也没必要用js强行模仿的。
综上,js模仿call和bind绝对没有get到底层原理,这样的模仿只能用于娱乐而已,没有实际价值。bind和call类似,这里就不赘述了。
加载全部内容