微信公众号平台接口开发 获取微信服务器IP地址方法解析
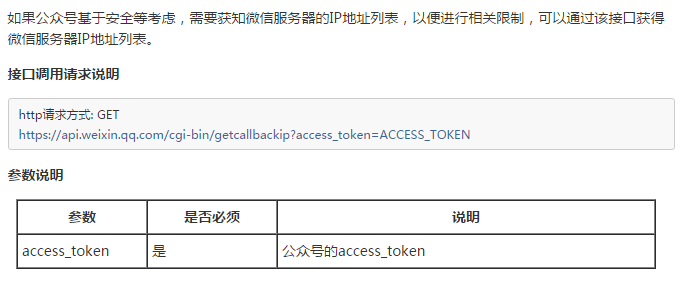
蓝建荣 人气:0官方说明

目前看不出来这个接口有哪些具体运用,但是既然有这个接口,那我们就试试能不能用
访问接口
修改WeCharBase.cs,新增以下2个方法
public static string ServerIPs
{
get { return GetServerIPs(); }
}
/// <summary>获取所有服务器IP</summary>
/// <returns></returns>
private static string GetServerIPs()
{
try
{
var client = new WebClient();
client.Encoding = Encoding.UTF8;
return client.DownloadString(string.Format("https://api.weixin.qq.com/cgi-bin/getcallbackip?access_token={0}", WeCharBase.AccessToken));
}
catch (Exception ex)
{
return ex.Message;
}
}
修改控制器:SubscriptController.cs
/// <summary>获取微信服务器IP地址</summary>
/// <returns></returns>
public ActionResult ViewServerIPs()
{
return View();
}
/// <summary>获取微信服务器IP地址</summary>
/// <returns></returns>
public ActionResult GetServerIPs()
{
return Content(WeCharBase.ServerIPs);
}
新增视图
<script type="text/javascript" language="javascript">
$(document).ready(function () {
$("#btnGetServerIPs").click(function () {
$.ajax({
type: "Get",
url: "/Subscript/GetServerIPs",
success: function (responseTest) {
$("#txtServerIPs").text(responseTest);
}
});
});
});
</script>
<table>
<tr>
<td>
<div class="title">获取微信服务器IP地址</div>
<textarea id="txtServerIPs" name="txtServerIPs" rows="10" style="width:500px"></textarea>
</td>
<td><input class="btncss" id="btnGetServerIPs" type="button" value=" 获取 " /></td>
</tr>
</table>
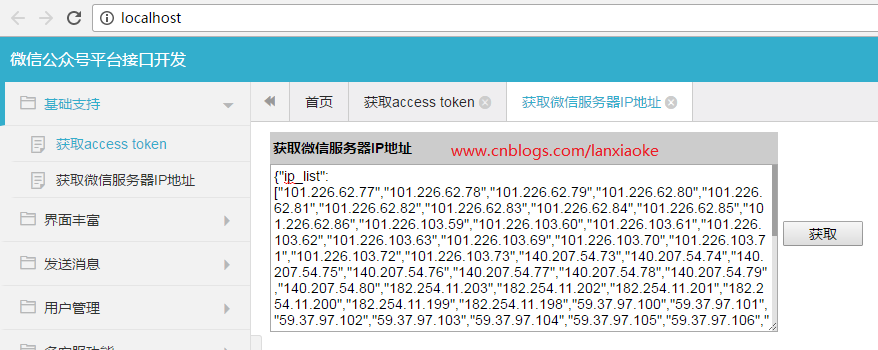
运行项目试试看

成功了
加载全部内容