jQuery zTree插件使用简单教程
Shen_sy 人气:0本文实例为大家分享了jQuery zTree插件使用简单教程,供大家参考,具体内容如下
首先说一下,在web开发过程中会有很多的地方需要到树形的插件,JQuery 就有树的插件,本次简单教程讲的是zTree的使用教程。
官方下载地址
第一步,HTML
<ul id="deptTree" class="ztree"></ul>
第二步,zTree在init的时候都需要什么参数
zTree 初始化方法,创建 zTree 必须使用此方法
$.fn.zTree.init($("#deptTree"), setting, data);
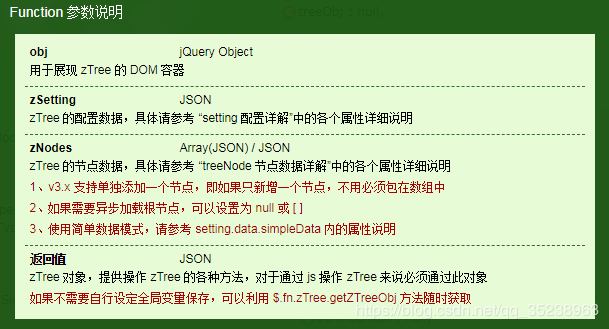
init(obj, zSetting, zNodes);

var setting = {
data: {
simpleData: {
enable: true,
idKey: "deptId", //对应参数中的主键id
pIdKey: "parentId", //对应参数中的父id
rootPId: 0 //根节点的id
},
key: {
url:"nourl"
}
}
};
数据是请求后台的数据,这里展示下json数据。注意后台返回的参数节点的名称要使用name属性,因为name属性是默认的,无果需要改动那就需要去配置了。

[{
"deptId": 1,
"parentId": 0,
"name": "XX科技",
"parentName": null,
"orderNum": 0,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 2,
"parentId": 1,
"name": "长沙分公司",
"parentName": "XX科技",
"orderNum": 1,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 3,
"parentId": 1,
"name": "上海分公司",
"parentName": "XX科技",
"orderNum": 2,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 4,
"parentId": 3,
"name": "技术部",
"parentName": "上海分公司",
"orderNum": 0,
"delFlag": 0,
"open": null,
"list": null
}, {
"deptId": 5,
"parentId": 3,
"name": "销售部",
"parentName": "上海分公司",
"orderNum": 1,
"delFlag": 0,
"open": null,
"list": null
}]
第三步,jquery渲染树
$.ajax({
type: "get",
url: baseURL+"syshttps://img.qb5200.com/download-x/dept/list",
success:function(data){
ztree = $.fn.zTree.init($("#deptTree"), setting, data);
var node = ztree.getNodeByParam("deptId", );
});
这样就完成了,看下效果。

加载全部内容