微信小程序 组件的外部样式externalClasses使用详解
1点 人气:0启用外部样式:
自定义组件:
v-tag

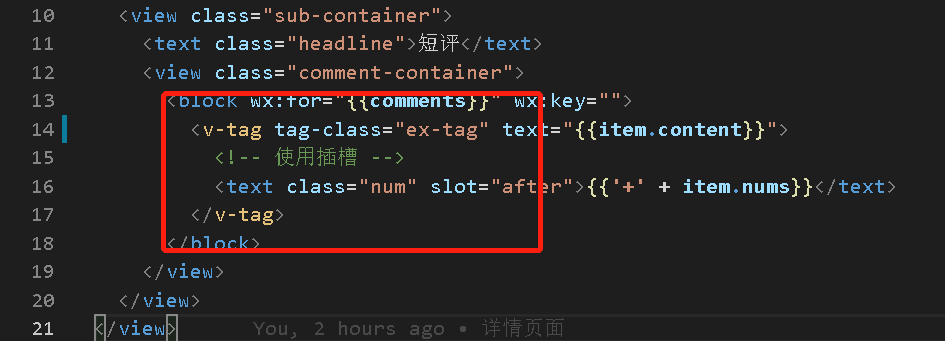
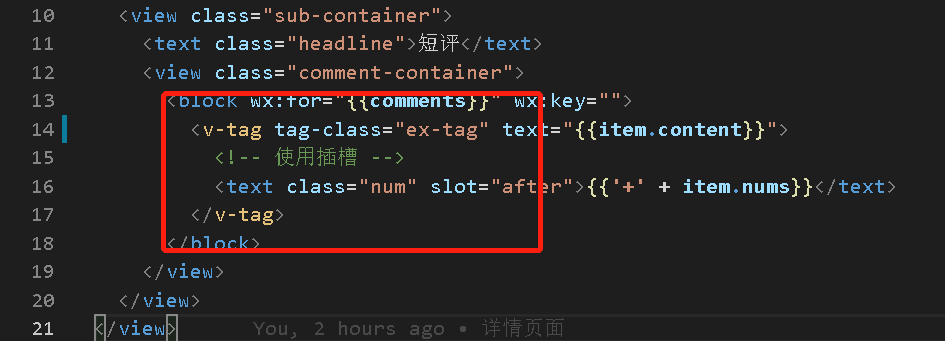
在html 引入

在组件写外部样式的css :
.ex-tag {
background-color: #fffbdd ;
}
在组件使用该外部的样式

这个时候我们发现没有效果
我们应该使用!important 强制覆盖样式
.ex-tag {
background-color: #fffbdd !important;
}
效果:

加载全部内容
启用外部样式:
自定义组件:
v-tag

在html 引入

在组件写外部样式的css :
.ex-tag {
background-color: #fffbdd ;
}
在组件使用该外部的样式

这个时候我们发现没有效果
我们应该使用!important 强制覆盖样式
.ex-tag {
background-color: #fffbdd !important;
}
效果:

加载全部内容