Layui弹出层 加载 做编辑页面的方法
东明之羞 人气:0layui是一款优秀的模块化前端框架。利用layui弹出层做编辑页面
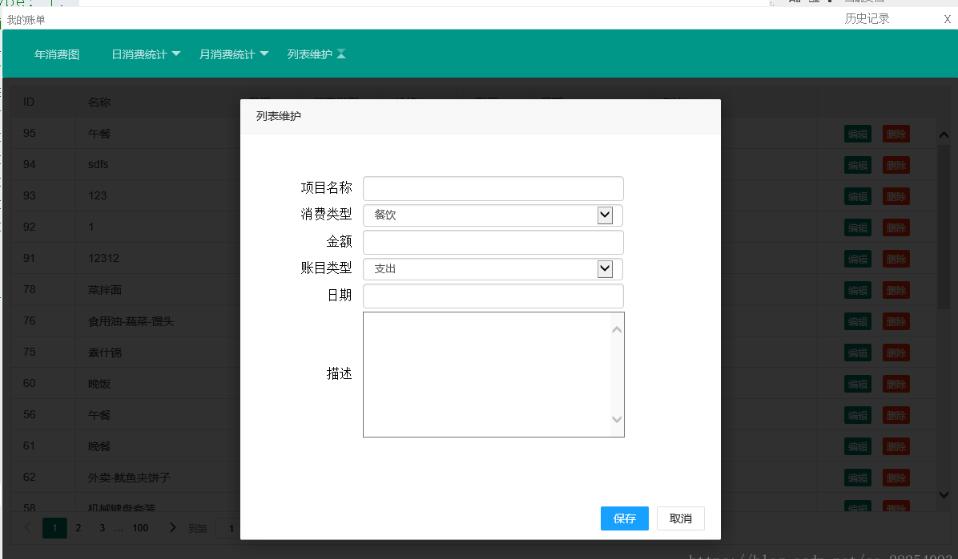
先上效果图

基本准备,引入layui的layui.css,layui.js文件
<link rel="stylesheet" href="../../../Publics/others/layui/css/layui.css" rel="external nofollow" media="all"> <script src="../../../Publics/others/layui/layui.js"></script>
Js方法
/**
* 页面内弹出编辑窗口 //需要引入 layui.js layui.css文件
* @param {} title 标题 不显示为false
* @param {} area 大小 ["400px","500px"] 或者 "400px"--->只设置宽度
* @param {} path 弹出页面路径
* @param {} sucFunName 执行保存操作后再弹出页面中的保存方法名称
* @param {} callBack 执行保存操作之后的其他操作
* @returns {}
*/
function openDetial(title, area, path, sucFunName, callBack) {
layer.open({
type: 2,
title: title, //不显示标题栏
closeBtn: 2,
area: area,
shade: 0.8,
id: (new Date()).valueOf(), //设定一个id,防止重复弹出 时间戳1280977330748
btn: ['保存', '取消'],
btnAlign: 'r',
moveType: 1, //拖拽模式,0或者1
content: path,
yes: function (index, layero) {
var btn = layero.find('.layui-layer-btn').find('.layui-layer-btn0');
alert("-----");
try {
var _ifr = btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].contentWindow ||
btn[0].parentNode.parentNode.getElementsByClassName("layui-layer-content")[0].children[0].children[0].contentWindow;
var func = new Function('_ifr', "return _ifr." + sucFunName + "();");
var flg = func(_ifr);
if (flg == false) {
return false;
} else {
if (callBack != null) callBack();
window.location.reload();
}
} catch (ex) {
}
},
btn2: function (index, layero) {
}
});
}
以下是测试页面 测试页面中具备保存方法ApplicationSave()
调用 如下参数中的ApplicationSave和编辑页面的方法名一致
openDetial("列表维护", ['600px', '550px'], "./editor.html", "ApplicationSave", function() {alert("执行完了");});
有兴趣的小伙伴,可以试试
以上这篇Layui弹出层 加载 做编辑页面的方法就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
加载全部内容