vue+element tabs选项卡分页效果
小羽向前跑 人气:1本文实例为大家分享了vue+element tabs选项卡分页效果的具体代码,供大家参考,具体内容如下
文件目录:

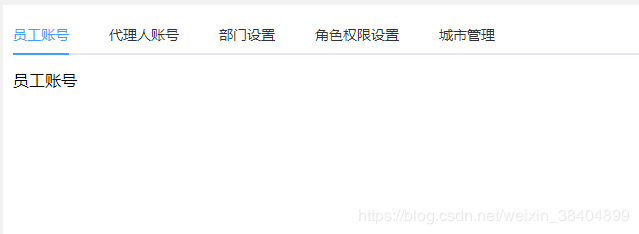
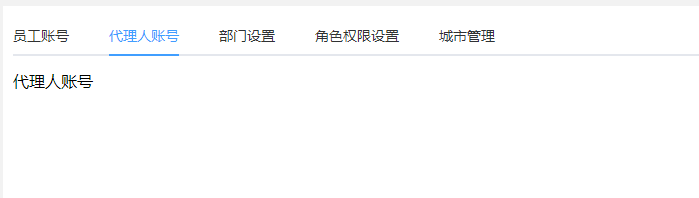
功能展示:


路由配置:
{
path: '/account',
component: ()=> import('../components/home/home.vue'), //布局页面
redirect: '/account/all-account/list', //定向到list路径
name: '账号管理',
children: [
{
path: '/account/all-account/list',
redirect: '/account/all-account/staff', //定向到staff路径
name: '员工管理',
component: () => import('../components/view/account/index.vue'),
children: [
{
path: '/account/all-account/staff',
component: () => import('../components/view/account/account.vue'),
hidden: true
},
{
path: '/account/all-account/agent',
name: '代理人账号',
component: () => import('../components/view/account/agent.vue'),
hidden: true
},
{
path: '/account/all-accounthttps://img.qb5200.com/download-x/department',
name: '部门设置',
component: () => import('../components/view/accounthttps://img.qb5200.com/download-x/department.vue'),
hidden: true
},
{
path: '/account/all-account/role',
name: '角色权限设置',
component: () => import('../components/view/account/role.vue'),
hidden: true
},
{
path: '/account/all-account/city',
name: '城市管理',
component: () => import('../components/view/account/city.vue'),
hidden: true
},
]
},
}
组件代码:
index.vue
<template> <div class="page_container" style="overflow:auto;height:100%;background: #ffffff;padding: 10px;min-width:1200px;"> <router-view /> </div> </template>
account.vue
<template>
<!-- 账号管理tab分页 -->
<div id="employeeCareMng" class="page_container" style="overflow:auto;height:100%;background: #ffffff;min-width:1200px;">
<div v-if="isNative" >
<div style="height:100%;">
<el-tabs v-model="activeName" style="height:100%;" @tab-click="handleClick">
<el-tab-pane label="员工账号" name="first" style="height:100%;">
<staff/>
</el-tab-pane>
<el-tab-pane label="代理人账号" name="second" style="height:100%;">
<agent/>
</el-tab-pane>
<el-tab-pane label="部门设置" name="third" style="height:100%;">
<department/>
</el-tab-pane>
<el-tab-pane label="角色权限设置" name="fourth" style="height:100%;">
<role/>
</el-tab-pane>
<el-tab-pane label="城市管理" name="fifth" style="height:100%;">
<city/>
</el-tab-pane>
</el-tabs>
</div>
</div>
<div v-else style="height:100%;">
<router-view />
</div>
</div>
</template>
<script>
import staff from './staff'
import agent from './agent'
import department from '.https://img.qb5200.com/download-x/department'
import role from './role'
import city from './city'
export default {
components: {
staff,agent,department,role,city
},
data() {
return {
isNative: true,
activeName: 'first' //默认先渲染第一个
}
},
//页面初始默认是第一个板块展示
created() {
if (this.$route.path === '/account/all-account/staff') {
this.isNative = true
} else {
this.isNative = false
}
},
methods: {
handleClick(tab, event) {
console.log(tab, event)
}
}
}
</script>
<style scoped>
.page_container{
background: #ffffff;
height: 100%;
}
</style>
<style >
#employeeCareMng .el-tabs__content {
height:calc(100% - 55px);
}
</style>
其他tabs分页的组件:
staff.vue 其他类似
<template>
<div class="staff">
员工账号
</div>
</template>
<script>
export default {
name:"staff",
data(){
return {
}
},
created(){
},
methods: {
},
};
</script>
<style scoped>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。
加载全部内容