jquery 回调操作实例分析【回调成功与回调失败的情况】
zhaoyangjian724 人气:0本文实例分析了jquery 回调操作。分享给大家供大家参考,具体如下:
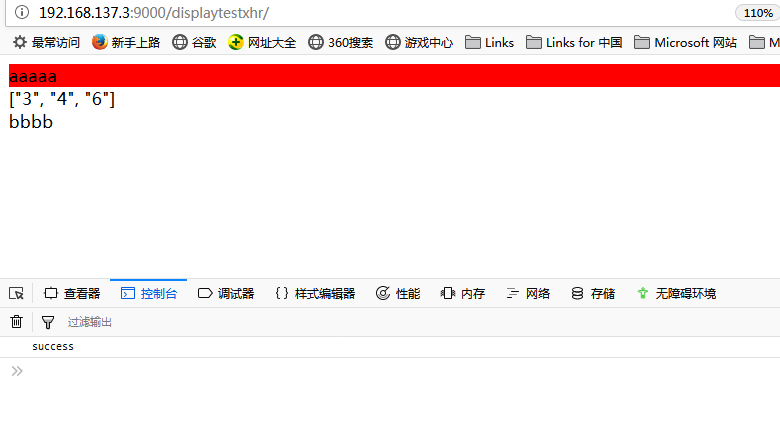
jquery 回调成功的情况
node2:https://img.qb5200.com/download-x/django/mysite/static/Js/Public#cat displaytestxhr.js
function B (response,status,xhr){
console.log(response);
console.log(status);
console.log(xhr);
$("#aa").css("background-color","red");
};
$(document).ready(function(){
$("#elem").load('/testxhr/',{Action:"post",a:3,b:4,c:6},function(response,status,xhr){
if (status=="success")
{ $("#aa").css("background-color","red");
}
else{alert (status+'请求失败')};
})
});

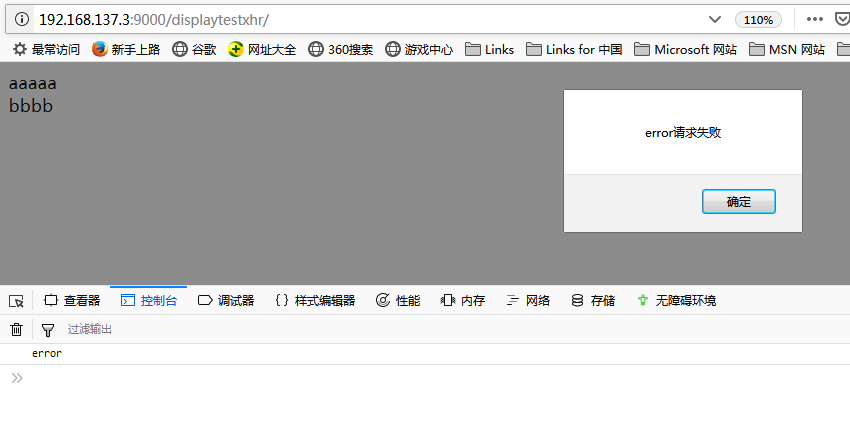
jquery 回调失败的情况
node2:https://img.qb5200.com/download-x/django/mysite/static/Js/Public#cat displaytestxhr.js
function B (response,status,xhr){
console.log(response);
console.log(status);
console.log(xhr);
$("#aa").css("background-color","red");
};
$(document).ready(function(){
$("#elem").load('/testxhr/',{Action:"post",aa:3,b:4,c:6},function(response,status,xhr){
console.log(status);
if (status=="success")
{ $("#aa").css("background-color","red");
}
else{alert (status+'请求失败')};
})
});

希望本文所述对大家jQuery程序设计有所帮助。
加载全部内容