vue 中url 链接左边的小图标更改问题
可可乐滋滋 人气:2修改url左边的小图标(标题前的小图标)。例如:

favicon.ico一般用于作为缩略的网站标志,它显示位于浏览器的地址栏或者在标签上,用于显示网站的logo。
1.首先得到或生成需要的ico文件。ps ico文件生成地址 http://bitbug.net/
2.将生成的文件置于static文件夹下(可自行存放)
3.在index.html中,title下写入:
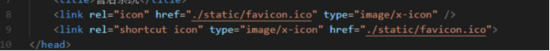
<link rel="icon" href="./static/刚刚生成.ico的地址" rel="external nofollow" rel="external nofollow" type="image/x-icon" /> <link rel="shortcut icon" href="./static/刚刚生成.ico的地址" rel="external nofollow" rel="external nofollow" type="image/x-icon"/><!-- 必须 -->
eg:

4.再重新运行即可
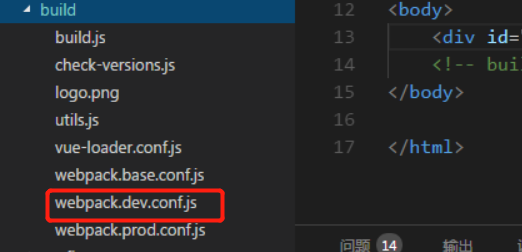
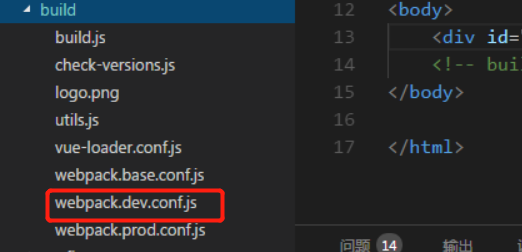
ps 若未成功,可在build文件夹下写入


总结
以上所述是小编给大家介绍的vue 中url 链接左边的小图标更改问题,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容