nodeJs的安装与npm全局环境变量的配置详解
编程小石头 人气:0最近在做小程序开发时,有用到云函数,而云函数就是用node.js写的,所以其中难免会用到一些node类库。用node类库就必选在电脑上安装node.js环境,并且配置npm命令的环境变量。用mac电脑,这些基本上都是自带的,不用安装和配置。但是大多数同学都是window电脑,所以今天就来教大家如何在window电脑上安装node.js并且配置npm命令
一,下载node包
这里推荐大家直接到官网下载:https://nodejs.org/zh-cnhttps://img.qb5200.com/download-x/download/

二,安装node包
1,下载好以后直接双击安装即可,然后点击下图所示的next
 2,
2,
2、接受协议,点击next
 3,选择
3,选择
3、安装目录,然后点击next
这里的安装目录一定要记清楚,后面会用到。
 4,选择
4,选择
安装选项

| 选项 | 说明 |
|---|---|
| Node.js runtime | 表示运行环境 |
| npm package manager | 表示npm包管理器 |
| online documentation shortcuts | 在线文档快捷方式 |
| Add to PATH | 添加到环境变量 |
全部保持默认,点击next即可
5,这里可以不勾选,直接点击next即可

6,点击install

然后等待安装

7,安装完成,点击finish

三,验证安装
win+R快捷键调出下图所示

输入cmd然后回车,进入dos命令行。
输入node -v 如果出现下图所示,代表安装成功

然后输入npm -v 通常会出现下面错误

这就代表我们npm全局环境变量没有配置,接下来就教大家如何配置npm环境变量。
四,npm环境变量的配置
1,配置环境变量
我的电脑->右键->属性->高级系统设置->高级->环境变量

2,点击PATH,然后点击编辑

3,把我们的node安装目录追加到path里,前面用 ; 分割

设置完后,不要忘记点确定。
4,然后重新win+R ->cml–>打开dos命令行,输入npm -v

如上图所示,出现版本号,就代表npm全局环境变量配置完成。
五,(选学)把配置到别的盘
重要事情说三遍: 这里可以不用配置,这里可以不用配置,这一步非必须
再强调下,其实前面四步已经满足我们的需求了,这个第五步可以不用配置了。
我之所以写出来,是因为我们以后所有的node类库都是默认下载到c盘。通过npm root -g 可以看到。我的node类库都是存在c盘。有时候window电脑存过多的东西在c盘,会影响电脑运行速度。所以我决定把node类库都存在我的d盘里。

1,首先在d盘node的安装目录下配置创建两个文件如下图

还记得上面的第二步的第3点吗,如下图。我这里选择的是d盘里的install目录下的node。

2,然后下面命令
npm config set prefix "D:\install\node\node_global" npm config set cache "D:\install\node\node_cache"
注意:这里的 D:\install\node是我的node安装目录,你要替换成你自己的。
执行完以后在输入npm root -g 可以看到我们的目录已经变了

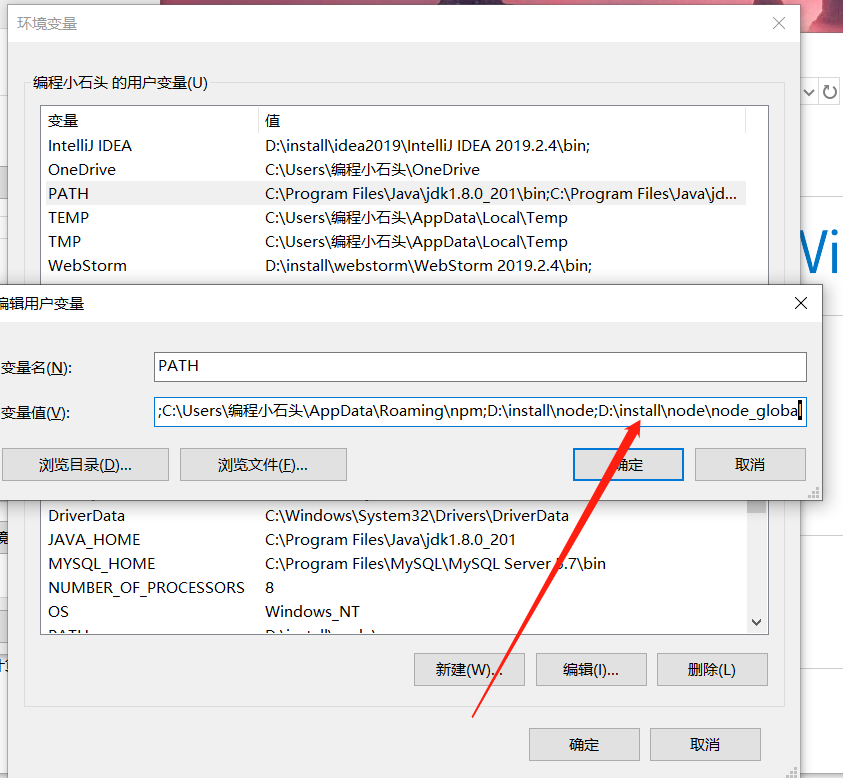
3.把D:\install\node\node_global配置到环境变量的PATH下,如下图

4,验证
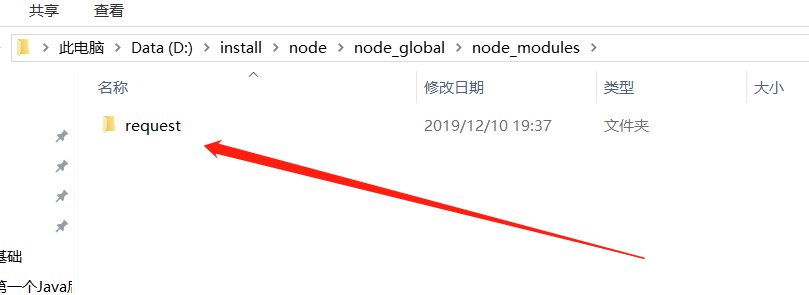
如我们想安装request类库

可以看到我们的D:\install\node\node_global目录下已成功的安装了request类库

这样我们以后在下载的类库,就直接存到d盘里了,不会占用c盘空间了
加载全部内容