Vue实现兄弟组件间的联动效果
刘桐ssss 人气:1需求说明
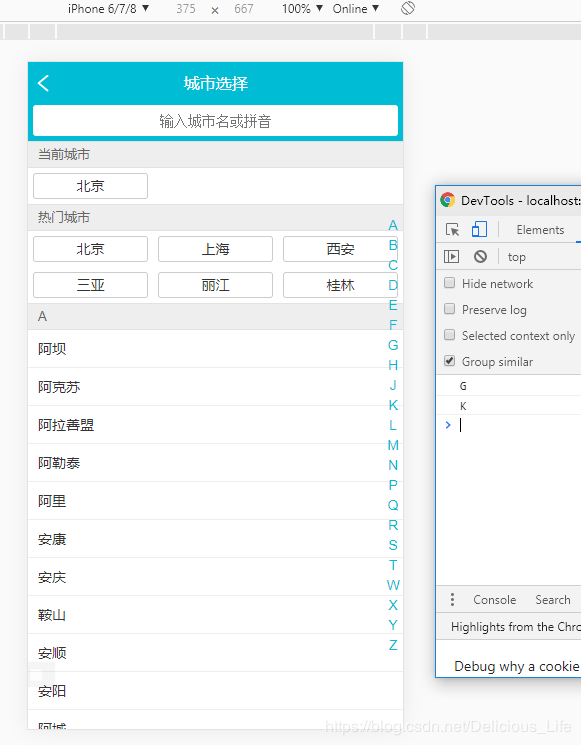
如图,我想要实现当点击字母L,页面定位到L开头的城市名

Do it
1.找到字母表的页面
在html标签绑定一个click事件,在js中定义一个方法,并使用参数e获取点击的字母。当在页面点击时,console出来

效果如下

2.通过city这个父页面,进行列表页和字母表页面的值传递
<1>在字母表页定义一个监听方法

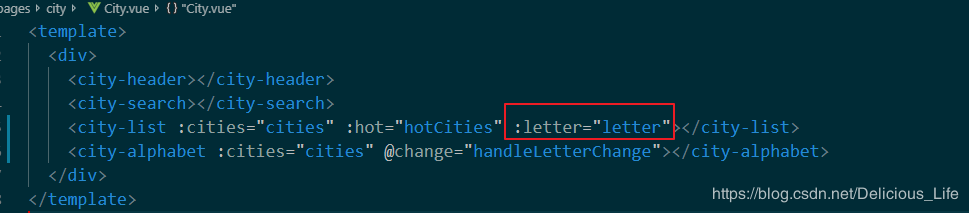
<2>进入city页面,在html中绑定一个监听事件

在js中编写这个事件的方法

打开页面,可以看到没有问题,city页面监听到了字母表页面的点击

<3>city父页面把字母表页面的请求转发给list页面
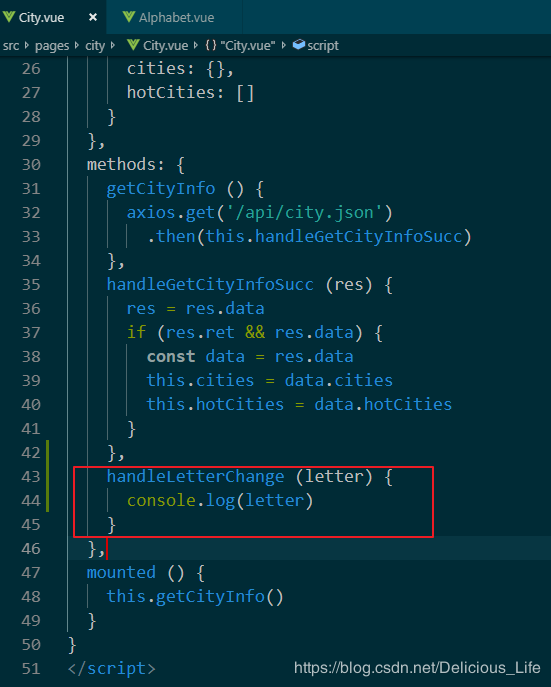
首先我们要在city页面定义一个letter变量,然后在方法中定义用这个变量接受letter

然后还是city页面,我们要在html中绑定这个变量

3.子组件获取父组件传递过来的值
父组件传递过来了一个letter之后,子组件就要接受这个letter。
首先在list页面中先定义letter,然后利用监听器,一旦letter变化,只要letter不是空,那么就让滚动条滚动到这个元素的起始位置

最后记得在城市列表区域内注册一个引用信息:ref=key,用来监听你选中的key值

保存后,实现了联动效果。

总结
以上所述是小编给大家介绍的Vue实现兄弟组件间的联动效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对网站的支持!
如果你觉得本文对你有帮助,欢迎转载,烦请注明出处,谢谢!
加载全部内容